Centrare titolo categorie/Forum
2 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1 • Condividi
 Centrare titolo categorie/Forum
Centrare titolo categorie/Forum
Nonostante abbia provato ad utilizzare nel Pannello d'Amministrazione codici come :
oppure
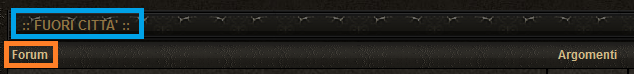
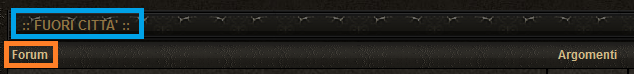
non sono riuscito a centrare i titoli delle categorie / Forum ( inteso come scritta Forum dell'immagine che non so nemmeno se sia raggiungibile tramite PdA, non come titolo del forum di una categoria che invece si centrano ) :

E' a causa del CSS personalizzato?
o della versione Invision?.
C'è soluzione intervenendo comunque sul CSS/template?
- Codice:
<center>testo</center>
oppure
- Codice:
<div align="center">testo</div>
non sono riuscito a centrare i titoli delle categorie / Forum ( inteso come scritta Forum dell'immagine che non so nemmeno se sia raggiungibile tramite PdA, non come titolo del forum di una categoria che invece si centrano ) :

E' a causa del CSS personalizzato?
- Spoiler:
- Codice:
body{background-position:top center;font-weight:normal;}
div#logostrip #logo{margin:0px; margin-left:-20px; padding:0px !important;}
#submenu ul li a{padding:0px;margin:3px 0px 3px 3px;text-decoration:none;border:none;}
#submenu ul li a:hover{background-color:transparent !important;border:none;outline:none;}
#submenu{background-color:transparent !important; }
#submenu a:hover{background-color:transparent;}
#userlinks{background-color:transparent !important; }
div.newslink{background-color:transparent !important; }
#gfooter{background-color:transparent; }
.current-time{color:#D1BA88;}
#gfooter a{color:#D1BA88 !important;}
#gfooter a:hover{color:#b5a25f !important; }
#qjump{color:#a79f91; background-color:#1B1915;border:1px solid #2e2b26;}
.box-content{border-bottom:5px solid #2c271e;}
table.ipbtable tfoot td{background-color:transparent;background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/b1_bas10.png');background-repeat:no-repeat;background-position:bottom center;padding:0px;height:34px!important;border:none;}
.topic-footer{background-color:transparent;background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/b1_bas10.png');background-repeat:no-repeat;background-position:bottom center;padding:0px;height:34px!important;border:none none !important;}
.search-footer-box{display:none; }
#search-box{display:none; }
.activeusers{background-color:transparent;}
.tfooter{border:none; margin:0px; padding:0px; }
.darkrow{background-color:transparent; background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/b1_bas10.png'); background-repeat:no-repeat; background-position:bottom center;padding:0px; height:34px!important; border:none !important;}
#navstrip li{float:left;margin:0 5px;padding-left:15px;background:url('http://i35.servimg.com/u/f35/11/95/30/70/1111.png') no-repeat left 50%;}
#navstrip li.begin{padding-left:15px;background:url('http://i35.servimg.com/u/f35/11/95/30/70/1111.png') no-repeat left 50%;}
div.maintitle .expand, div.maintitle .contract{float:right;width:15px;height:15px;background:url('http://i35.servimg.com/u/f35/11/95/30/70/1610.png') no-repeat 50% 50%;cursor:pointer;}
div.maintitle .expand{background:url('http://i35.servimg.com/u/f35/11/95/30/70/1711.png') no-repeat 50% 50%;}
.popmenubutton a{background-color:transparent !important;border:none !important;background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/1810.png');}
.popmenubutton{height:15px;}
.popupmenu li{background-color:#1e1a15;background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/1910.png');}
