sfondo barra di navigazione
4 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1 • Condividi
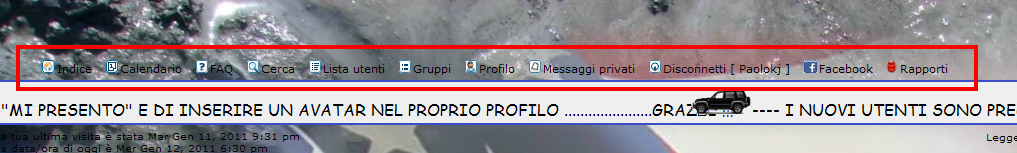
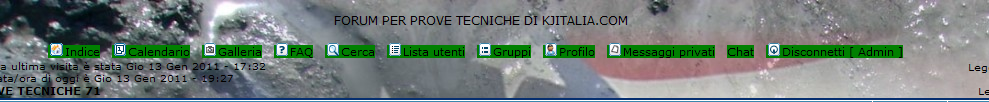
 sfondo barra di navigazione
sfondo barra di navigazione
Ultima modifica di Lakotacr il Ven 14 Gen 2011 - 21:45 - modificato 1 volta.
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
Provato con
Se usi phpBB2 puoi lavorare di HTML dai Templates... Io mi diverto molto di più con l' HTML, non so tu...
Puoi provare con :
Pannello di Controllo Amministratore -> Visualizzazione -> Templates -> Generale -> overall_header ->
Cerca un
e racchiudilo tra
Dovrebbe essere verso il basso. Cerca una zona tipo
Dimmi se va!
- Codice:
.post-header {
background-color: #ffffff;
}
Se usi phpBB2 puoi lavorare di HTML dai Templates... Io mi diverto molto di più con l' HTML, non so tu...
Puoi provare con :
Pannello di Controllo Amministratore -> Visualizzazione -> Templates -> Generale -> overall_header ->
Cerca un
- Codice:
{GENERATED_NAV_BAR}
e racchiudilo tra
- Codice:
<table border=0><tr><td bgcolor=#FFFFFF>{GENERATED_NAV_BAR}</td></tr></table>
Dovrebbe essere verso il basso. Cerca una zona tipo
- cercalo cosi':
- Codice:
{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
-------------------------------------> <li>{GENERATED_NAV_BAR}</li> <-----------------------
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
Dimmi se va!
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
Grazie della tempestività.
Putroppo con l'HTML non ho confidenza e poi non essendo il fondatore, niente templates.
Comunque ho provato con le stringhe css che mi avete postato, ma nada.
Può dipendere dal fatto che ho impostato il Colore interiore della cornice del forum trasparente ?????
@Spacca, il link devo inserirlo tra le parentesi senza virgolette ("link")???
Putroppo con l'HTML non ho confidenza e poi non essendo il fondatore, niente templates.
Comunque ho provato con le stringhe css che mi avete postato, ma nada.
Può dipendere dal fatto che ho impostato il Colore interiore della cornice del forum trasparente ?????
@Spacca, il link devo inserirlo tra le parentesi senza virgolette ("link")???
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
No, il CSS in genere non necessita di virgolette ""...
Per l' HTML, non occorre altro che fare COPIA-E-INCOLLA. I codici ci sono già tutti. Puoi segnalarlo al Fondatore.
Se cambi il colore della cornice del Forum, cambi molte altre cose oltre a quella.
Per l' HTML, non occorre altro che fare COPIA-E-INCOLLA. I codici ci sono già tutti. Puoi segnalarlo al Fondatore.
Se cambi il colore della cornice del Forum, cambi molte altre cose oltre a quella.
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
forse non mi sono spiegato.
Avendo impostato il Colore interiore della cornice del forum trasparente,
può essere la causa per cui inserendo il css, non lo vedo???
se proprio non ce la faccio con i css proverò a chiedere al fondatore 8anche se ultimamente latita parecchio)
Avendo impostato il Colore interiore della cornice del forum trasparente,
può essere la causa per cui inserendo il css, non lo vedo???
se proprio non ce la faccio con i css proverò a chiedere al fondatore 8anche se ultimamente latita parecchio)
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
NoNo, il CSS ha la precedenza. E' un qualche errore nel CSS. Io di CSS ne so veramente poco. Mi oriento meglio nell' HTML.
Mai pensato di farti dare il suo Account? Mi sa che sei più attivo più di lui, e certe cose ti fanno comodo, a volte...
Mai pensato di farti dare il suo Account? Mi sa che sei più attivo più di lui, e certe cose ti fanno comodo, a volte...
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
Lakotacr ha scritto:Grazie della tempestività.
Putroppo con l'HTML non ho confidenza e poi non essendo il fondatore, niente templates.
Comunque ho provato con le stringhe css che mi avete postato, ma nada.
Può dipendere dal fatto che ho impostato il Colore interiore della cornice del forum trasparente ?????
@Spacca, il link devo inserirlo tra le parentesi senza virgolette ("link")???
ti ha risposto Xsync!
si tanto il risultato è lo stesso!
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
ci ho pensato, ma non vorrei che se la prenda a male, ma 2 fondatori non possono coesistere????
basta perchè sto andando OFF TOPIC.
Grazie lo stesso ragazzi, aspetterò qualcuno che mi dia indicazioni per il CSS.
basta perchè sto andando OFF TOPIC.
Grazie lo stesso ragazzi, aspetterò qualcuno che mi dia indicazioni per il CSS.
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
io uso invision pero' puoi provare con questo :
- no il colore trasparente non crea nessuno problema
- si puoi provare a mettere il link tra "virgolette " per alcuni css servono le virgolette...poi basta quardare il tuo come sono messi.ciao
- Codice:
#submenu {
background-color: #EE0030;
}
- no il colore trasparente non crea nessuno problema
- si puoi provare a mettere il link tra "virgolette " per alcuni css servono le virgolette...poi basta quardare il tuo come sono messi.ciao
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
vado a intuito..non posso provarlo (su invision non funziuona)prova con questo
- Codice:
#mainmenu li {
color: #D9CD60;
}
 Re: sfondo barra di navigazione
Re: sfondo barra di navigazione
Nada, con # non funziona,, comunque va bene anche come l'ho inserito.
Grazeie a tutti.
Passo e chiudo.
Grazeie a tutti.
Passo e chiudo.
 Argomenti simili
Argomenti simili» sfondo barra di navigazione
» barra di navigazione
» Barra di navigazione...
» Spostare barra navigazione
» Posizione Barra di Navigazione
» barra di navigazione
» Barra di navigazione...
» Spostare barra navigazione
» Posizione Barra di Navigazione
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da Lakotacr Mer 12 Gen 2011 - 18:59
Da Lakotacr Mer 12 Gen 2011 - 18:59





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
