Mini avatar info
+2
Niko
Colins
6 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi diversi :: I problemi diversi già risolti
Pagina 1 di 2 • Condividi
Pagina 1 di 2 • 1, 2 
 Mini avatar info
Mini avatar info
Salve, e' possibile inserire piccolo avatar utenti al posto dell'orologino in ultimi argomenti.
Grazie
Grazie
Ultima modifica di Colins il Sab 22 Feb 2014 - 13:49 - modificato 1 volta.
 Re: Mini avatar info
Re: Mini avatar info
ciao,
ti riferisci all'iconcina che ti indirizza all'ultimo messaggio di una discussione?
se si, basta andare in Pda > visualizzazione > immagini e colori e modificare l'immagine che desideri cambiare con una a tuo piacimento
fammi sapere
ti riferisci all'iconcina che ti indirizza all'ultimo messaggio di una discussione?
se si, basta andare in Pda > visualizzazione > immagini e colori e modificare l'immagine che desideri cambiare con una a tuo piacimento

fammi sapere

 Re: Mini avatar info
Re: Mini avatar info
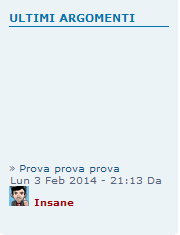
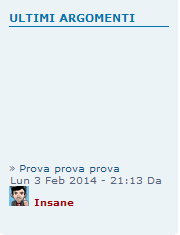
si ma l'avatar dev essere quello che usa l'utente.Insane ha scritto:Ciao, intendi questi:
Saluti
Insane
 Re: Mini avatar info
Re: Mini avatar info
puoi mettere lavatar come quello qui sul forum dei forum e farlo diventare o piccolo di dimensioni 

 Re: Mini avatar info
Re: Mini avatar info
perdonami quale?Niko ha scritto:puoi mettere lavatar come quello qui sul forum dei forum e farlo diventare o piccolo di dimensioni
 Re: Mini avatar info
Re: Mini avatar info
Ciao, qui e se usi il tasto cerca ci sono varie personalizzazioni ecc.

Dozy™- Veterano dello staff

- Sesso :

Età : 37
Messaggi : 2297
Località : Tradate (va)
 Re: Mini avatar info
Re: Mini avatar info
Ricordati che è permesso fare un UP o un doppio post solo se passano 24h 
non appena the crow sarà di nuovo online potrà fornirti il codice adatto

non appena the crow sarà di nuovo online potrà fornirti il codice adatto
 Re: Mini avatar info
Re: Mini avatar info
Ciao allora, il codice per fare ciò è il seguente:
Codice Javascript:
Codice CSS
Attenzione il seguete codice funziona disattivando lo scrool degli ultimi argomenti e solo su piattaforma Invision. Al momento non ci sono codici funzionanti su altre piattaforme. Sto cercando di crearlo ma per ora ancora nulla.
Saluti
Insane
Codice Javascript:
- Codice:
$(function(){var x=$('#left')[0];var y=$('#right')[0];$(x).find('.borderwrap .box-content a[href^="/t"]').each(function(){var link=$(this).next().next().attr('href');var title=$(this).next().next().text();$(this).prepend('<a href="'+link+'" title="'+title+'"></a>');$(this).children('a').load(link+'#profile-advanced-right .box-content.profile.center img:eq(0)',function(){$(this).children('img').attr('class','tlistAv')});$(this).find('a[href^="/u"]').insertBefore($(this))})});
Codice CSS
- Codice:
.tlistAv {border:1px solid #FF0000; float:left; height:20px; margin-right:5px; padding:1px; width:20px; clear: both; margin-bottom:3px; }
Attenzione il seguete codice funziona disattivando lo scrool degli ultimi argomenti e solo su piattaforma Invision. Al momento non ci sono codici funzionanti su altre piattaforme. Sto cercando di crearlo ma per ora ancora nulla.
Saluti
Insane

 Re: Mini avatar info
Re: Mini avatar info
Ora come ora no. Il codice sviluppato da Insane funziona per il momento solo su Invision. Aspettiamo the crow... forse lui ha a disposizione un codice che funzioni anche con phpbb2Colins ha scritto:quindi nulla su phpBB2 ?

