 |
Chatbox: codici per personalizzarla! |
Questo tutorial ti permetterà di personalizzare al meglio la vostra #chatbox, aggiungendoci anche ulteriori nuove funzioni. 
Attenzione: Per aggiungere script nel tuo forum devi andare nel Pannello di amministrazione ► Moduli ► HTML & JAVASCRIPT ► Gestione dei codici Javascript ►  Nuovo codice Nuovo codice
Come posizione: L'Indice
1. Titolo per le Notifiche
Questo script ti permette di cambiare in automatico il titolo presente nella finestra (tab) quando si riceve un nuovo messaggio in chatbox.

- Codice:
window.localStorage && $(window).load(function() {
var chatbox_script = function() {
var t_icon = window.top.$.find('link[rel="shortcut icon"]')[0];
var t_doc = window.top.document;
var title = t_doc.title;
var icon = t_icon.getAttribute('href');
var rep_title = '!! New message !! '+title;
var rep_icon = 'http://s301826463.onlinehome.fr/f/al.ico';
$(window).on("focus", function(){ localStorage.cb_blurred='' }).on("blur", function(){ localStorage.cb_blurred=1; });
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
if (data.messages && data.messages.length) {
var lm = data.messages.slice(-1)[0];
var last_message = lm.time+','+lm.action+','+lm.msg;
if(this.last_message != last_message) {
var user = $.grep(data.users, function(v){return v.id==chatbox.userId});
user = user.length ? user[0] : [{}];
if(this.last_message!==undefined) {
if(lm.userId!=chatbox.userId && user.username!=lm.username) {
if(localStorage.cb_blurred) (function(){
var blink = function(){
if(title == t_doc.title) {
if(!localStorage.cb_blurred) return;
var new_title = rep_title;
var new_icon = rep_icon;
} else {
var new_title = title;
var new_icon = icon;
}
t_doc.title = new_title;
var new_t_icon = t_icon.cloneNode(true);
new_t_icon.setAttribute('href', new_icon);
var t_icon_parent = t_icon.parentNode;
t_icon_parent.removeChild(t_icon);
t_icon_parent.appendChild(new_t_icon);
t_icon = new_t_icon;
setTimeout(blink, 500);
};
blink();
})();
} else {
localStorage.cb_blurred='';
}
}
this.last_message = lm;
}
}
overrided.call(this, data);
};
};
var
s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
2. Cambiare il Titolo della Chatbox
Hai sempre desiderato cambiare nome alla chatbox? Da ora è possibile grazie a questo script. Tutto quello che dovrai fare è modificare "TITOLONUOVO" con il nome che si vuole mettere.
- Codice:
$(window).load(function() {
var chatbox_script = function() {
$("a.chat-title").text("TITOLONUOVO");
};
var
s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
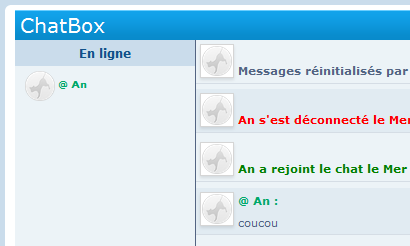
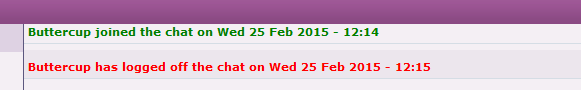
3. Rimuovere gli Avvisi della Chatbox
Vuoi rimuovere quei fastidiosi affisi della chatbox che ti segnalano quando un utente si connette o sconette dalla chatbox? Usa questo script:
- Codice:
$(window).load(function() {
var chatbox_script = function() {
$('#chatbox > p > .msg > span').filter('[style="color:green"],[style="color:red"]').closest('p').remove();
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
if (data.messages && data.messages.length) {
data.messages = $.grep(data.messages, function(v) {
return v.userId != -10 || $.inArray(v.msgColor, ["red", "green"]) == -1;
});
}
overrided.call(this, data);
};
};
var
s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
4. Connessione Automatica
Se vuoi che i tuoi utenti si connettano automaticamente alla chatbox senza utilizzare alcun bottone, utilizza questo script:
- Codice:
$(window).load(function() {
var chatbox_script = function() {
setTimeout(function(){ $('#chatbox_option_co:visible').click() }, 1000);
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
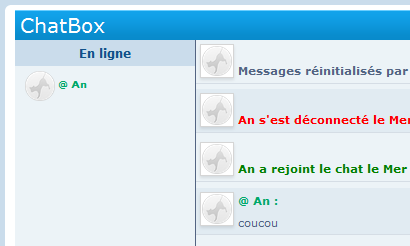
5. Cambiare Prefiss ai Moderatori in Chat
Vuoi cambiare il prefisso (@) per i moderatori nella chatbox con una immagine? Utilizza questo script modificando la parte  con il link dell'icona da te scelto. con il link dell'icona da te scelto.
- Codice:
$(window).load(function() {
var chatbox_script = function() {
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
overrided.call(this, data);
$('.chatbox-username').each(function(){
this.previousSibling&&$.trim(this.previousSibling.nodeValue)=="@"&&$(this.previousSibling).replaceWith('<img src="http://i.imgur.com/zICIAne.png" /> ')
})
};
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
6. Messaggio al Log-in
Questo script permette di aggiungere un messaggio qualsiasi appena ci si connette alla chatbox. E' inoltre possibile personalizzarlo attraverso la variabile #chatbox.recently-connected:after via CSS
- Codice:
$(window).load(function() {
var chatbox_script = function() {
$('#chatbox_option_co').click(function(){
$('#chatbox').addClass('recently-connected');
setTimeout(function(){ $('#chatbox').removeClass('recently-connected') }, 60000)
})
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
7. Archivi in una Nuova Pagina
Utilizza questo script se vuoi che gli archivi (i log della chatbox) siano visualizzati in una nuova pagina a parte:
- Codice:
$(window).load(function() {
var chatbox_script = function() {
$("#chatbox_option_with_archives a").attr('target', 'ChatBox');
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
8. Impostare un Avatar di Default
Utilizza questo script se hai gli avatar abilitati nella tua chatbox e vuoi che ce ne sia uno di default per coloro che non hanno una immagine di profilo. Puoi scegliere quale immagine modificare modificando la variabile var default_avatar:

