Editor: Soluzioni temporanee
+8
Gas75
solaris.
kkingofmusicmj
primaveregrafiche
pedro67
_cent_
saxismawe
Niko
12 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi diversi :: I problemi diversi già risolti
Pagina 1 di 2 • Condividi
Pagina 1 di 2 • 1, 2 
 Editor: Soluzioni temporanee
Editor: Soluzioni temporanee
Editor: Soluzioni temporanee |
Ciao Forumattivo, a fronte dell'ultimo aggiornamento: Nuovo editore su Forumattivo molti problemi sono insorti... abbiamo così deciso di proporvi alcuni sistemi temporanei di risoluzione proposti dagli utenti o dall'intero personale di Forumactif. Prima di tutto... Alcune informazioni globali Abbiamo visto molti vostri messaggi e feedback riguardanti il nuovo editor... Secondo me è un grande potenziamente, infatti in questo modo posso lavorare in word e in seguito copiare/incollare mantenendo la formattazione e riducendo i tempi a risistemare il tutto qui su Forumattivo  L'editor però è online da solo due giorni, quindi "keep cal" e aspettate per nuovi aggiornamenti e suggerimenti su come risolvere i problemi... Ecco un paio di aiuti su come iniziare...
I "Docs" contengono alcune informazioni su come inziare  http://www.sceditor.com/documentation/getting-started/ Ovviamente bisogna partire con i codici CSS che vi permettono di modificare l'editor Ecco alcuni dei codici che potete tranquillamente utilizzare: http://www.sceditor.com/documentation/theming/ You can use that to style your editor in any way, using CSS. You can even style it to look like the old one. Un altro suggerimenti è quello inerente ai plugin e ai potenziamenti che si possono fare all'editor. Guardatene alcuni qui: http://www.sceditor.com/documentation/options/ With a simple javascript is possible hide some buttons from the toolbar and change many options in the editor. Mi raccomando... Pulite la cache prima di segnalare i vostri problemi: magari sono già stati risolti nel frattempo! Smiles troppo piccoli? VoilàE' necessario aggiungere questo codice CSS nel vostro foglio di stile:
Assenza dei pulsanti di editor? Voilà
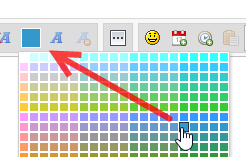
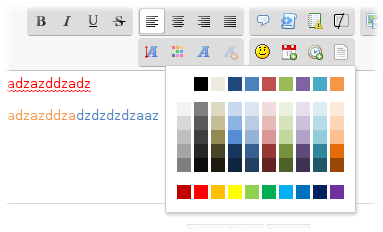
Visualizzazione dei coloriDovete solo aggiungere il codice CSS:
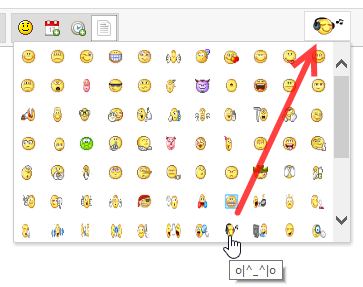
DEMO:  Odiate la visualizzazione degli smileys in sovrimpressione? Ecco qua!Dovete solo aggiungere il codice CSS:
DEMO:  Modificare le dimensioni dell'editor
Hai internet Explorer e non funziona il metodo WYSIWYG? Ecco qui..
In aggiornamento... Astuzia creata da: Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Il codice per ingrandire l' emoticons non funziona.
Appare solo una scrollbar sulla dx, ma l' emoticons sono ugualmente minuscole.
Appare solo una scrollbar sulla dx, ma l' emoticons sono ugualmente minuscole.

Ospite- Ospite
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
......... Scusate.. spostato in [TOPIC UNICO] Problemi con il nuovo editor
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
saxismawe ha scritto:......... Scusate.. spostato in [TOPIC UNICO] Problemi con il nuovo editor
PERCHE NN ESCE BENE QUOTE?

_cent_- **
- Sesso :

Età : 40
Messaggi : 66
Località : Milano
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Nota bene: Questo topic non serve per dare supporto, ma solo per visualizzare alcune possibili soluzioni 


Questo mi era gia stato segnalato per MP.. io lo avevo provato e funzionava.. probabilmente i tecnici stanno apportando qualche modifica e ha quindi perso di validitàson ha scritto:Il codice per ingrandire l' emoticons non funziona.
Appare solo una scrollbar sulla dx, ma l' emoticons sono ugualmente minuscole.

