 |
Citazione del testo selezionato |
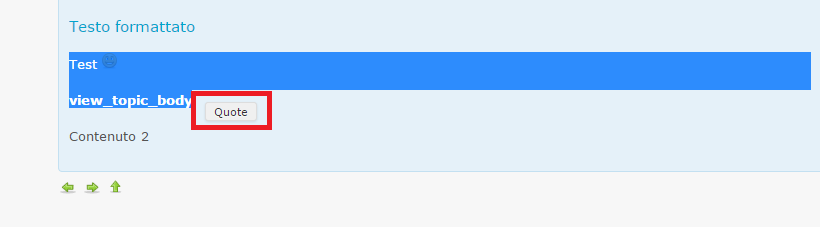
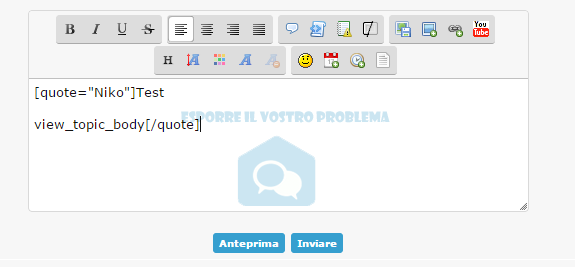
Questo tutorial vi permetterà di #citare nella casella di risposta rapida il testo #selezionato di un messaggio, senza dover citare tutto il messaggio, semplicemente cliccando il bottone che comparirà vicino al testo 
 |  Attenzione Attenzione 
- La casella di risposta #rapida deve essere attiva
- Il codice permette di quotare solamente il testo, escludendo immagini e formattazione
|
Installazione
Il procedimento è molto semplice: è necessario andare verso PDA ► Moduli ► HTML & Javascript ► Gestione del codice javascript ► Nuovo codice 
Inserite le seguenti informazioni a seconda della #versione del vostro forum 
- PunBB & Invision
- Titolo:
- Dove:
- Codice:
- Codice:
/* Citazione del testo selezionato */
function getSelectionText() {
var text;
if (window.getSelection) {
text = window.getSelection().toString();
} else if (document.selection && document.selection.type != 'Control') {
text = document.selection.createRange().text;
}
return text;
}
function fadeIn(newEl, display) {
newEl.style.opacity = 0;
newEl.style.display = display || 'inline';
(function fade() {
var val = parseFloat(newEl.style.opacity);
if (!((val += .1) > 1)) {
newEl.style.opacity = val;
requestAnimationFrame(fade);
}
})();
}
$(function() {
if(_userdata["session_logged_in"] === 1) {
var newEl = document.createElement('span');
newEl.className = 'quote_selection';
newEl.innerHTML = 'Quote';
style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = '.quote_selection {' +
' background: #f0f0f0;' +
' color: #333;' +
' cursor: pointer;' +
' border-radius: 3px;' +
' -webkit-border-radius: 3px;' +
' -moz-border-radius: 3px;' +
' display: none;' +
' -webkit-touch-callout: none;' +
' -webkit-user-select: none;' +
' -khtml-user-select: none;' +
' -moz-user-select: none;' +
' -ms-user-select: none;' +
' user-select: none;' +
' padding: 2px 8px;' +
' position: absolute;' +
' border: 1px solid #ddd;' +
' text-shadow: rgba(255,255,255,0.55) 0px 1px 0px;' +
' font-size: 11px;' +
' -webkit-box-shadow: rgba(0,0,0,0.1) 0px 1px 3px;' +
' -moz-box-shadow: rgba(0,0,0,0.1) 0px 1px 3px;' +
' box-shadow: rgba(0,0,0,0.1) 0px 1px 3px;' +
'}';
document.body.appendChild(style);
document.body.appendChild(newEl);
var x = document.querySelectorAll('.post-entry');
for (var i = 0; i < x.length; i++) {
x[i].addEventListener('mouseup', function(e) {
var selectedTxt = getSelectionText();
if (selectedTxt) {
fadeIn(newEl);
newEl.style.top = e.pageY + 'px';
newEl.style.left = e.pageX + 'px';
var author = this.parentNode.firstChild.firstChild.firstChild.textContent;
newEl.onclick = function() {
$('#text_editor_textarea').sceditor('instance').insertText('[quote="' + author + '"]' + getSelectionText() + '[/quote]');
newEl.style.display = 'none';
};
} else {newEl.style.display = 'none';}
});
}
}
});
PhpBB3
Titolo: A piacere
Dove: Negli argomenti
Codice:
- Codice:
/* Citazione testo selezionato */
function getSelectionText() {
var text;
if (window.getSelection) {
text = window.getSelection().toString();
} else if (document.selection && document.selection.type != 'Control') {
text = document.selection.createRange().text;
}
return text;
}
function fadeIn(newEl, display) {
newEl.style.opacity = 0;
newEl.style.display = display || 'inline';
(function fade() {
var val = parseFloat(newEl.style.opacity);
if (!((val += .1) > 1)) {
newEl.style.opacity = val;
requestAnimationFrame(fade);
}
})();
}
$(function() {
if(_userdata["session_logged_in"] === 1) {
var newEl = document.createElement('span');
newEl.className = 'quote_selection';
newEl.innerHTML = 'Quote';
style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = '.quote_selection {' +
' background: #f0f0f0;' +
' color: #333;' +
' cursor: pointer;' +
' border-radius: 3px;' +
' -webkit-border-radius: 3px;' +
' -moz-border-radius: 3px;' +
' display: none;' +
' -webkit-touch-callout: none;' +