- Codice:
$(window).load(function() {
var chatbox_script = function() {
var default_avatar = 'http://2img.net/i/fa/invision/pp-blank-thumb-38px.png';
var ava_in_member_list = true;
var ava_in_indirect_message = true;
var avatars = {};
var d;
var set_avatar = function(pseudo, elem_to_prepend){
var avatar = avatars[pseudo];
var el = $(this);
elem_to_prepend.find('.cb-avatar').remove();
elem_to_prepend.prepend('<span class="cb-avatar"><img src="'+(avatar||default_avatar)+'"></span> ');
if(!avatar) {
if(!d) {
d = $.get('/memberlist?change_version=prosilver').done(function(c){
$('.avatar-mini img', c).each(function(){
avatars[$(this).parent().text().substr(1)]= $(this).attr('src')
})
})
}
d.done(function(){
var avatar = avatars[pseudo];
elem_to_prepend.find('.cb-avatar img').attr('src', avatar||default_avatar)
})
}
};
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
var next_scroll = false;
if (data.messages && data.messages.length) {
$.each(data.messages, function(_,m){
if(ava_in_indirect_message)
m.msgColor+='\' data-username=\''+$('<div/>').text(m.username).html();
if(m.user && m.user.avatar)
avatars[m.username] = m.user.avatar
});
next_scroll = !this.messages || this.messages.length != data.messages.length;
}
overrided.call(this, data);
d = null;
ava_in_member_list && $('#chatbox_members .chatbox-username').each(function(){
set_avatar($(this).text(), $(this).parent());
});
ava_in_indirect_message && $('#chatbox p > .msg').wrap('<span class="user-msg indirect-user-msg" />').each(function(){
set_avatar($(this).children().attr('data-username'), $(this).parent());
});
if(next_scroll) $("#chatbox")[0].scrollTop = $("#chatbox").prop('scrollHeight') * 2
};
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
Nuovi codici prossimamente 
Tutorial creato da Ea del forum di supporto francese
Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM
|
 Chatbox: codici per personalizzarla!
Chatbox: codici per personalizzarla!
 Nuovo codice
Nuovo codice


 con il link dell'icona da te scelto.
con il link dell'icona da te scelto.


 FORUMATTIVO.COM
FORUMATTIVO.COM




 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