.popupmenu li a{padding-left:12px;}
#navstrip li a:hover{color:#e2c284;}
.ipbform2 dl dd input{background-color:#887c5f !important; color:#000; -moz-border-radius:9px;-webkit-border-radius:9px;border-radius:9px;}
.ipbform2 dl{color:#a79f91; background-color:#1B1915;border:1px solid #2e2b26;}
.ipbform2 dd{color:#a79f91; background-color:#1B1915;border:1px solid #2e2b26;}
.popupmenu.last{background-color:#2a2b2b;}
ul.popmenu li.popmenu-category{background-color:#2a2b2b;}
.post{border:1px solid #000;background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/t_fond10.jpg');background-position:right;}
.postprofile-details{text-align:center;}
.post .post-header{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/35px10.png');}
.post .post-footer{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/t310.jpg');}
.postbody{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/fond_c13.jpg'); background-position:left; border:1px solid #000;}
.postprofile-head .popmenubutton-new-out{background-color:transparent; border:none; text-align:center !important;}
.post .popupmenu{background-color:#23201b;border:1px solid #2e2b26;-moz-border-radius:12px 0px 12px 0px;-webkit-border-radius:12px 0px 12px 0px;border-radius:12px 0px 12px 0px;padding:7px;-moz-box-shadow:0px 0px 6px #000;-webkit-box-shadow:0px 0px 6px #000;box-shadow:0px 0px 6px #000;}
.postprofile-head ul{background-color:#191919; border:1px solid #2e2b26;border-bottom:none; border-top:none; padding:7px;}
.postprofile-head ul li{background-color:#28251f;border:1px solid #2e2b26;border-bottom:none;border-top:none;}
.post .avatar{background-color:#23201b; border:1px solid #2d2d2d; -moz-border-radius:12px 0px 12px 0px; -webkit-border-radius:12px 0px 12px 0px; border-radius:12px 0px 12px 0px;}
.popupmenu li a.profile-icon{float:none; height:18px;margin:0px; padding-left:3px;}
.profile-view .avatar{background-color:#23201b; border:1px solid #2d2d2d; -moz-border-radius:12px 0px 12px 0px; -webkit-border-radius:12px 0px 12px 0px; border-radius:12px 0px 12px 0px;}
.exthelp, .rte-menu-button{background-image:url("http://i85.servimg.com/u/f85/11/95/30/70/11210.png");background-color:#191919;border:1px solid #2e2b26;}
.rte-menu-button{background-image:url("http://i81.servimg.com/u/f81/13/51/88/96/11411.png"); }
input.post{color:#a79f91; background-color:#2e2b26 !important; color:#a79f91; }
table.ipbtable th.formsubtitle,.formsubtitle{background-color:transparent;}
.form-box input{-moz-border-radius:15px; -webkit-border-radiust:15px;border-radiust:15px;color:#a79f91; background-color:#2e2b26 !important; color:#a79f91; }
#plus_menu{background-color:#23201b;border:1px solid #2e2b26 !important;}
.box-content.profile{border:1px solid #2e2b26 !important;}
#qpost.row2{background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/fond_c10.jpg');border:1px solid #000;}
.qreply{background-color:#1B1915; border:1px solid #2e2b26;}
.messaging-box{background-color:#1B1915;border:1px solid #2e2b26;}
#smiley-box{background-color:#1B1915;border:1px solid #2e2b26;}
.wysiwyg{background-color:#2e2b26 !important;}
#text_editor_textarea{background-color:#2e2b26 !important; color:#a79f91; }
.attachbox{background-color:#2e2b26;background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/fond_s10.png');border:1px solid #6c6657;padding:5px;-moz-border-radius-topleft:15px;-webkit-border-radius-topleft:15px;-moz-border-radius-topright:15px;-webkit-border-radius-topright:15px;border-radius-topleft:15px;border-radius-topright:15px;-moz-box-shadow:0px 0px 10px #000;-webkit-box-shadow:0px 0px 10px #000;box-shadow:0px 0px 10px #000;}
