Di default, il sistema per taggare i membri consiste nell'inserire il nickname di un utente, preceduto da un @ a spesso ci sono errori e tag sbagliati verso altri membri. Questo tutorial vi fornirà tre diversi modi per rendere questo sistema #user-friendly ! 
Informazioni
Il metodo di installazione è con i codici #javascript quindi assicuratevi che sia attivato e andate verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice javascript-
I primi due codici script sono ottimizzati per tutte le versioni (se non avete modificato in modo troppo pesante i templates). Vedrete all'inziio dei codici una variabile a seconda della vostra versione: assicuratevi di cambiare il valore secondo la versione del vostro forum 
0 : PHPBB2
1 : PHPBB3
2 : PUNBB
3 : INVISION
Ora... si comincia! 
- @ prima dell'username nel profilo
- Bottone per taggare i membri
- Bottone SCEditor per taggare i membri
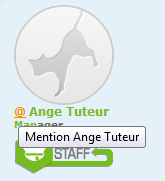
@ prima dell'username nel profilo
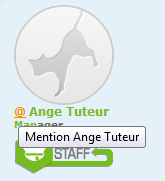
Questa modifica ti permetterà di aggiungere il simbolo @ prima del nickname nel profilo all'interno dei messaggi. Cliccando il segno @ verrà automaticamente inserito il nickname taggato nell'editor !

Crea un nuovo codice javascript 
- Titolo: a tua scelta
- Dove: In tutte le pagine
- Codice:
- Codice:
/* VERSIONI DEI FORUM
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
*/
$(function() {
var version = 0;
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention','');
} if (!/\/t\d+/.test(window.location.pathname)) return;
for (var a = $(['.name strong a', '.postprofile dt strong a', '.username a', '.postprofile dt a ~ a'][version]), b, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'); i<j; i++) {
b = document.createElement('A');
b.title = 'Tagga ' + $(a[i]).text();
b.style.marginRight = '3px';
b.className = 'fa-mention';
b.innerHTML = '@';
b.href = '#';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/,'');
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply';
}
return false;
};
a[i].parentNode.insertBefore(b, a[i]);
}
$(function(){
if (!$.sceditor) return;
t=$(t).sceditor('instance');
});
});
Modifiche : All'inizio del codice troverete delle variabili. Assicuratevi che nel codice sia assegnata la versione del vostro forum 
Se volete migliorare lo stile del simbolo @ potete farlo con i codici CSS! (Pannello di amministrazione ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile CSS)
- Codice:
/* default styles */
a.fa-mention {
color:#333;
}
/* hover styles */
a.fa-mention:hover {
color:#666;
}
Se volete cambiare il simbolo @ con un qualunque altro simbolo, cercate b.innerHTML = '@'; e cambiate il simbolo @
quando avrai finito, salva le modifiche 
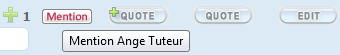
Bottone per taggare i membri
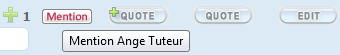
Queste modifiche ti permetteranno di aggiungere un bottone! Cliccando il bottone il nome verrà aggiunto nell'editor

