Avatar nelle vostre chatbox!
+2
Diego
Niko
6 partecipanti
Pagina 1 di 1 • Condividi
 Avatar nelle vostre chatbox!
Avatar nelle vostre chatbox!
Avatar all'interno delle vostre chatbox! |
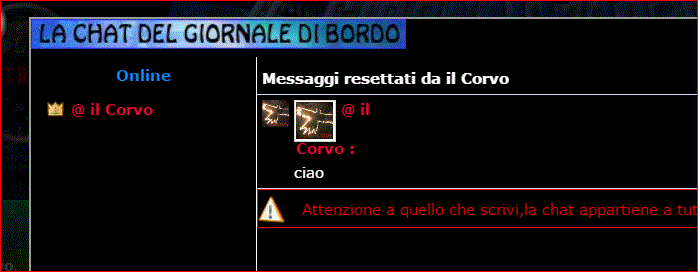
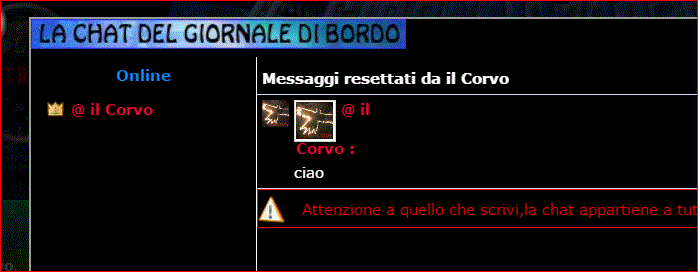
Carissimi membri, Recentemente abbiamo fatto dei significativi cambiamenti alla nostra chatbox, implementando una Nuova chatbox. In parallelo, i nostri tecnici hanno sviluppato una nuova opzione  Da questo momento, potrete avere i vostri #avatar all'interno della #chatbox  Ovviamente, questa opzione non è obbligatoria e il fondatore del forum è libero di scegliere se attivare la funzione oppure no Per gestire questa opzione, basta andare verso PDA > Moduli > Chatbox > Configurazione Speriamo che questa nuova opzione sia di vostro gradimento 
Buona giornata a tutti   Staff FDF - Forum di supporto per Forumattivo IT Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |
 Re: Avatar nelle vostre chatbox!
Re: Avatar nelle vostre chatbox!
Adesso aspetterò un po, dopo di che inizerò a moddarla come dio comanda..
Non sto nella pelle, spero che esca presto la versione definitiva poichè la sto attendendo con tutto me stesso..
Non sto nella pelle, spero che esca presto la versione definitiva poichè la sto attendendo con tutto me stesso..
 Re: Avatar nelle vostre chatbox!
Re: Avatar nelle vostre chatbox!
meglio tardi che mai...io gia lo avevo ne approfitto per togliere lo script..se i tecnici mettono anche il rango tolgo anche quello di script


 Re: Avatar nelle vostre chatbox!
Re: Avatar nelle vostre chatbox!
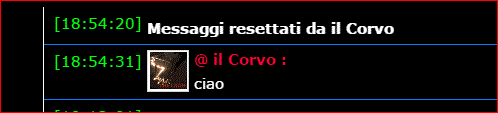
Domanda: e' normale che il tempo di creazione del messggio e' tutto a destra?
 Re: Avatar nelle vostre chatbox!
Re: Avatar nelle vostre chatbox!
Basta cambiare un float..the crow ha scritto:Domanda: e' normale che il tempo di creazione del messggio e' tutto a destra?
- Codice:
#chatbox .date-and-time {
float: left;
}
 Re: Avatar nelle vostre chatbox!
Re: Avatar nelle vostre chatbox!
Ciao Diego..si poi aggiungi dei margini per stanziarlo un po dal'avatar altrimenti si sovrappone r oin piu puoi aggiungere di cambiare colore se vuoiDiego ha scritto:Basta cambiare un float..the crow ha scritto:Domanda: e' normale che il tempo di creazione del messggio e' tutto a destra?no?
- Codice:
#chatbox .date-and-time {
float: left;
}
 Re: Avatar nelle vostre chatbox!
Re: Avatar nelle vostre chatbox!
Di default c'è già un margin di 4px, quindi non l'ho specificato..the crow ha scritto:Ciao Diego..si poi aggiungi dei margini per stanziarlo un po dal'avatar altrimenti si sovrappone r oin piu puoi aggiungere di cambiare colore se vuoi
 Re: Avatar nelle vostre chatbox!
Re: Avatar nelle vostre chatbox!
@Niko grazie mille!! Domani provvedo ad aggiungerlo alla chat box. Mi serviva propio una cosa del genere!! Siete i migliori!!
 Re: Avatar nelle vostre chatbox!
Re: Avatar nelle vostre chatbox!
Sì insomma.. "carino"
Provvedo a sistemare meglio con il css pure io.. quello di default non mi ispira.
Dovrebbero mettere l'opzione per rimuovere le notifiche di accesso e cose varie.. continuano ad essere troppo invadenti
Provvedo a sistemare meglio con il css pure io.. quello di default non mi ispira.
Dovrebbero mettere l'opzione per rimuovere le notifiche di accesso e cose varie.. continuano ad essere troppo invadenti





 Re: Avatar nelle vostre chatbox!
Re: Avatar nelle vostre chatbox!
kaselli ha scritto:Dovrebbero mettere l'opzione per rimuovere le notifiche di accesso e cose varie.. continuano ad essere troppo invadenti
Ti riferisci a quelle nella toolbar?
Se ti riferisci a quelle: basta disattivarle

 Argomenti simili
Argomenti simili» Modificare gli avatar sull' indice nelle ultime risposte
» Inserire avatar nella chatbox
» Inserire Avatar nella Chatbox
» ridurre avatar colonna a sx della chatbox Risolto perfetto
» Gif nelle sezioni
» Inserire avatar nella chatbox
» Inserire Avatar nella Chatbox
» ridurre avatar colonna a sx della chatbox Risolto perfetto
» Gif nelle sezioni
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 











 Facebook
Facebook Twitter
Twitter Youtube
Youtube