.attachbox dl.file{background-color:#212121;margin-top:8px;padding:5px;border:1px solid #6c6657;-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:15px;-moz-box-shadow:0px 0px 10px #000;-webkit-box-shadow:0px 0px 10px #000;box-shadow:0px 0px 10px #000;}
blockquote{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/fond_s10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;-moz-box-shadow:0px 0px 10px #000;-webkit-box-shadow:0px 0px 10px #000;box-shadow:0px 0px 10px #000;}
blockquote cite{background-image:url('http://i65.servimg.com/u/f65/11/95/30/70/citati11.png');background-repeat:no-repeat;background-position:top right;color:#000;font-weight:bold;background-color:#707070;border:1px solid #888888;-moz-border-radius:12px;-webkit-border-radius:12px;border-radius:12px;}
dl.codebox{background-color:#23201b;border:1px solid #6c6657;padding:6px;-moz-border-radius:12px;-webkit-border-radius:12px;border-radius:12px;-moz-box-shadow:0px 0px 10px #000;-webkit-box-shadow:0px 0px 10px #000;box-shadow:0px 0px 10px #000;}
.codebox dt{background-image:url('http://i65.servimg.com/u/f65/11/95/30/70/citati10.png');color:#caba9f;font-weight:bold;background-color:#2c2a25;border:1px solid #6c6657;-moz-border-radius:12px;-webkit-border-radius:12px;border-radius:12px;padding:5px;}
.codebox dd{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/fond_s10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;}
dl.spoiler{background-color:#23201b;border:1px solid #6c6657;padding:6px;-moz-border-radius:12px;-webkit-border-radius:12px;border-radius:12px;-moz-box-shadow:0px 0px 10px #000;-webkit-box-shadow:0px 0px 10px #000;box-shadow:0px 0px 10px #000;}
.spoiler dt{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/35px10.png');color:#caba9f;font-weight:bold;background-color:#2c2a25;border:1px solid #6c6657;-moz-border-radius:12px;-webkit-border-radius:12px;border-radius:12px;}
.spoiler dd{background-color:#2c2a25;border:1px solid #6c6657;background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/fond_s10.png');-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:12px;color:#caba9f;padding:5px;}
.row1,.row2{background-image:url('http://i30.servimg.com/u/f30/13/30/32/72/fond_c10.jpg'); border:1px solid #000;}
.thin{background-color:transparent !important;border-top:1px solid #000;border-bottom:1px solid #000;}
.maintitle.floated.dropped{padding-bottom:0px;}
.ipbtable.calendar ul{background-color:#232018;}
div.calmonths{background-color:#191919;border:1px solid #2d2d2d;}
div.borderwrap .member-list{border:1px solid #2e2b26;}
.member{background-color:#2c2a25; border:1px solid #2e2b26; -moz-border-radius-topleft:12px; -webkit-border-radius-topleft:12px; -moz-border-radius-bottomright:12px; -webkit-border-radius-bottomright:12px; border-radius-topleft:12px; border-radius-bottomright:12px; radius-topleft:12px; radius-bottomright:12px; -moz-box-shadow:0px 0px 6px #000; -webkit-box-shadow:0px 0px 6px #000;box-shadow:0px 0px 6px #000; }
.post-entry{ padding: 7px; } .container_IE{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/217.png'); background-position:bottom right; background-repeat:no-repeat;}
.post-entry{ overflow: visible; white-space:normal !important;}
.member-header{background-color:#23201b; border:1px solid #2d2d2d; -moz-border-radius-topright:12px; -webkit-border-radius-topright:12px; -moz-border-radius-bottomleft:12px;-webkit-border-radius-bottomleft:12px; border-radius-topright:12px; border-radius-bottomleft:12px; }
