Help me, immagini che si ingrandiscono al passaggio del mouse
4 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici :: Argomenti chiusi con i codici
Pagina 1 di 1 • Condividi
 Help me, immagini che si ingrandiscono al passaggio del mouse
Help me, immagini che si ingrandiscono al passaggio del mouse
Ciao a tutti.
Da un paio di giorni ho creato una tabella con delle cose inserite dentro, ecco l'immagine:

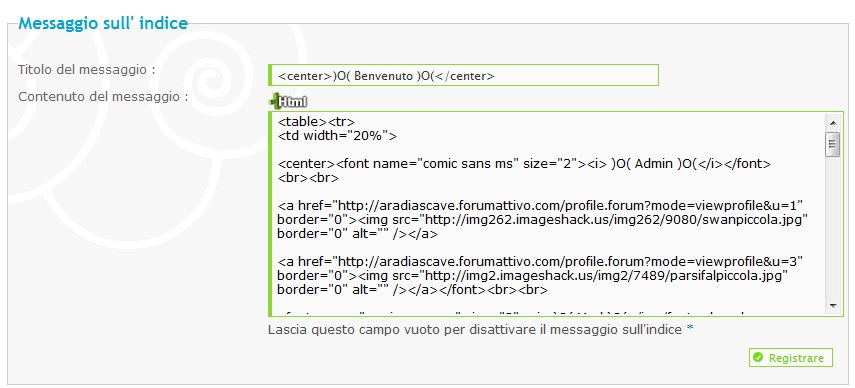
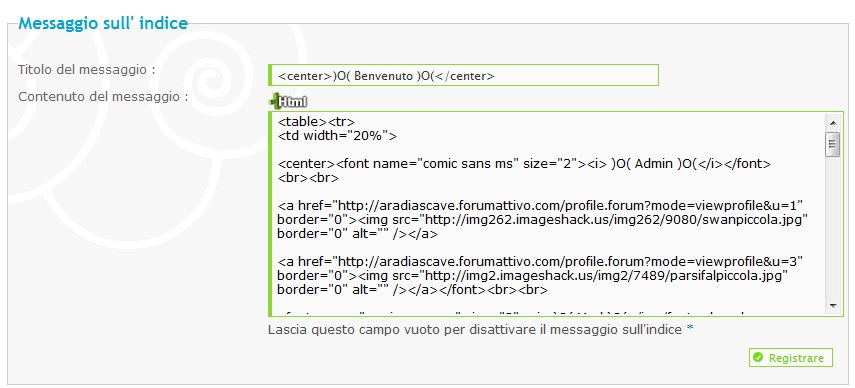
L'ho inserita così: pannello--->visualizzazione--->prima pagina ( generalità )--->messaggio sull'indice:

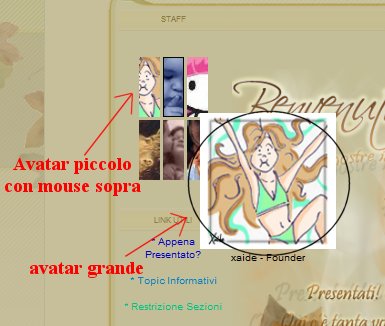
Ecco... vedete nella prima immagine cosa ho cerchiato e segnato con una fraccia? ecco... il problema è quello... io ho messo quelle immaginette piccoline, a rappresentare lo staff... e volevo mettere l'effetto che, quando gli utenti ci passavano con il mouse sopra, queste si ingrandivano facendo vedere l'avatar dello staff intero, non piccolo ( spero mi abbiate capito )...
Ho cercato vari codici in giro, ma non funzionano e non capisco il perchè... lo metto giusto eppure, ma nulla... mi potreste indicare voi come fare?
