Editor: Soluzioni temporanee
+8
Gas75
solaris.
kkingofmusicmj
primaveregrafiche
pedro67
_cent_
saxismawe
Niko
12 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi diversi :: I problemi diversi già risolti
Pagina 2 di 2 • Condividi
Pagina 2 di 2 •  1, 2
1, 2
 Editor: Soluzioni temporanee
Editor: Soluzioni temporanee
Promemoria primo messaggio :
Editor: Soluzioni temporanee |
Ciao Forumattivo, a fronte dell'ultimo aggiornamento: Nuovo editore su Forumattivo molti problemi sono insorti... abbiamo così deciso di proporvi alcuni sistemi temporanei di risoluzione proposti dagli utenti o dall'intero personale di Forumactif. Prima di tutto... Alcune informazioni globali Abbiamo visto molti vostri messaggi e feedback riguardanti il nuovo editor... Secondo me è un grande potenziamente, infatti in questo modo posso lavorare in word e in seguito copiare/incollare mantenendo la formattazione e riducendo i tempi a risistemare il tutto qui su Forumattivo  L'editor però è online da solo due giorni, quindi "keep cal" e aspettate per nuovi aggiornamenti e suggerimenti su come risolvere i problemi... Ecco un paio di aiuti su come iniziare...
I "Docs" contengono alcune informazioni su come inziare  http://www.sceditor.com/documentation/getting-started/ Ovviamente bisogna partire con i codici CSS che vi permettono di modificare l'editor Ecco alcuni dei codici che potete tranquillamente utilizzare: http://www.sceditor.com/documentation/theming/ You can use that to style your editor in any way, using CSS. You can even style it to look like the old one. Un altro suggerimenti è quello inerente ai plugin e ai potenziamenti che si possono fare all'editor. Guardatene alcuni qui: http://www.sceditor.com/documentation/options/ With a simple javascript is possible hide some buttons from the toolbar and change many options in the editor. Mi raccomando... Pulite la cache prima di segnalare i vostri problemi: magari sono già stati risolti nel frattempo! Smiles troppo piccoli? VoilàE' necessario aggiungere questo codice CSS nel vostro foglio di stile:
Assenza dei pulsanti di editor? Voilà
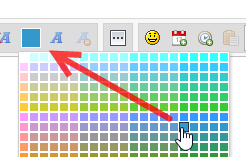
Visualizzazione dei coloriDovete solo aggiungere il codice CSS:
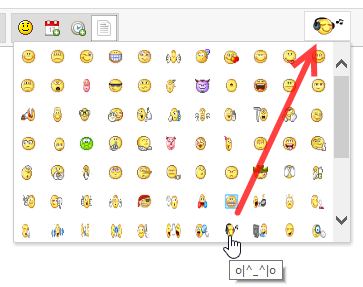
DEMO:  Odiate la visualizzazione degli smileys in sovrimpressione? Ecco qua!Dovete solo aggiungere il codice CSS:
DEMO:  Modificare le dimensioni dell'editor
Hai internet Explorer e non funziona il metodo WYSIWYG? Ecco qui..
In aggiornamento... Astuzia creata da: Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Io non ce l' ho la slash inserita nel codice degli smile però se non inserisco la spaziatura tra l' uno e l' altro o tra le scritte e lo smile, viene ugualmente il codice, come posso fare?

Ospite- Ospite
 Script per sistemare i quote con nuovo editor non va
Script per sistemare i quote con nuovo editor non va
Salve,
ho attinto a questo script suggerito in un'altra discussione per risolvere un problema lamentato sulle citazioni dei messaggi...
Ho seguito pedissequamente le istruzioni, però quando clicco il pulsante per quotare un messaggio, mi si apre l'editor senza la possibilità di scrivere fuori da esso!:>.<:
Devo presumere che il codice che ho inserito non serva a quello scopo, pertanto gradirei qualche dritta per risolvere il problema.
Grazie dell'attenzione.
ho attinto a questo script suggerito in un'altra discussione per risolvere un problema lamentato sulle citazioni dei messaggi...
- Codice:
$(function () {
if (!$.sceditor) return;
$.sceditor.plugins.bbcode.bbcodes.quote.html = function (token, attrs, content) {
if (typeof attrs.defaultattr !== "undefined") content = '<cite>' + attrs.defaultattr + '</cite>' + content;
return '<br /><blockquote>' + content + '</blockquote><br />';
};
});
Ho seguito pedissequamente le istruzioni, però quando clicco il pulsante per quotare un messaggio, mi si apre l'editor senza la possibilità di scrivere fuori da esso!:>.<:
Devo presumere che il codice che ho inserito non serva a quello scopo, pertanto gradirei qualche dritta per risolvere il problema.
Grazie dell'attenzione.
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Ha risposto son per me 
La discussione è stata unita al topic ufficiale