.member p{background-color:#2d2d2d; border:1px solid #23201b; padding:3px; margin-top:10px; color:#caba9f;}
.member .popmenubutton-new-out a{background-color:#2d2d2d;border:1px solid #23201b;color:#caba9f;}
.member .popupmenu{background-color:#2c2a25;border:1px solid #6c6657;-moz-border-radius-topleft:12px;-webkit-border-radius-topleft:12px;-moz-border-radius-bottomright:12px;-webkit-border-radius-bottomright:12px;border-radius-topleft:12px;border-radius-bottomright:12px;radius-topleft:12px;radius-bottomright:12px;padding:7px;-moz-box-shadow:0px 0px 6px #000;-webkit-box-shadow:0px 0px 6px #000;box-shadow:0px 0px 6px #000;}
.member .popupmenu ul{background-color:#2d2d2d;border:1px solid #6c6657;padding:3px;margin-top:10px;color:#caba9f;}
.member .popupmenu li{background-color:#23201b;border:1px solid #2d2d2d;-moz-border-radius-topright:12px;-webkit-border-radius-topright:12px;-moz-border-radius-bottomleft:12px;-webkit-border-radius-bottomleft:12px;border-radius-topright:12px;border-radius-bottomleft:12px;}
.member .avatar{background-color:#23201b;border:1px solid #6c6657;-moz-border-radius-topleft:12px;-webkit-border-radius-topleft:12px;-moz-border-radius-bottomright:12px;-webkit-border-radius-bottomright:12px;border-radius-topleft:12px;border-radius-bottomright:12px;}
.member .popupmenu li a.profile-icon{float:none;height:22px;margin:0px;padding-left:3px;}
div.errorwrap,div.infowrap{background-color:#776952;border:1px solid #ac9a7b;color:#443b2b !important;font-weight:bold;}
div.errorwrap h4,div.infowrap h4{background-color:#443b2b;border:1px solid #ac9a7b;color:#ac9a7b;}
div.errorwrap p,div.infowrap p{color:#443b2b; font-weight:bold;}
/div.borderwrap a:link{color:#4d3500;text-decoration:underline;}
/div.borderwrap .faq a:link{color:#ac9a7b;text-decoration:underline;}
ul.privmsg{margin-left:10px;}
ul.privmsg li{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top center;background-color:#f6b10f;border:1px solid #ac9a7b;color:#000;-moz-border-radius-topleft:8px;-webkit-border-radius-topleft:8px;-moz-border-radius-topright:8px;-webkit-border-radius-topright:8px;border-radius-topleft:8px;border-radius-topright:8px;}
ul.privmsg li a{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top center;background-color:#595959;border:1px solid #ac9a7b;color:#000;-moz-border-radius-topleft:8px;-webkit-border-radius-topleft:8px;-moz-border-radius-topright:8px;-webkit-border-radius-topright:8px;border-radius-topleft:8px;border-radius-topright:8px;}
ul.privmsg li:hover{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:top center;color:#000;-moz-border-radius-topleft:8px;-webkit-border-radius-topleft:8px;-moz-border-radius-topright:8px;-webkit-border-radius-topright:8px;border-radius-topleft:8px;border-radius-topright:8px;}
ul.privmsg li a:hover{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:top center;color:#000;-moz-border-radius-topleft:8px;-webkit-border-radius-topleft:8px;-moz-border-radius-topright:8px;-webkit-border-radius-topright:8px;border-radius-topleft:8px;border-radius-topright:8px;}
button.button2,input.button2{color:#000;font-weight:bold;background-repeat:repeat-x;background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:center;}
button.button2:hover,input.button2:hover{background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/zz210.png');color:#000;font-weight:bold;background-position:center;}
.button,.mainoption{color:#000;font-weight:bold;background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/zz110.png');background-position:center;}
