Gallerie immagini in css con tooltip
 Gallerie immagini in css con tooltip
Gallerie immagini in css con tooltip
Gallerie immagini in css con tooltip |
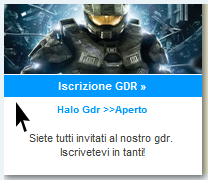
Prima di tutto spieghiamo che cosè: Con tooltip (letteralmente: consiglio su un oggetto) si intende un comune elemento dell'interfaccia grafica dell'utente. È utilizzato assieme ad un cursore, di solito il puntatore del mouse. L'utente passa col cursore sopra un oggetto, senza cliccarlo e appare un piccolo "box" con informazioni supplementari riguardo l'oggetto stesso. Varianti Una variante molto comune, specialmente nei programmi più datati, è mostrare la descrizione dell'oggetto in una barra di stato, ma questo tipo di descrizioni non sono chiamate di solito tooltip. Un altro sistema che mirava a risolvere lo stesso problema, fu introdotto sui computer Macintosh dal System 7, con il nome di balloon help. In questo caso il testo di aiuto compariva in una nuvoletta simile a quella utilizzata nei dialoghi dei fumetti. Un altro termine per tooltip, utilizzato da Microsoft per la documentazione per l'utente finale, è "ScreenTip" (letteralmente: consiglio a schermo). es a testo:  Wikipedia - Tooltip Prima  Dopo  Versioni forum: tutte Fonte: WEB Dove metterlo: Preferibilmente in un widget, Annunci, Pagine html Codice html che andrà inserito dove volete che appaia il tooltip, ovviamente cambiate i miei url con i vostri.
CSS > Pda>visualizzazione>immagini e colori>colori>foglio di stile css. Potete modificare colori, forme, ecc.
Nb: Io ho fatto un tipo di Tooltip che riguarda un gioco ma voi potete farlo di qualsiasi argomento (pc,natura,sport,giochi, crezioni grafiche, musica ecc) Per eventuali problemi rivolgersi in Problemi con lo script (Codici) Tutorial creato da: Copyrigth © FORUMATTIVO.COM |

Dozy™- Veterano dello staff

- Sesso :

Età : 37
Messaggi : 2297
Località : Tradate (va)
 Argomenti simili
Argomenti simili» Le gallerie si sdoppiano
» Gallerie avatar
» Tooltip per i link del tuo forum
» Tooltip negli ultimi messaggi
» [Risolto] Gallerie e post che spariscono
» Gallerie avatar
» Tooltip per i link del tuo forum
» Tooltip negli ultimi messaggi
» [Risolto] Gallerie e post che spariscono
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da Dozy™ Dom 26 Ago 2012 - 17:03
Da Dozy™ Dom 26 Ago 2012 - 17:03
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
