Widget con ultimi argomenti di una sezione
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Widget con ultimi argomenti di una sezione
Widget con ultimi argomenti di una sezione
| Widget con ultimi argomenti di una sezione |
Salve, con questo tutorial vi farò vedere come inserire un widget nel vostro forum, che visualizzerà gli ultimi argomenti di un determinato sub-forum. Questo tutorial ti consentirà quindi di creare un widget che mostrerà gli argomenti recenti di uno specifico subforum. Creazione del widgetAndiamo a creare un widget in PDA > Moduli >Widget dell'Indice > :Modificare:Crea un widget personalizzatoOra inseriamo questo codice:
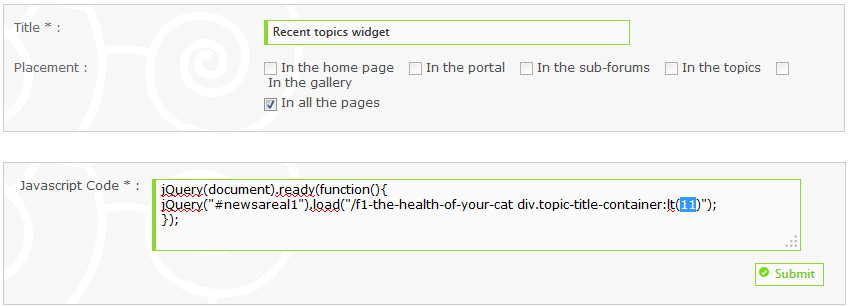
Codice JavascriptAndiamo verso PDA > Moduli > HTML & Javascript > Gestione dei codici javascript, e creiamone uno nuovo su tutte le pagine. Quindi, incolliamo il seguente codiceATTENZIONE
Ora dove trovate
Modifiche al codice javascriptDovrete inserire la parte finale del link del forum che volete far comparire nel widget esempio:
Una volta finito, salvate il tutto. Se desideri modificare la quantità di argomenti recenti visualizzati, modifica semplicemente 11 nel tuo Javascript. Il codice CSSOra andiamo ad aggiungere il codice CSS in PDA > Visualizzazione > Colori > Foglio di Stile CSSqui andiamo ad incollare il seguente codice, ATTENZIONE
Ora salvate ed il gioco è fatto! |
| Tutorial creato da Ange Tuteur e tradotto da Insane |
Ultima modifica di Niko il Mar 16 Gen 2024 - 20:56 - modificato 1 volta. (Motivazione : Aggiornamento layout + screenshot)
 Argomenti simili
Argomenti simili» Widget con ultimi argomenti di una sezione
» Widget con ultimi argomenti di una sezione versione
» Creare widget ultimi argomenti di due sezione differenti
» Aggiungere autore nel widget ultimi argomenti di una sezione
» Carattere in widget ultimi argomenti di due sezione differenti
» Widget con ultimi argomenti di una sezione versione
» Creare widget ultimi argomenti di due sezione differenti
» Aggiungere autore nel widget ultimi argomenti di una sezione
» Carattere in widget ultimi argomenti di due sezione differenti
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da Insane Sab 4 Gen 2014 - 17:30
Da Insane Sab 4 Gen 2014 - 17:30






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
