Utilizzare un'immagine come descrizione di un topic
 Utilizzare un'immagine come descrizione di un topic
Utilizzare un'immagine come descrizione di un topic
Utilizzare un'immagine come descrizione di un topic |
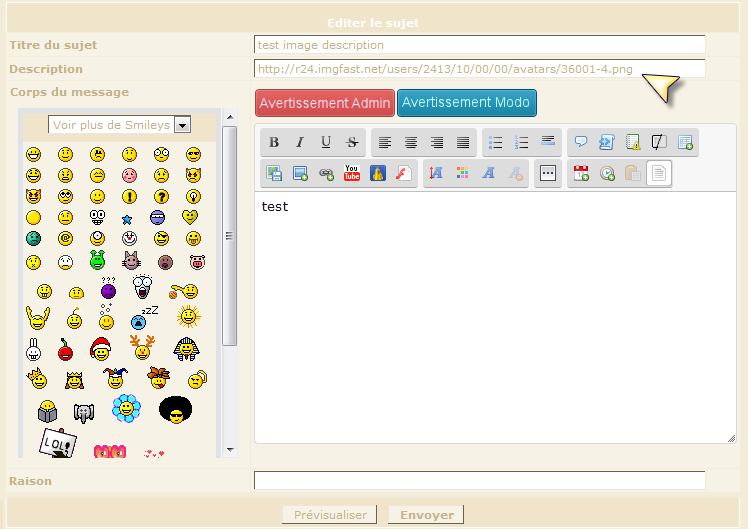
Ciao a tutti, con questo tutorial potrete finalmente utilizzare un'immagine come descrizione di un topic, invece del solito contenuto testuale, come in questo esempio  Tutorial testato e garantito  NB: Il tutorial funziona solo con le versioni PunBB e PhpBB2
Ultima fase
Ed il gioco è fatto   Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |
 Argomenti simili
Argomenti simili» Utilizzare un'immagine come descrizione di un topic
» Descrizione titolo Topic
» Visualizzare della descrizione degli argomenti/topic
» SEO: migliora la descrizione del tuo forum e i metatag meta-descrizione
» Posso utilizzare il tasto risolto?
» Descrizione titolo Topic
» Visualizzare della descrizione degli argomenti/topic
» SEO: migliora la descrizione del tuo forum e i metatag meta-descrizione
» Posso utilizzare il tasto risolto?
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