 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
UPDATE: Migliorare il nuovo editor |
Impostare un selettore di colori differenteEsempio:  Aggiungere questo CSS:
Aggiungere questo Javascript:
IMPORTANTE come rimuovere la visione degli smile in sovrimpressioneAggiungere il codice Javascript:
Grazie a questo non vi comparirà più l'immagine dello smile sopra agli altri  Disabilitare completametne l'editorAggiungere javascript:
Attenzione: Rimarrà visibile solo la textarea e il bottone di invio IMPORTANTE Disattivare completamente la versione WYSISYGAggiungere javascript:
Per ora è tutto  Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Grazie Niko, ma potresti dire quando si potrà fare tutto ciò ( sarebbe meglio dire tutto quello che prima era possibile), semplicemente dal pannello di controllo senza dover metterci le mani per forza nei codici html e/o css, dal momento che noi abbiamo poca dimestichezza per qui molta difficoltà in questo modo?
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Ringrazio per il lavoro di supporto che state facendo.
Come ogni cosa nuova,
c'è al momento un pò di "destabilizzazione" e qualche lamentela nel forum, ma spero che tra qualche giorno le cose migliorino.
Bisogna solo pazientare ed abituarsi alla novità.
Per rimanere in tema,
purtroppo i codici javascript sono per i più esperti ed io non lo sono, perciò non saprei nemmeno da dove iniziare ed evito di fare danni.
Il codice CSS per cambiare la tabella colori non ha funzionato.
Nemmeno quello (in altro topic) per cambiare il colore di sfondo dell'editor.
A me basterebbe solo avere uno sfondo grigio.
Spero che tra qualche giorno le modifiche dalla piattaforma saranno completate ed anche il vostro lavoro di aiuto risulterà concreto, come lo è sempre stato.
SE il lavoro è in corso
nemmeno voi potete fare miracoli, lo sappiamo. Grazie
Come ogni cosa nuova,
c'è al momento un pò di "destabilizzazione" e qualche lamentela nel forum, ma spero che tra qualche giorno le cose migliorino.
Bisogna solo pazientare ed abituarsi alla novità.
Per rimanere in tema,
purtroppo i codici javascript sono per i più esperti ed io non lo sono, perciò non saprei nemmeno da dove iniziare ed evito di fare danni.
Il codice CSS per cambiare la tabella colori non ha funzionato.
Nemmeno quello (in altro topic) per cambiare il colore di sfondo dell'editor.
A me basterebbe solo avere uno sfondo grigio.
Spero che tra qualche giorno le modifiche dalla piattaforma saranno completate ed anche il vostro lavoro di aiuto risulterà concreto, come lo è sempre stato.
SE il lavoro è in corso
nemmeno voi potete fare miracoli, lo sappiamo. Grazie
Ultima modifica di kkingofmusicmj il Dom 16 Giu 2013 - 22:13 - modificato 1 volta.
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
primaveregrafiche ha scritto:Grazie Niko, ma potresti dire quando si potrà fare tutto ciò ( sarebbe meglio dire tutto quello che prima era possibile), semplicemente dal pannello di controllo senza dover metterci le mani per forza nei codici html e/o css, dal momento che noi abbiamo poca dimestichezza per qui molta difficoltà in questo modo?
Purtroppo non lo sappiamo ancora, ma al momento tutte le menti dietro a Forumattivo sono incentrate a risolvere questi problemi

Grazie!solaris. ha scritto:grazie niko

Esattamentekkingofmusicmj ha scritto:Ringrazio per il lavoro di supporto che state facendo.
Come ogni cosa nuova,
c'è al momento un pò di "destabilizzazione" e qualche lamentela nel forum, ma spero che tra qualche giorno le cose migliorino.
Bisogna solo pazientare ed abituarsi alla novità.

kkingofmusicmj ha scritto:Per rimanere in tema,
purtroppo i codici javascript sono per i più esperti ed io non lo sono, perciò non saprei nemmeno da dove iniziare ed evito di fare danni.
Il codice CSS per cambiare la tabella colori non ha funzionato.
Nemmeno quello (in altro topic) per cambiare il colore di sfondo dell'editor.
A me basterebbe solo avere uno sfondo grigio.
Mi sembra strano perchè li ho testati tutti quanti e non mi davano problemi

Evidentemente hai altri codici che fanno interferenza..
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Prima di tutto ringrazio per questi codici temporanei che in parte ci aiutano a migliorare il nuovo editor, poi colgo l' occasione per chiedere una cosa: come mai nel pannello di amministrazione non è più presente la versione WYSIWYG?