.button:hover,.mainoption:hover{color:#000;font-weight:bold;background-image:url('http://i35.servimg.com/u/f35/11/95/30/70/zz210.png');background-position:center;}
.inputbox{background-color:#2e2b26 !important; color:#a79f91; -moz-border-radius:9px;-webkit-border-radius:9px;}
#i_icon_mini_index{width:80px; height:22px; background:url(http://i32.servimg.com/u/f32/15/52/81/80/412.png) no-repeat 0 0;}
#i_icon_mini_index:hover{background:url(http://i32.servimg.com/u/f32/15/52/81/80/412.png) no-repeat 0 -22px;}
#i_icon_mini_portal{width:80px; height:22px; background:url(http://i30.servimg.com/u/f30/13/30/32/72/p111.png) no-repeat 0 0;}
#i_icon_mini_portal:hover{background:url(http://i30.servimg.com/u/f30/13/30/32/72/p111.png) no-repeat 0 -22px;}
#i_icon_mini_gallery{width:80px; height:22px; background:url(http://i32.servimg.com/u/f32/15/52/81/80/211.png) no-repeat 0 0;}
#i_icon_mini_gallery:hover{background:url(http://i32.servimg.com/u/f32/15/52/81/80/211.png) no-repeat 0 -22px;}
#i_icon_mini_calendar{width:80px; height:22px; background:url(http://i32.servimg.com/u/f32/15/52/81/80/311.png) no-repeat 0 0;}
#i_icon_mini_calendar:hover{background:url(http://i32.servimg.com/u/f32/15/52/81/80/311.png) no-repeat 0 -22px;}
#i_icon_mini_faq{width:80px; height:22px; background:url(http://i35.servimg.com/u/f35/11/95/30/70/1110.png) no-repeat 0 0;}
#i_icon_mini_faq:hover{background:url(http://i35.servimg.com/u/f35/11/95/30/70/1110.png) no-repeat 0 -22px;}
#i_icon_mini_search{width:80px; height:22px; background:url(http://i32.servimg.com/u/f32/15/52/81/80/511.png) no-repeat 0 0;}
#i_icon_mini_search:hover{background:url(http://i32.servimg.com/u/f32/15/52/81/80/511.png) no-repeat 0 -22px;}
#i_icon_mini_members{width:80px; height:22px; background:url(http://i32.servimg.com/u/f32/15/52/81/80/611.png) no-repeat 0 0;}
#i_icon_mini_members:hover{background:url(http://i32.servimg.com/u/f32/15/52/81/80/611.png) no-repeat 0 -22px;}
#i_icon_mini_groups{width:80px; height:22px; background:url(http://i32.servimg.com/u/f32/15/52/81/80/711.png) no-repeat 0 0;}
#i_icon_mini_groups:hover{background:url(http://i32.servimg.com/u/f32/15/52/81/80/711.png) no-repeat 0 -22px;}
#i_icon_mini_profile{width:80px; height:22px; background:url(http://i32.servimg.com/u/f32/15/52/81/80/810.png) no-repeat 0 0;}
#i_icon_mini_profile:hover{background:url(http://i32.servimg.com/u/f32/15/52/81/80/810.png) no-repeat 0 -22px;}
#i_icon_mini_message{width:80px; height:22px; background:url(http://i35.servimg.com/u/f35/11/95/30/70/913.png) no-repeat 0 0;}
#i_icon_mini_message:hover{background:url(http://i35.servimg.com/u/f35/11/95/30/70/913.png) no-repeat 0 -22px;}
#i_icon_mini_new_message{width:80px; height:22px; background:url(http://i35.servimg.com/u/f35/11/95/30/70/p210.png) no-repeat 0 0;}
#i_icon_mini_new_message:hover{background:url(http://i35.servimg.com/u/f35/11/95/30/70/p210.png) no-repeat 0 -22px;}
#i_icon_mini_logout{width:34px; height:22px; background:url(http://i35.servimg.com/u/f35/11/95/30/70/1710.png) no-repeat 0 0;}
#i_icon_mini_logout:hover{background:url(http://i35.servimg.com/u/f35/11/95/30/70/1710.png) no-repeat 0 -22px;}
#i_icon_mini_register{width:80px; height:22px; background:url(http://i32.servimg.com/u/f32/15/52/81/80/111.png) no-repeat 0 0;}
#i_icon_mini_register:hover{background:url(http://i32.servimg.com/u/f32/15/52/81/80/111.png) no-repeat 0 -22px;}
#i_icon_mini_login{width:34px; height:22px; background:url(http://i35.servimg.com/u/f35/11/95/30/70/1811.png) no-repeat 0 0;}
#i_icon_mini_login:hover{background:url(http://i35.servimg.com/u/f35/11/95/30/70/1811.png) no-repeat 0 -22px;}
o della versione Invision?.