 Re: Mini avatar info
Re: Mini avatar info
Dunque, ho fatto vari tentativi, ma a quanto pare la struttura di PhpBB3 non permette questa opzione..
il problema potrebbe essere aggirato con i templates, ma phpBB3 non permette nemmeno questo
Prova a fare un tentativo con questo codice, ma altrimenti, per ora non è possibile avere quanto chiedi sulla versione adottata dal tuo forum
sorry
il problema potrebbe essere aggirato con i templates, ma phpBB3 non permette nemmeno questo
Prova a fare un tentativo con questo codice, ma altrimenti, per ora non è possibile avere quanto chiedi sulla versione adottata dal tuo forum
- Codice:
$(function(){var x=$('#left')[0];var y=$('#right')[0];$(x).find('.module .inner a[href^="/t"]').each(function(){var link=$(this).next().next().attr('href');var title=$(this).next().next().text();$(this).prepend('<a href="'+link+'"></a>');$(this).children('a').load(link+'#profile-advanced-right div.module div.inner div:eq(3) img:eq(0)',function(){$(this).children('img').attr('class','tlistAv')});$(this).find('a[href^="/u"]').insertBefore($(this))})});
sorry

 Re: Mini avatar info
Re: Mini avatar info
Questo va inserito in Javascript.Colins ha scritto:da inserire sempre in css?
PDA - Moduli - Gestione dei codici Javascript.
 Re: Mini avatar info
Re: Mini avatar info
Niko ha scritto:Dunque, ho fatto vari tentativi, ma a quanto pare la struttura di PhpBB3 non permette questa opzione..
il problema potrebbe essere aggirato con i templates, ma phpBB3 non permette nemmeno questo Sad
per ora non è possibile avere quanto chiedi sulla versione adottata dal tuo forum, sorry
 Re: Mini avatar info
Re: Mini avatar info
Mai arrendersi! Tra un copia un pezzo da una parte e copia un pezzo dall'altra alla fine ho trovato il codice che fa per te 
Allora per prima cosa vai in
Buona parte di questo codice è quello della guida per gli avatar nella home
Poi vai in
Ecco uno screen del risultato:

P.S. Per far funzionare lo script attivare lo scroll
Saluti
Insane

Allora per prima cosa vai in
| PDA ---> Moduli ---> Codice Javascript ---> Crea codice ---> Tutte le pagine |
- Codice:
$(function(){
if(!window.localStorage) return;
// Avatar por defecto
var default_avatar= 'http://2img.net/i/fa/invision/pp-blank-thumb.png';
// Tiempo de cache, aqui 24 h * 60 m * 60 s * 1000 ms entonces un día
var caching_time= 24*60*60*1000;
// Tiempo de cache de un error, ici 60 s * 1000 ms entonces un minuto
var caching_error= 60*1000;
var set_avatar= function(id) {
$('.mini_ava2.member'+id).html('<img src="'+get_avatar(id)+'" />');
};
var get_avatar= function(id) {
if(localStorage.getItem('t_ava'+id) < +new Date - caching_time || (localStorage.getItem('d_ava'+id)==default_avatar && localStorage.getItem('t_ava'+id) < +new Date - caching_error))
{
localStorage.setItem('d_ava'+id, default_avatar);
$.get('/u'+id, function (d){
localStorage.setItem('t_ava'+id,+new Date);
localStorage.setItem('d_ava'+id, $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img',d).first().attr('src')||default_avatar);
set_avatar(id);
});
}
return localStorage.getItem('d_ava'+id);
};
var to_replace= {};
$('#comments_scroll_div a[href^="/u"]').each(function(){
to_replace[$(this).attr('href').substr(2)]= 1;
$(this).before('<span class="mini_ava2 member'+$(this).attr('href').substr(2)+'"></span>');
});
for(i in to_replace)
{
set_avatar(i);
};
});
Poi vai in
| PDA ---> Visualizzazione ---> Colori ---> Foglio di stile CSS |
- Codice:
.mini_ava2 > img {
height: 20px;
margin-right: 5px;
width: 20px;
}
Ecco uno screen del risultato:

P.S. Per far funzionare lo script attivare lo scroll

Saluti
Insane

 Re: Mini avatar info
Re: Mini avatar info
Hai commesso qualche errore tu, perchè funziona  Ripeti bene i passaggi, allora
Ripeti bene i passaggi, allora

Salvi il codice, una volta salvato nel tuo caso fai così:


Ora inserisci il codice CSS:

 Ripeti bene i passaggi, allora
Ripeti bene i passaggi, allora
Salvi il codice, una volta salvato nel tuo caso fai così:


Ora inserisci il codice CSS:

Pagina 1 di 2 • 1, 2 
 Argomenti simili
Argomenti simili» mini avatar per ultimo messaggio
» Mini Avatar autore messaggio
» Mini avatar con il nome utente
» mini avatar nel widget ultimi argomenti
» Problema mini avatar autore ultimo messaggio
» Mini Avatar autore messaggio
» Mini avatar con il nome utente
» mini avatar nel widget ultimi argomenti
» Problema mini avatar autore ultimo messaggio
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi diversi :: I problemi diversi già risolti
Pagina 1 di 2
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice

 Da Colins Mar 18 Feb 2014 - 19:40
Da Colins Mar 18 Feb 2014 - 19:40





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
