Utente che inserisce la pubblicità alla fine di ogni topic
 Utente che inserisce la pubblicità alla fine di ogni topic
Utente che inserisce la pubblicità alla fine di ogni topic
Utente che inserisce la pubblicità alla fine di ogni topic |
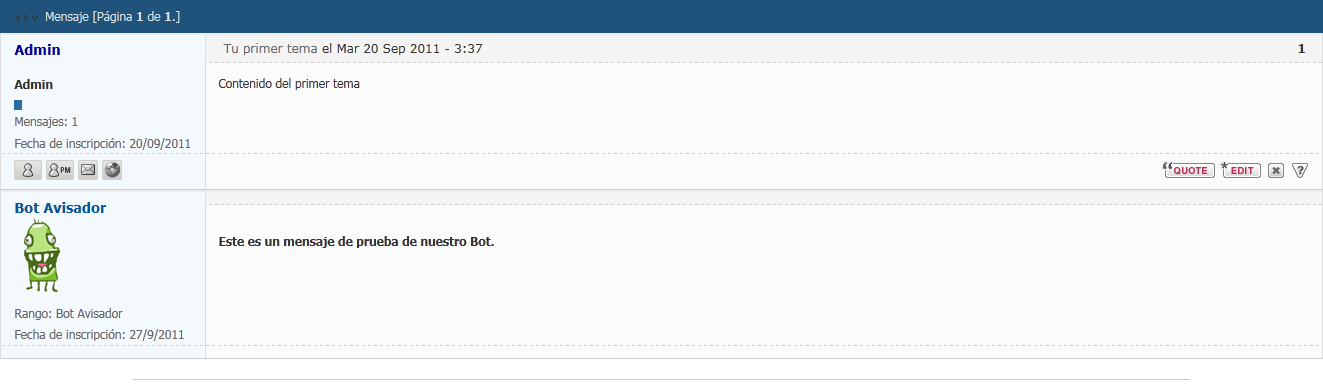
Ciao, con questo tutorial potrete inserire un utente per la pubblicità in fondo ad ogni topic come in questo forum:  Come installarlo?
Poi inseriamo questo codice dopo di quello citato sopra 
Come personalizzare il codice
Tutorial creato dallo staff dei forum dei forum e tradotto da Niko Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |

Niko!- Ospite
 Argomenti simili
Argomenti simili» Come far comparire la mia firma alla fine di ogni topic.
» Errore grafico - Utente che inserisce pubblicità
» Sfondo ai topic per ogni icona
» come inserire uno spazio alla fine del forum
» immagine alla fine della home page
» Errore grafico - Utente che inserisce pubblicità
» Sfondo ai topic per ogni icona
» come inserire uno spazio alla fine del forum
» immagine alla fine della home page
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da Niko! Sab 18 Feb 2012 - 14:29
Da Niko! Sab 18 Feb 2012 - 14:29
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