' -webkit-user-select: none;' +
' -khtml-user-select: none;' +
' -moz-user-select: none;' +
' -ms-user-select: none;' +
' user-select: none;' +
' padding: 2px 8px;' +
' position: absolute;' +
' border: 1px solid #ddd;' +
' text-shadow: rgba(255,255,255,0.55) 0px 1px 0px;' +
' font-size: 11px;' +
' -webkit-box-shadow: rgba(0,0,0,0.1) 0px 1px 3px;' +
' -moz-box-shadow: rgba(0,0,0,0.1) 0px 1px 3px;' +
' box-shadow: rgba(0,0,0,0.1) 0px 1px 3px;' +
'}';
document.body.appendChild(style);
document.body.appendChild(newEl);
var x = document.querySelectorAll('.content');
for (var i = 0; i < x.length; i++) {
x[i].addEventListener('mouseup', function(e) {
var selectedTxt = getSelectionText();
if (selectedTxt) {
fadeIn(newEl);
newEl.style.top = e.pageY + 'px';
newEl.style.left = e.pageX + 'px';
var author = this.parentNode.parentNode.querySelector('.postprofile').querySelector('strong[style]').textContent;
newEl.onclick = function() {
$('#text_editor_textarea').sceditor('instance').insertText('[quote="' + author + '"]' + getSelectionText() + '[/quote]');
newEl.style.display = 'none';
};
} else {newEl.style.display = 'none';}
});
}
}
});
PhpBB2
Titolo: A piacere
Dove: Negli argomenti
Codice:
- Codice:
/* Cita testo selezionato */
function getSelectionText() {
var text;
if (window.getSelection) {
text = window.getSelection().toString();
} else if (document.selection && document.selection.type != 'Control') {
text = document.selection.createRange().text;
}
return text;
}
function fadeIn(newEl, display) {
newEl.style.opacity = 0;
newEl.style.display = display || 'inline';
(function fade() {
var val = parseFloat(newEl.style.opacity);
if (!((val += .1) > 1)) {
newEl.style.opacity = val;
requestAnimationFrame(fade);
}
})();
}
$(function() {
if(_userdata["session_logged_in"] === 1) {
var newEl = document.createElement('span');
newEl.className = 'quote_selection';
newEl.innerHTML = 'Quote';
style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = '.quote_selection {' +
' background: #f0f0f0;' +
' color: #333;' +
' cursor: pointer;' +
' border-radius: 3px;' +
' -webkit-border-radius: 3px;' +
' -moz-border-radius: 3px;' +
' display: none;' +
' -webkit-touch-callout: none;' +
' -webkit-user-select: none;' +
' -khtml-user-select: none;' +
' -moz-user-select: none;' +
' -ms-user-select: none;' +
' user-select: none;' +
' padding: 2px 8px;' +
' position: absolute;' +
' border: 1px solid #ddd;' +
' text-shadow: rgba(255,255,255,0.55) 0px 1px 0px;' +
' font-size: 11px;' +
' -webkit-box-shadow: rgba(0,0,0,0.1) 0px 1px 3px;' +
' -moz-box-shadow: rgba(0,0,0,0.1) 0px 1px 3px;' +
' box-shadow: rgba(0,0,0,0.1) 0px 1px 3px;' +
'}';
document.body.appendChild(style);
document.body.appendChild(newEl);
var x = document.querySelectorAll('td[class*="row"] table');
for (var i = 0; i < x.length; i++) {
x[i].addEventListener('mouseup', function(e) {
var selectedTxt = getSelectionText();
if (selectedTxt) {
fadeIn(newEl);
newEl.style.top = e.pageY + 'px';
newEl.style.left = e.pageX + 'px';
var author = this.parentNode.parentNode.querySelector('.name').textContent;
newEl.onclick = function() {
$('#text_editor_textarea').sceditor('instance').insertText('[quote="' + author + '"]' + getSelectionText() + '[/quote]');
newEl.style.display = 'none';
};
} else {newEl.style.display = 'none';}
});
}
}
});
Possibili modifiche
All'interno del codice è presente la #variabile
newEl.innerHTML = 'Quote';
è possibile modificare Quote (newEl.innerHTML = 'Quote';) con il valore che si desidera attribuire al bottone da premere per citare il testo selezionato 
© Forum dei forum
Staff FDF - Forum di supporto per Forumattivo IT
Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM
Si ringrazia il forum di supporto portoghese per il tutorial ed in particolare #Daemon
|
 Citazione solo del testo selezionato
Citazione solo del testo selezionato



 FORUMATTIVO.COM
FORUMATTIVO.COM Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