C'è soluzione intervenendo comunque sul CSS/template?
Ultima modifica di Arkan il Dom 15 Feb 2015 - 17:16 - modificato 1 volta.
 Re: Centrare titolo categorie/Forum
Re: Centrare titolo categorie/Forum
Ciao nuovamente @Arkan
tutto dipende da quale parte volevi modificare

Se volevi centrare la scritta FUORI CITTA' allora i tag html che avevi inserito andavano benissimo
Se invece tu volevi centrare la scritta Forum allora quella è parte della struttura del forum, infatti non puoi modificarla come testo.
Se vuoi centrarla puoi aggiungere, ad esempio, un css di questo tipo:
fammi sapere

tutto dipende da quale parte volevi modificare

Se volevi centrare la scritta FUORI CITTA' allora i tag html che avevi inserito andavano benissimo
Se invece tu volevi centrare la scritta Forum allora quella è parte della struttura del forum, infatti non puoi modificarla come testo.
Se vuoi centrarla puoi aggiungere, ad esempio, un css di questo tipo:
- Codice:
table.ipbtable th.forum {
text-align: center!important;
width: 60%;
}
fammi sapere


 Re: Centrare titolo categorie/Forum
Re: Centrare titolo categorie/Forum
Volevo centrare entrambi ( Forum più che altro per prova, mi interessava maggiormente centrare la scritta : Argomenti all'interno dei vari forum ed ho visto che modificando il tuo codice da th.forum a th.forum2 lo fa quindi questa parte è risolta, seppur indirettamente  ).
).
Per i titoli delle categorie, doveva essere la parte più semplice aggiungedo i tag HTML durante la creazione della categoria stessa all'interno del Pannello d'Amministrazione ma non funzionano, i tag rimangono e non ricevo nessun errore ma sul forum i titoli restano a sinistra.
Penso si debba intervenire sul CSS personalizzato.
Ho fatto qualche prova, anche dietro suggerimento di the crow, con codici del tipo :
EDIT
Risolto con questo codice di the crow che ringrazio :
inserendo quindi i pixel manualmente e modificando il valore a proprio piacimento.
Per i titoli delle categorie, doveva essere la parte più semplice aggiungedo i tag HTML durante la creazione della categoria stessa all'interno del Pannello d'Amministrazione ma non funzionano, i tag rimangono e non ricevo nessun errore ma sul forum i titoli restano a sinistra.
Penso si debba intervenire sul CSS personalizzato.
Ho fatto qualche prova, anche dietro suggerimento di the crow, con codici del tipo :
- Codice:
.maintitle.floated div.toggle, .maintitle.floated h1, .maintitle.floated h2, .maintitle.floated h3 {
float: center;
}
- Codice:
text-align : center
EDIT
Risolto con questo codice di the crow che ringrazio :
- Codice:
.maintitle.floated div.toggle, .maintitle.floated h1, .maintitle.floated h2, .maintitle.floated h3 {width:300px; margin-left:250px;}
inserendo quindi i pixel manualmente e modificando il valore a proprio piacimento.
 Re: Centrare titolo categorie/Forum
Re: Centrare titolo categorie/Forum
Grazie per aver condiviso il codice che hai usato per risolvere 
Buona serata!


Buona serata!


 Argomenti simili
Argomenti simili» Centrare il titolo delle categorie
» Ingrandire il titolo del forum e rimpicciolire il titolo delle categorie
» Centrare la scritta del titolo del forum e aumentarne le dimensioni
» Titolo categorie
» Cambiare titolo categorie?
» Ingrandire il titolo del forum e rimpicciolire il titolo delle categorie
» Centrare la scritta del titolo del forum e aumentarne le dimensioni
» Titolo categorie
» Cambiare titolo categorie?
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da Arkan Sab 14 Feb 2015 - 17:04
Da Arkan Sab 14 Feb 2015 - 17:04





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
