Posizione di vari codici in tabella (fila/colonna)
2 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1 • Condividi
 Posizione di vari codici in tabella (fila/colonna)
Posizione di vari codici in tabella (fila/colonna)
Ultima modifica di maicol72 il Mar 20 Gen 2015 - 15:48 - modificato 3 volte. (Motivazione : Migliorato il titolo per l'indicizzazione)
 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
Ciao,
puoi utilizzare una tabella
ad esempio:
Fammi sapere se va bene
puoi utilizzare una tabella
ad esempio:
| contenuto 1 | contenuto 2 |
- Codice:
[table]tr][td]contenuto 1[/td][[td]contenuto 2[/td][/tr][/table]
Fammi sapere se va bene

 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
@maicol72 ricordati che non puoi pubblicare due messaggi consecutivi 

ricordai che puoi usare l'icona Modificare
E come sai, se hai risolto =>

ricordai che puoi usare l'icona Modificare
E come sai, se hai risolto =>

 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
in che senso?
controlla di aver usato la tabella (il codice che ti ho dato)
controlla di aver usato la tabella (il codice che ti ho dato)

 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
niente niko,ho rimesso il codice che mi hai dato e messo i codici dentro,nel primo caso me li mette bene,poi se rimetto il tuo codice con i codici del widget gli ultimi me li mette sotto gli altri
ho 6 widget da mettere
ho 6 widget da mettere
 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
allora sei hai 6 widget ti rendo le cose più facili..
i widget li vorresti:
così ti do il codice giusto
i widget li vorresti:
- Tutti e sei in una fila
- Tre per fila
- Due per fila?
così ti do il codice giusto

 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
guarda niko 5 widget in fila,uno affianco all'altro 
 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
ah allora sono cinque 
(magari altro un tutorial per questo)
comunque il codice sarà questo:
se però i widget sono troppo larghi tutti e cinque insieme sulla stessa linea, bisogna cambiare qualcosa

(magari altro un tutorial per questo)
comunque il codice sarà questo:
- Codice:
[table][tr]
[td] contenuto A[/td][td] contenuto Bene[/td][td] contenuto c[/td][td] contenuto D[/td][td] contenuto E[/td]
[/tr][/table]
se però i widget sono troppo larghi tutti e cinque insieme sulla stessa linea, bisogna cambiare qualcosa
 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
Fantastico! 
se non lo hai ancora fatto, ti ricordo di seguirci suo social che puoi trovare nella mia firma
Alla prossima
se non lo hai ancora fatto, ti ricordo di seguirci suo social che puoi trovare nella mia firma

Alla prossima

 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
risolto grazie di tutto 
Ultima modifica di maicol72 il Mar 20 Gen 2015 - 15:48 - modificato 1 volta.
 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
Potresti fornirmi queste informazioni?
Merci beaucoup
- Il codice completo che inserisci
- Uno screenshot del problema
Merci beaucoup