La discussione è stata unita al topic ufficiale
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
qui parla di quel codice ...e mi sembra di capire che puo' non funzionare per tutti
cito
cito
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Oh.. io lo ho trovato sul forum Francese e l'utente che lo aveva chiesto aveva detto che funzionava 
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
[b]UPDATE #3/b] |
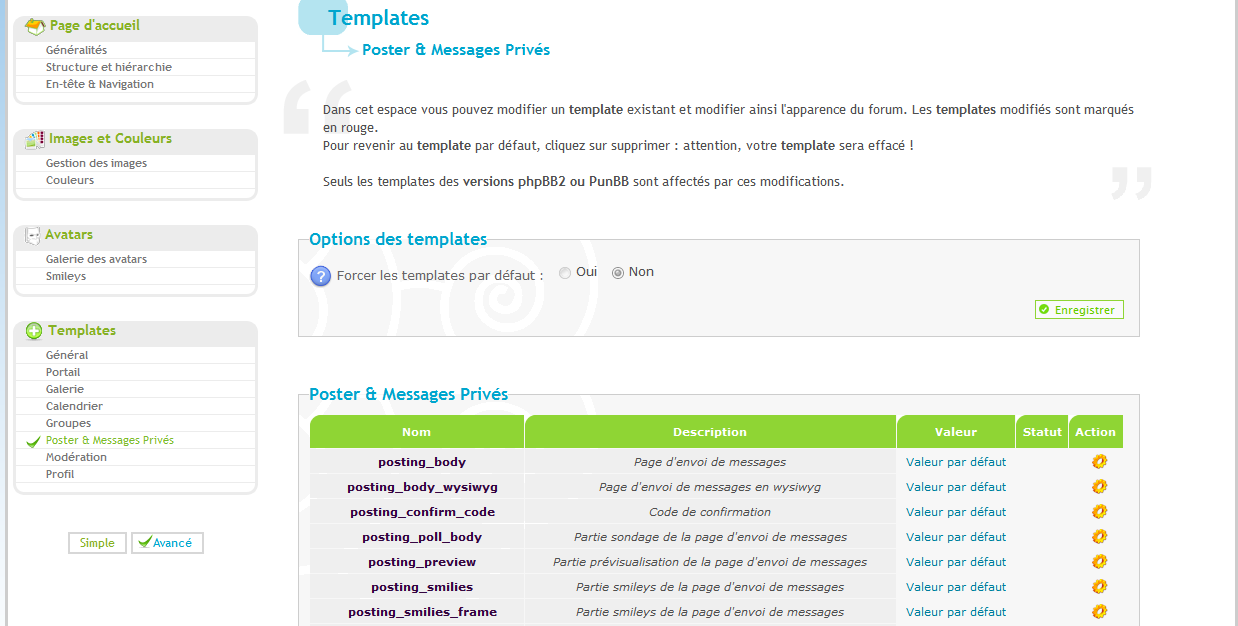
Ciao a tutti, Modificare lo stile dell'editor (testo, ecc.)Se avete attivata la modalità soruce (WYSIWYG disattivo) PDA > Visualizzazione > Imagini e colori > Foglio di stile > Inserire il codice CSS
Se invece avete attiva la modalità WYSIWYG attiva... PDA > Moduli > Java & HTML > Creare un nuovo codice Javascript (in tutte le pagine)
Per chi conosce il Francese o sa usare i traduttori online consiglio di tenere sotto controllo anche questo topic: In aggiornamento  Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
grazie mille, sul mio forum c'erano solo 2 problemi dai pc, gli smile troppo piccoli e il quote, grazie a questi supporti ho risolto entrambi, resta però un problema, quando si entra dai tablet o cellulare scrive molto ma molto lentamente ....
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Ho anch'io il problema col quote, ho inserito il codice nel css ma non cambia nulla, per non finire nel quotato si deve comunque cliccare su oscillare il modo d'edizione. Altri suggerimenti? Volevo cancellare questo mio post perchè ho visto che qui si ci devono stare solo le soluzioni, ma non ci riesco, chiedo scusa..

Frau Blucher- ***
- Sesso :

Messaggi : 122
Località : Milano
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Il fatto è che alcuni codici entrano in conflitto...
questi sono quelli che fin'ora sono stati trovati e che funzionano per molti utenti
Se non funziona dovete attendere la risposta dei tecnici
questi sono quelli che fin'ora sono stati trovati e che funzionano per molti utenti

Se non funziona dovete attendere la risposta dei tecnici
Pagina 2 di 2 •  1, 2
1, 2
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi diversi :: I problemi diversi già risolti
Pagina 2 di 2
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice

 Da
Da 









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