Ospite- Ospite
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Buongiorno, come mai se clicco Quote a un messaggio, non riesco a scrivere nulla al di fuori dell'area contenente il messaggio che intendo citare?
Sto registrando molti disagi da parte dei miei utenti con questo nuovo editor, e non ho probabilmente le adeguate basi di CSS (e altro...) per aggiustare da me le cose... Del resto, se le avessi, non avrei aperto un forum su una piattaforma come la vostra ma me lo sarei costruito da solo.
Vi prego pertanto di riparare ai "danni" causati da questo nuovo editor, di cui purtroppo non ho ancora rilevato un solo vantaggio rispetto al precedente.
Parlate di copia/incolla da Word... ma non credo ci siano così tanti utenti che preparano i propri messaggi con Word e poi li copiano in un forum!
Sto registrando molti disagi da parte dei miei utenti con questo nuovo editor, e non ho probabilmente le adeguate basi di CSS (e altro...) per aggiustare da me le cose... Del resto, se le avessi, non avrei aperto un forum su una piattaforma come la vostra ma me lo sarei costruito da solo.
Vi prego pertanto di riparare ai "danni" causati da questo nuovo editor, di cui purtroppo non ho ancora rilevato un solo vantaggio rispetto al precedente.
Parlate di copia/incolla da Word... ma non credo ci siano così tanti utenti che preparano i propri messaggi con Word e poi li copiano in un forum!
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Grazie per questi codici ma non risolvono i problemi più complessi.
1. Eccesso da smartphone e tablet
I miei utenti che utilizzano il sistema android vedono soltanto l'area di testo e il pulsante di invio.
2. Utilizzo di IE
I miei utenti che utilizzano IE hanno svariati problemi con gli MP e con la finestra dell'editor che si allunga a dismisura impendendo di fatto la possibilità di visualizzare il pulsante invio.
1. Eccesso da smartphone e tablet
I miei utenti che utilizzano il sistema android vedono soltanto l'area di testo e il pulsante di invio.
2. Utilizzo di IE
I miei utenti che utilizzano IE hanno svariati problemi con gli MP e con la finestra dell'editor che si allunga a dismisura impendendo di fatto la possibilità di visualizzare il pulsante invio.
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Grazie Niko, speriamo che facciano presto e per il prossimo futuro non si inventano altri "miglioramenti" di questo genere.
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Ho visto ora come risolvere il problema dell'assenza dei pulsanti. Grazie.
Il problema ora è che sul mio PDA non ho i Templates.
Il problema ora è che sul mio PDA non ho i Templates.
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Tutti hanno risolto i loro problemi con l'editor???
Vorrei che qualcuno prendesse in considerazione il problema dell'accesso con smartphone o tablet android. O succede soltanto sul mio forum??
Vorrei che qualcuno prendesse in considerazione il problema dell'accesso con smartphone o tablet android. O succede soltanto sul mio forum??
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
| Vi invitiamo a non richiedere supporto o segnalare i vostri problemi in questo topic. Chiunque andrà fuori tema (OffTopic) in questo argomento subirà un abbassamento della barra avvertenze. Tutti i problemi sono già stati segnalati, grazie per la vostra pazienza! |
1.
son ha scritto:Prima di tutto ringrazio per questi codici temporanei che in parte ci aiutano a migliorare il nuovo editor, poi colgo l' occasione per chiedere una cosa: come mai nel pannello di amministrazione non è più presente la versione WYSIWYG?
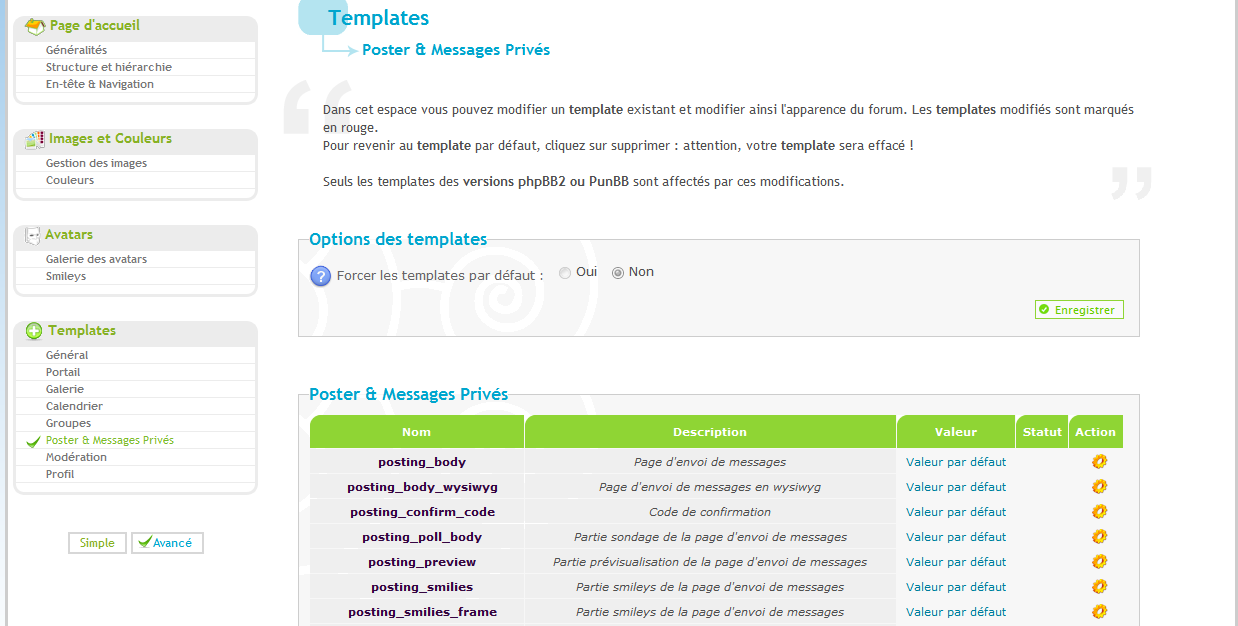
Voilà...
Nerissa
Note:
1. Con l'integrazione del nuovo editore, due opzioni diventano obsolete nel vostro pannello di amministrazione e di conseguenza sono state rimosse:
- Attivare l'editore esteso
- Attivare il modo WYSIWYG per default nei messaggi
2.
Gas75 ha scritto:Buongiorno, come mai se clicco Quote a un messaggio, non riesco a scrivere nulla al di fuori dell'area contenente il messaggio che intendo citare?
Sto registrando molti disagi da parte dei miei utenti con questo nuovo editor, e non ho probabilmente le adeguate basi di CSS (e altro...) per aggiustare da me le cose... Del resto, se le avessi, non avrei aperto un forum su una piattaforma come la vostra ma me lo sarei costruito da solo.
Vi prego pertanto di riparare ai "danni" causati da questo nuovo editor, di cui purtroppo non ho ancora rilevato un solo vantaggio rispetto al precedente.
Parlate di copia/incolla da Word... ma non credo ci siano così tanti utenti che preparano i propri messaggi con Word e poi li copiano in un forum!
- Questo topic non è stato creato per dare supporto.
- Tutti i problemi sono stati segnalati; grazie per la vostra pazienza
3.
BiancaIper ha scritto:Grazie per questi codici ma non risolvono i problemi più complessi.
1. Eccesso da smartphone e tablet
I miei utenti che utilizzano il sistema android vedono soltanto l'area di testo e il pulsante di invio.
2. Utilizzo di IE
I miei utenti che utilizzano IE hanno svariati problemi con gli MP e con la finestra dell'editor che si allunga a dismisura impendendo di fatto la possibilità di visualizzare il pulsante invio.
Come ho detto, questi sono alcune soluzioni temporanee, non sono soluzioni tecniche.
Come gia detto tutti i problemi sono stati inviati e lo staff tecnico ci sta lavorando
4.
primaveregrafiche ha scritto:Grazie Niko, speriamo che facciano presto e per il prossimo futuro non si inventano altri "miglioramenti" di questo genere.
Di niente