Ecco lo stamp di ciò che vorrei:

Io vi posto anche il codice di tutto ciò che ho messo nel messaggio sull'indice, così forse ci capirete qualcosa in più e potrete indicarmi il punto preciso dove inserire il codice:
Grazie mille a chi riuscirà a risolvermi questo enorme dilemma... è da giorni che ci provo senza risultato ^^
è da giorni che ci provo senza risultato ^^
Da un paio di giorni ho creato una tabella con delle cose inserite dentro, ecco l'immagine:

L'ho inserita così: pannello--->visualizzazione--->prima pagina ( generalità )--->messaggio sull'indice:

Ecco... vedete nella prima immagine cosa ho cerchiato e segnato con una fraccia? ecco... il problema è quello... io ho messo quelle immaginette piccoline, a rappresentare lo staff... e volevo mettere l'effetto che, quando gli utenti ci passavano con il mouse sopra, queste si ingrandivano facendo vedere l'avatar dello staff intero, non piccolo ( spero mi abbiate capito )...
Ho cercato vari codici in giro, ma non funzionano e non capisco il perchè... lo metto giusto eppure, ma nulla... mi potreste indicare voi come fare?
Ecco lo stamp di ciò che vorrei:
Io vi posto anche il codice di tutto ciò che ho messo nel messaggio sull'indice, così forse ci capirete qualcosa in più e potrete indicarmi il punto preciso dove inserire il codice:
- Codice:
<table><tr>
<td width="20%">
<center><font name="comic sans ms" size="2"><i> )O( Admin )O(</i></font><br><br>
<a href="http://aradiascave.forumattivo.com/profile.forum?mode=viewprofile&u=1" border="0"><img src="http://img262.imageshack.us/img262/9080/swanpiccola.jpg" border="0" alt="" /></a>
<a href="http://aradiascave.forumattivo.com/profile.forum?mode=viewprofile&u=3" border="0"><img src="http://img2.imageshack.us/img2/7489/parsifalpiccola.jpg" border="0" alt="" /></a></font><br><br>
<font name="comic sans ms" size="2"><i> )O( Mod )O(</i></font><br><br>
<a href="http://aradiascave.forumattivo.com/profile.forum?mode=viewprofile&u=23" border="0"><img src="http://img253.imageshack.us/img253/4724/ninfapiccola.jpg" border="0" alt="" /></a>
<a href="http://aradiascave.forumattivo.com/profile.forum?mode=viewprofile&u=33" border="0"><img src="http://img21.imageshack.us/img21/186/wiccapiccola.jpg" border="0" alt="" /></a>
<a href="http://aradiascave.forumattivo.com/profile.forum?mode=viewprofile&u=20" border="0"><img src="http://img2.imageshack.us/img2/9136/dinkapiccola.jpg" border="0" alt="" /></a>
<br><br><font name="comic sans ms" size="2"><i>)O( Navigazione )O(</i><br><br><a href="http://aradiascave.forumattivo.com/nuovo-arrivato-presentati-f1/guida-alla-presentazione-t410.htm">Nuovo?Presentati</a><br><br><a href="http://aradiascave.forumattivo.com/regole-e-news-f31/regole-del-forum-t349.htm">Regole del forum</a><br><br><a href="http://aradiascave.forumattivo.com/regole-e-news-f31/accetto-il-regolamento-firmare-t1365.htm">Firma il regolamento</a><br><br><a href="http://aradiascave.forumattivo.com/regole-e-news-f31/accesso-sezioni-protette-t1753.htm">Acesso sezioni protette</a><br><br><a href="http://aradiascave.forumattivo.com/regole-e-news-f31/guida-ai-gruppi-t1373.htm">Guida ai gruppi</a><br><br><a href="mailto:aradiascave@email.it">Contattaci</a></font>
</td></center><td width="60%"><center><embed pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://www.youtube.com/v/jHZcL0wNMvY" width="425" height="350" type="application/x-shockwave-flash" wmode="transparent" quality="high" scale="exactfit"></embed></center></td><td width="20%">
<center><font name="comic sans ms" size="2"><i> )O( Iniziative )O(</i></font><br><br>
<a href="http://www.youtube.com/aradiascave"><img src="http://img5.imageshack.us/img5/3856/youe.jpg" border="0" alt="" /></a><br><br><a href="http://www.facebook.com/home.php#/group.php?gid=159634346738"><img src="http://img5.imageshack.us/img5/6458/facebookzv.jpg" border="0" alt="" /></a>