Crea un nuovo codice javascript 
- Titolo: a tua scelta
- Dove: in tutte le pagine
- Codice:
- Codice:
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
*/
$(function() {
var version = 0,
image = 'http://i19.servimg.com/u/f19/18/21/60/73/mentio10.png';
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention','');
} if (!/\/t\d+/.test(window.location.pathname)) return;
for (var a = $(['.post-options', '.profile-icons', '.post-options', '.posting-icons'][version]), b, c, d = ['.name strong a', '.author a', '.username a', '.author a'][version], e, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'), l = version == 1 || version == 3; i<j; i++) {
b = document.createElement('IMG');
b.src = image;
b.alt = 'Mention';
b.title = 'Tagga ' + $(a[i]).closest('.post').find(d + ':not(.fa-mention)').text();
b.className = 'i_icon_mention';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/,'');
if ($.sceditor) t.insertText('@"' + n + '" ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply';
}
};
if (l) {
c = document.createElement('LI');
c.appendChild(b);
}
a[i].insertBefore(l ? c : b, a[i].firstChild);
}
$(function(){
if (!$.sceditor) return;
t=$(t).sceditor('instance');
});
});
Modifica : come per il codice precedente, all'inizio del codice è necessario modificare la versione del proprio forum assegnando il numero corretto
In aggiunta potrete anche cambiare l'immagine che verrà visualizzata nel bottone, cambiandolo a vostra scelta 
quando avete fatto le modifiche desiderate, salvate 
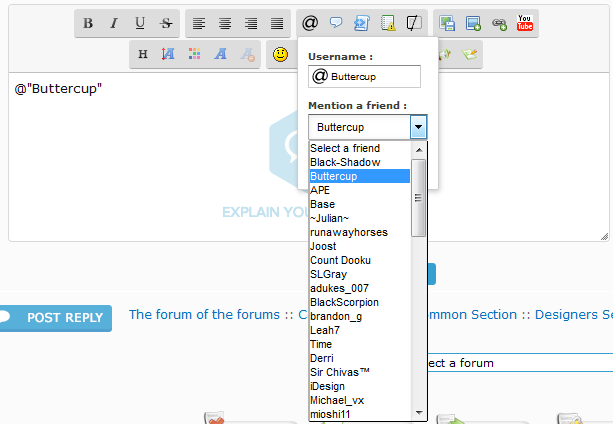
Bottone SCEditor per taggare membri
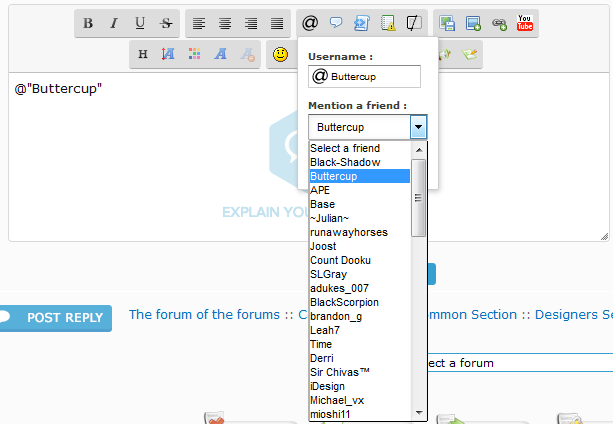
Questa modifica ti permetterà di aggiungere un bottone BBcode nell'editor per menzionare membri e amici 
Potrai inserire il nome dell'utente o, se hai aggiunto degli amici, scegliergli da una lista predefinita. Una volta finito, clicca per aggiungere il membro nel tag 

Crea un nuovo codice javascript 
- Titolo: a tua scelta
- Dove: in tutte le pagine
- Codice:
- Codice:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
var storage = window.localStorage, s = document.createElement('SELECT'), amis;
if (storage && storage.faAmis && storage.faAmisExp > +new Date - 29*59*1000 && storage.faAmisUser == _userdata.username) s.innerHTML = storage.faAmis;
else {
$.get('/privmsg?mode=post', function(d) {
amis = $('select[name="userfriend"]', d)[0] || 0;
if (amis) {
amis.firstChild.innerHTML = 'Select a friend';
s.innerHTML = amis.innerHTML;
}
if (storage) {
storage.faAmis = amis ? amis.innerHTML : 0;
storage.faAmisUser = _userdata.username;
storage.faAmisExp = +new Date;
}
});
}
$.sceditor.command.set('mention', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT');
b.type = 'button';
b.value = 'Inserisci';
b.className = 'button';
c.type = 'text';
c.id = 'fa-mention';
a.innerHTML = '<div><label for="fa-mention">Username :</label></div>' + ( s.innerHTML ? '<div><label>Tagga un amico :</label></div>' : '' ) + '<div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
if (s.innerHTML != 0) {
s.value = '';
a.getElementsByTagName('DIV')[1].appendChild(s);
s.onchange = function() {
c.value = s.value;
};
}
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'insertmention', a);
},
exec : function(c) { mention(c, this) },
txtExec : function(c) { mention(c, this) },
tooltip : 'Tagga un membro'
});
toolbar = toolbar.replace(/quote,/,'mention,quote,');
function mention(c, e) {
$.sceditor.command.get('mention').dropDown(e, c, function(pseudo) {
e.insertText('@"' + pseudo + '" ');
});
}
});
Ora aggiungiamo un po' di stile nel nostro foglio di stile CSS e salviamo le modifiche 
- Codice:
/* button image */
.sceditor-button-mention div { background-image:url(http://i19.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(http://i19.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
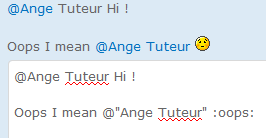
Ora... cosa aspettate? Taggate i vostri membri e amici !  
|
 Migliorare il sistema di @tag utente
Migliorare il sistema di @tag utente











 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