5.
BiancaIper ha scritto:Ho visto ora come risolvere il problema dell'assenza dei pulsanti. Grazie.
Il problema ora è che sul mio PDA non ho i Templates.
Purtroppo sappiamo anche questo.. Un altro utente su questo forum ha segnalato lo stesso problema
6.
BiancaIper ha scritto:Tutti hanno risolto i loro problemi con l'editor???
Vorrei che qualcuno prendesse in considerazione il problema dell'accesso con smartphone o tablet android. O succede soltanto sul mio forum??
Non è necessario commentare più volte esplicando lo stesso problema.

 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Grazie Niko!
Con tutti questi topic aperti, mi ero persa quella parte.
Con tutti questi topic aperti, mi ero persa quella parte.

Ospite- Ospite
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
(Editor) Update #2 |
Quote bug
Gli smiles appaiono come testo
In aggiornamento... Astuzia creata da: Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Se non disturbo,
mi spiegate cosa sono gli slash, visto che dovrei eliminarli per vedere gli smilies?
Grazie per l'aiuto e la comprensione.
mi spiegate cosa sono gli slash, visto che dovrei eliminarli per vedere gli smilies?
Grazie per l'aiuto e la comprensione.
 Re: Editor: Soluzioni temporanee
Re: Editor: Soluzioni temporanee
Grazie Niko
Ormai sono nel pallone ed ho dimenticato anche ciò che è "elementare".
Scusa per il disturbo...ne avete già tante!
Ormai sono nel pallone ed ho dimenticato anche ciò che è "elementare".
Scusa per il disturbo...ne avete già tante!
Pagina 1 di 2 • 1, 2 
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi diversi :: I problemi diversi già risolti
Pagina 1 di 2
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice

 Da
Da 








 Moduli
Moduli 
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