<br><br><center><table cellpadding="0" cellspacing="0" border="0" width="223" background=http://img267.imageshack.us/img267/7965/barra.jpg><tr><td><div style="width:292px"><div style="padding:2px;border: 1px solid #35513A"><div style="padding:16px;padding-bottom:6px;padding-top:6px;border: 1px solid #A09C4A" align="center"><div style="padding-bottom:7px;color:#A09C4A;font-family:arial,helvetica,sans-serif;font-size:11px;letter-spacing:.3em;">)O( Fase lunare )O(</div><embed allowNetworking="internal" allowScriptAccess="never" src="http://www.moonmodule.com/cs/ccm_h1.swf" FlashVars="lg=en&hs=1&tf=12hr&scs=1&tc=FFFFFF&df=std&dfd=0&bgc=000000&mc=000000&js=0&msp=1&u=cc" quality="high" width="250" height="130" bgcolor="#000000" name="ccm_mph_mod" align="middle" wmode="opaque" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"><div style="padding-top:5px" align="center"><a href="http://www.calculatorcat.com/moon_phases/moon_phases.phtml" target="cc_moon_ph" style="font-size:10px;font-family:arial,verdana,sans-serif;color:#7F7F7F;text-decoration:underline;background:#000000;border:none;"><span style="color:#7F7F7F">about the moon</span></a></div></div></div></div></td></tr></table></center></td>
</tr></table>
Grazie mille a chi riuscirà a risolvermi questo enorme dilemma...
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
anche a me servirebbe una cosa del genere.
la usano spesso per forumfree.
mi hanno detto di cercare sul loro forum di supporto ma non ho trovato niente.
la usano spesso per forumfree.
mi hanno detto di cercare sul loro forum di supporto ma non ho trovato niente.
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
si, su forumfree e community viene usato parecchio, ma qui la cosa è differente... chi ci aiuta?
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
dentro quella tabella non c'e lo script che ti permette di fare quello che vuoi . ciao
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
the crow, lo so che nello script che ho inserito, il codice per fare ciò che voglio non c'è, non l'ho messo perchè non funziona, ho chiesto a voi quale codice inserire per fare ciò che vorrei e dove va inserito ^^
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
scusa non avevo capito, per darti lo script lo dovrei cercare in rete..visto che tu ne hai gia' uno posta quello e vediamo perche non funziona.per il resto inserisci lo script nella tabella poi lo sposti a dx o sx coma vuoi tu.ciao
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Guarda, ti passo il link nel forum dove lo spiega, perchè a copiare tutto il link con le varie spiegazioni sarebbe troppo lungo: http://brawl.blogfree.net/?t=1394170
Ho provato ad inserire tutto quel codice lì, ma non funziona... alla fine dice di inserire questo codice:
Ma non spiega dove... ho provato nel mio script ad inserire solo questa parte, ma niente... non so come diavolo farlo funzionare, insomma... metto questo codice, cambiando immagine piccola e grande, ma invece di darmi solo quella piccola, e al passaggio del mouse ingrandirsi, mi da sia quella piccola che quella grande, una accanto all'altra... aiutatemi a capirci qualcosa
Ho provato ad inserire tutto quel codice lì, ma non funziona... alla fine dice di inserire questo codice:
- Codice:
<a class="thumbnail" href="#"><img src="http://immagine_piccola" border="0"><span><img src="immagine_ingrandita"></span></a>
Ma non spiega dove... ho provato nel mio script ad inserire solo questa parte, ma niente... non so come diavolo farlo funzionare, insomma... metto questo codice, cambiando immagine piccola e grande, ma invece di darmi solo quella piccola, e al passaggio del mouse ingrandirsi, mi da sia quella piccola che quella grande, una accanto all'altra... aiutatemi a capirci qualcosa