 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
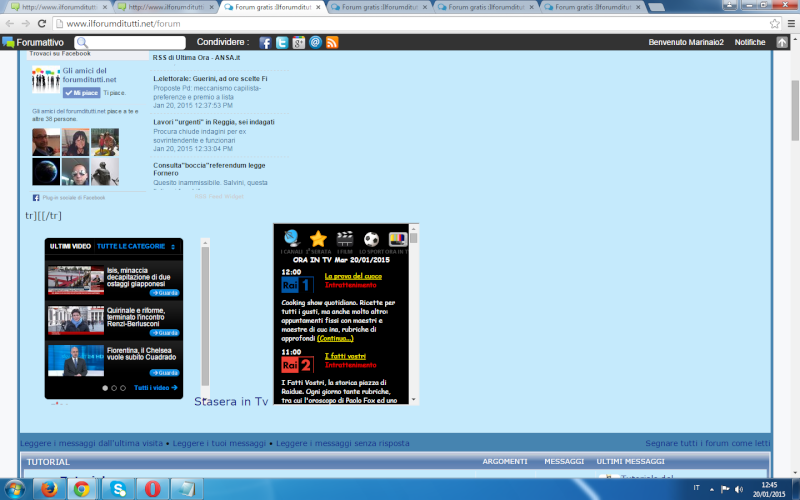
- Codice:
<table>
<tbody>
<tr>
<td>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Filforumditutti.net%3Fref%3Daymt_homepage_panel&width=220&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:220px; height:290px;" allowtransparency="true"></iframe>
</td>
<td>
<!-- start feedwind code --><script type="text/javascript">document.write('<script type="text/javascript" src="' + ('https:' == document.location.protocol ? 'https://' : 'http://') + 'feed.mikle.com/js/rssmikle.js"><' + '/script>');</script><script type="text/javascript">(function() {var params = {rssmikle_url: "http://www.ansa.it/sito/notizie/topnews/topnews_rss.xml",rssmikle_frame_width: "250",rssmikle_frame_height: "250",frame_height_by_article: "",rssmikle_target: "_blank",rssmikle_font: "Arial, Helvetica, sans-serif",rssmikle_font_size: "12",rssmikle_border: "off",responsive: "off",rssmikle_css_url: "",text_align: "left",text_align2: "left",corner: "off",scrollbar: "on",autoscroll: "on",scrolldirection: "up",scrollstep: "5",mcspeed: "20",sort: "New",rssmikle_title: "on",rssmikle_title_sentence: "",rssmikle_title_link: "",rssmikle_title_bgcolor: "#C5EAFC",rssmikle_title_color: "#000000",rssmikle_title_bgimage: "",rssmikle_item_bgcolor: "#C5EAFC",rssmikle_item_bgimage: "",rssmikle_item_title_length: "55",rssmikle_item_title_color: "#000000",rssmikle_item_border_bottom: "on",rssmikle_item_description: "on",item_link: "off",rssmikle_item_description_length: "150",rssmikle_item_description_color: "#2A6D9C",rssmikle_item_date: "gl1",rssmikle_timezone: "Etc/GMT",datetime_format: "%b %e, %Y %l:%M:%S %p",item_description_style: "text+tn",item_thumbnail: "full",article_num: "15",rssmikle_item_podcast: "off",keyword_inc: "",keyword_exc: ""};feedwind_show_widget_iframe(params);})();</script>
<div style="font-size:10px; text-align:center; width:250px;">
<a href="http://feed.mikle.com/" target="_blank" style="color:#CCCCCC;">RSS Feed Widget</a>
<!-- Please display the above link in your web page according to Terms of Service. -->
</div>
<!-- end feedwind code -->
</td>
<td>
<iframe id="wdgtvideoframe" src="http://www.sky.it/widget/video/widget.html" scrolling="yes" style="border: px; width: 110%; height: 300px;" frameborder="0">
</iframe>
</td>
<td>
<div style="width:235px;text-align:center;">
<iframe src="http://www.giornali24.it/ticker.php?category=7&c=626886&big=1" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" border="0" style="border: 0px; margin: 0px; padding: 0px; width: 235px; height: 280px;"> </iframe>
<div style="font-size:10px;">
<a style="font-size:10px;color:#000;text-decoration:none;" href="http://www.giornali24.it" target="_blank" rel="nofollow">Le </a><a style="font-size:10px;color:#000;text-decoration:none;" href="http://www.giornali24.it" target="_blank">prime pagine</a><a style="font-size:10px;color:#000;text-decoration:none;" href="http://www.giornali24.it" target="_blank" rel="nofollow"> dei giornali</a>
</div>
</div>
</td>
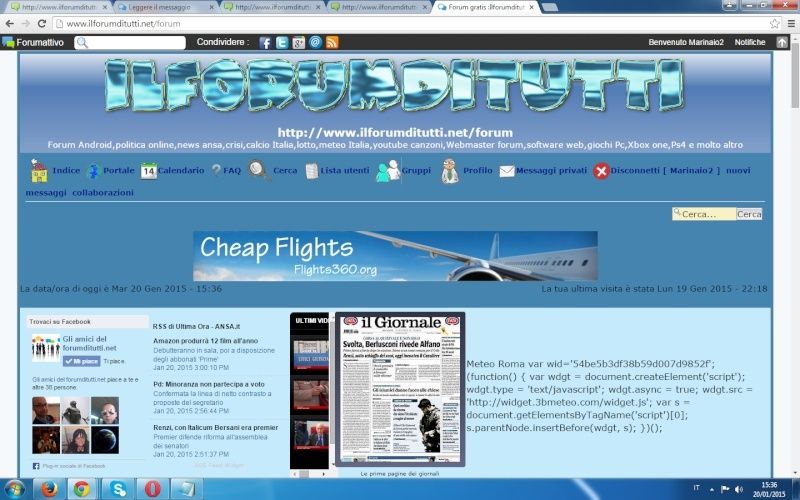
<td>
Meteo Roma var wid='54be5b3df38b59d007d9852f'; (function() { var wdgt = document.createElement('script'); wdgt.type = 'text/javascript'; wdgt.async = true; wdgt.src = 'http://widget.3bmeteo.com/widget.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(wdgt, s); })();
</td>
</tr>
</tbody>
</table>

 Re: Posizione di vari codici in tabella (fila/colonna)
Re: Posizione di vari codici in tabella (fila/colonna)
Il codice del meteo ti esce così per probabilmente va inserito così:

- Codice:
<script>Codice qui</script>
 Argomenti simili
Argomenti simili» Scritta della fila
» Immagine relativa alla fila
» Vari problemi con gli arrotondamenti!
» cambio amministrazione forum
» Vari problemi
» Immagine relativa alla fila
» Vari problemi con gli arrotondamenti!
» cambio amministrazione forum
» Vari problemi
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da maicol72 Mar 20 Gen 2015 - 12:23
Da maicol72 Mar 20 Gen 2015 - 12:23








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
