Modifica colori per i titoli degli argomenti
 Modifica colori per i titoli degli argomenti
Modifica colori per i titoli degli argomenti
Modifica colori per i titoli degli argomenti |
Di default ci sono solamente 14 colori diversi da scegliere per i titoli dei tuoi argomenti. Con questo piccolo trucchetto saremo capaci di personalizzare la lista di colori disponibili. Inoltre, saremo capaci di nascondere i colori che non ci interessano 
Aggiunta di nuovi colori Per aggiungere colori aggiuntivi alla lista drop-down, vai verso Pannello di amministrazione ► Moduli ► HTML & javascript ► Gestione del codice javascript e crea un nuovo codice 
Modifiche da apportare All'inizio del codice vedrete una serie di colore. All'interno di questo elemento sarete in grado di modificare i vari colori. E' importante includere il nome del colore e il relativo codice colore Ad esempio:
Possiamo aggiungere tutti i colori che preferiamo. Come potete vedere nell'esempio i codici vanno inseriti come 'nome colore' : 'codice colore' e andrebbero separati da una virgola. L'ultimo colore non necessita di una virgola perchè questo mostrerebbe un errore per i vecchi browser. Per scegliere i colori più facilmente vi proponiamo questi due strumenti: Rimozione di colori Magari vorresti anche rimuovere alcuni colori dalla lista predefinita. Ad esempio potresti voler rimuovere il colore bianco e grigio perchè non si visualizzano facilmente sugli sfondi chiari. Per fare questo vai verso Pannello di amministrazione ► Moduli ► HTML & javascript ► Gestione del codice javascript e crea un nuovo codice 
Modifiche da apportare All'inizio del codice puoi trovare un array di codici colore. In questa array sarai capace di scrivere i nomi o i valori dei colore che desideri rimuovere dalla lista predefinita
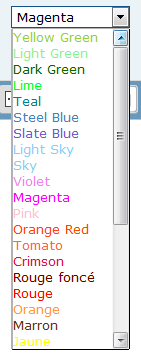
Possiamo aggiungere alcuni, o anche tutti i colori: non c'è limite. Ogni colore che vuoi rimuovre andrebbe separato da una virgola. Puoi usare sia il nome del colore che il suo valore  Per facilitarvi il lavoro, ecco un elenco dei vari colori predefiniti:
Se volete rimuovere tutti i colori predefiniti e partire da capo inserendo i nostri colori personalizzati, questa è l'array da utilizzare:
© Forum dei forum Staff FDF - Forum di supporto per Forumattivo IT Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COMTutorial creato da Ange Tuteur del forum di supporto inglese e tradotto da Niko |
 Argomenti simili
Argomenti simili» Modifica colori per i titoli degli argomenti
» Togliere colori Titoli argomenti
» Colori nei titoli dei post
» Come assegnare i colori alle scritte/titoli delle categorie (o forum)?
» Modifica font: non funziona nei titoli dei widget del portale
» Togliere colori Titoli argomenti
» Colori nei titoli dei post
» Come assegnare i colori alle scritte/titoli delle categorie (o forum)?
» Modifica font: non funziona nei titoli dei widget del portale
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