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
questa sera ti trovo uno script ...cosi puoi fare delle prove.ciao
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
si..si stai tranquilla, qualcosa rimediamo.ciao
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
prova con questo :
esempio clikka sulla rosa
- Spoiler:
- <center><html>
<head>
<title>Aprire una seconda immagine più grossa</title>
</head>
<body>
<p><a href="javascript:big('IMMAGINE GRANDE')" onmouseout="big_hide()"><img border="0" name="i3" src="IMMAGINE PICCOLA"></a></p>
<script>
//This and others free scripts you can find on a site: artdhtml.com
ns4=(navigator.appName.indexOf("Netscape")>=0 && !document.getElementById)? 1 : 0;
ie4=(document.all && !document.getElementById)? 1 : 0;
ie5=(document.getElementById && document.all)? 1 : 0;
ns6=(document.getElementById && navigator.appName.indexOf("Netscape")>=0 )? 1: 0;
w3c=(document.getElementById)? 1 : 0;
wid=(ie4||ie5)?window.document.body.clientWidth-20:window.innerWidth-36
if(ns4){document.write ('<layer name="di1"></layer>')}else{document.write ('<div id="di1" style="position:absolute;z-index:100" ></div>')}
outd=""
if(w3c)div1=document.getElementById('di1')
if(ie4)div1=document.all['di1']
if(ns4)div1=document.layers['di1']
function move_div(x,y){
if (isNaN(x+y))return
if(ns4){div1.moveTo(x,y)}else{div1.style.left=x+'px';div1.style.top=y+'px';}
}
function write_div(text){
if(ns4){
div1.document.open();
div1.document.write(text);
div1.document.close();
}
else {div1.innerHTML=text;}
}
function big(n){
ondiv=n
write_div("<a href=javascript:void(0) onmouseout='big_hide()' onmouseover='ondiv=1'><img border=0 name=ib src="+n+"></a>");
move_div(x,y)
}
function big_hide(){
ondiv=0;
t3=window.setTimeout('big_hide2()',100)
}
function big_hide2(){
if (ondiv==0){
write_div("");
move_div(-1000,-1000)}
}
y=x=0
function dragIt(evt){if(ie4||ie5){x=window.event.clientX+document.body.scrollLeft; y=window.event.clientY+document.body.scrollTop}else {x=evt.pageX ; y=evt.pageY }}
document.onmousemove = dragIt
if(ns4){document.captureEvents( Event.MOUSEMOVE )}
</script>
</BODY>
</HTML></center>
esempio clikka sulla rosa
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
emh, ok, ci proverò domani... ma nell'esempio che mi hai fatto, per farla ingrandire bisogna cliccarci, io ho visto che al solo passaggio del mouse si ingrandiva, non è possibile? cmq ci provo domani lo stesso
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
si tutto e possibile,dovrei cercarla...quarda scrivi su google "script immagine" ne trovi di tutti i tipi .ciao
 Re: Help me, immagini che si ingrandiscono al passaggio del mouse
Re: Help me, immagini che si ingrandiscono al passaggio del mouse
vedi un pò io ho trovato questo,sembra buono... http://www.risorse.net/dhtml/grafica_img/codice/lente_ie.asp
 Argomenti simili
Argomenti simili» Immagini che si ingrandiscono al passaggio del mouse
» Ingrandire le immagini al passaggio del mouse
» Ingrandire immagini al passaggio del mouse
» [Risolto] Richiesta codice per opacamento immagini senza passaggio mouse
» ingrandimento immagine al passaggio del mouse
» Ingrandire le immagini al passaggio del mouse
» Ingrandire immagini al passaggio del mouse
» [Risolto] Richiesta codice per opacamento immagini senza passaggio mouse
» ingrandimento immagine al passaggio del mouse
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici :: Argomenti chiusi con i codici
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da SwanSerenity Mer 4 Nov 2009 - 19:28
Da SwanSerenity Mer 4 Nov 2009 - 19:28




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
