Grazie a questo tutorial avrete la possibilità di realizzare un conto alla rovescia.
Aspetto
Preparazione
Per prima cosa bisogna andare in:
Pannello di amministrazione Moduli Moduli  Gestione di codice Javascript Gestione di codice Javascript |
Ora clicca  Crea un nuovo javascript e compila il modulo nel seguente modo: Crea un nuovo javascript e compila il modulo nel seguente modo:
- Titolo: Scegli un titolo che è desideri.
- Posizionamento: su tutte le pagine.
- JavaScript:
- Codice:
var horloge=function(cible,options){
if(!(cible.tagName||(cible instanceof jQuery&&cible[0].tagName)))return false;
this.cible=cible;
this.options=options||this.optionsParDefaut();
};
horloge.prototype={
/*récupération de l'heure*/
heure:function(){
var d=new Date(),date=[],i,h,m,s,r=this,t,u,v=this.options.f_H;
h=d.getHours();m=d.getMinutes();s=d.getSeconds();
date["h"]=h<10?"0"+h:""+h;
date["m"]=m<10?"0"+m:""+m;
date["s"]=s<10?"0"+s:""+s;
for(i in date){
for(t=0;t<date[i].length;t++){date[i+(t+1)]=date[i][t];}
}
/*Actions*/
t=v.match(/\{[jhms][0-9]?\}/g);
for(i in t){
v=v.replace(t[i],(u=date[t[i].slice(1,-1)])?u:"mode "+t[i]+" inconnu")
}
this.cible instanceof jQuery?this.cible.html(v):this.cible.innerHTML=v;
/**/
setTimeout(this.heure.bind(this),1000)
},
/*mode a rebours*/
a_rebours:function(date_cible){
var d=new Date(),date=[],dc=date_cible,dfs,i,j,h,m,s,r=this,t,u,v=this.options.f_C;
dc=dc.split(/\D/);
if(dc.length!=6){this.options.cible.html("Date non valide");return false};
dc=dc.map(function(e){return parseInt(e)});
dc=((t=dc[2])<10?"0"+t:t)+"-"+((t=dc[1])<10?"0"+t:t)+"-"+((t=dc[0])<10?"0"+t:t)+"T"+((t=dc[3])<10?"0"+t:t)+":"+((t=dc[4])<10?"0"+t:t)+":"+((t=dc[5])<10?"0"+t:t);
dc=new Date(dc);
dfs=parseInt((dc.getTime()>d.getTime())?(dc.getTime()-d.getTime())/1000:0);
s=dfs%60;dfs-=s;
j=parseInt(dfs/0x15180);dfs-=j*0x15180;
h=parseInt(dfs/3600);dfs-=h*3600;
m=dfs/60;
date["j"]=""+j;
while(date["j"].length<parseInt(this.options.n_J)){
date["j"]="0"+date["j"];
}
date["h"]=h<10?"0"+h:""+h;
date["m"]=m<10?"0"+m:""+m;
date["s"]=s<10?"0"+s:""+s;
for(i in date){
for(t=0;t<date[i].length;t++){
date[i+(t+1)]=date[i][t];
}
}
/*Actions*/
t=v.match(/\{[jhms][0-9]?\}/g);
for(i in t){
v=v.replace(t[i],(u=date[t[i].slice(1,-1)])?u:"mode "+t[i]+" inconnu")
}
this.cible instanceof jQuery?this.cible.html(v):this.cible.innerHTML=v;
/**/
this.instance_a_rebours=setTimeout(this.a_rebours.bind(r,date_cible),1000);
if(0>=parseInt((dc.getTime()>d.getTime())?(dc.getTime()-d.getTime())/1000:0)){clearTimeout(this.instance_a_rebours);this.fin_a_rebours()}
},
fin_a_rebours:function(){},
optionsParDefaut:function(){return {
/*options de base*/
/*taille fixe jours*/
n_J:3,
/*format Horloge*/
f_H:'{h}:{m}:{s}',
/*format Compte a rebours*/
f_C:'{j} jours {h}:{m}:{s}'
}}
};
Convalida 
La sintassi
var x=new horloge(cible[,{options}]);
In questo codice "target" è obbligatorio ed è un elemento della pagina che riceverà il contenuto dell'orologio, quindi se avete un div con id "my-orologio" è possibile scrivere scrivere:
- Codice:
var x=new horloge(document.getElementById("mon-horloge"));
oppure
- Codice:
var x=new horloge($("#mon-horloge"));
Non importa il parametro "options", in quanto non è necessario. Adesso l'orologio rimarrà "vuoto" e dovremo indicare quale dei due metodi bisogna eseguire.
Il primo si chiama "heure" (heure = ora in italiano  ) semplicemente serve per visualizzare il tempo e per visualizzarlo bisogna fare: ) semplicemente serve per visualizzare il tempo e per visualizzarlo bisogna fare:
- Codice:
x.heure();
Il secondo si chiama "a_rebours" ed è possibile creare un conto alla rovescia, dando una data in formato francese in questo modo:
- Codice:
JJ/MM/AAAA-hh:mm:ss
Per esempio:
- Codice:
x.a_rebours("25/12/2015-00:00:00")
Installazione
Ora che abbiamo visto la sintassi di base, per mettere l'orologio nel forum bisogna utilizzare il seguente codice HTML:
- Codice:
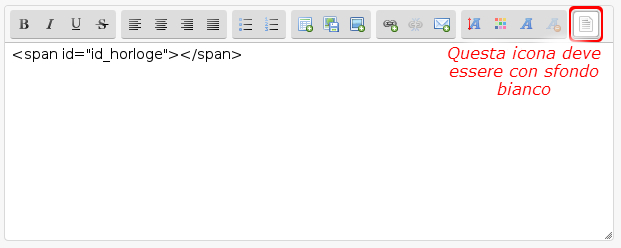
<span id="id_horloge"></span>
E' possibile inserire questo codice in annunci o in un widget.
 Se si utilizza l'editor, assicurarsi di essere in modalità di modifica (ecco l'icona Se si utilizza l'editor, assicurarsi di essere in modalità di modifica (ecco l'icona  ) doit être sur fond blanc (éditeur en mode source) e bisogna inserire il codice in questo modo: ) doit être sur fond blanc (éditeur en mode source) e bisogna inserire il codice in questo modo:
In caso contrario, bisogna fare clic sull'icona per passare alla modalità di modifica.
Una volta che la parte HTML è fatta, è possibile ancora creare un nuovo #JavaScript come prima:
[b][b][b][b][b][b][b][b]Pannello di amministrazione Moduli Moduli  Gestione di codice Javascript[/b][/b][/b][/b][/b][/b][/b][/b] Gestione di codice Javascript[/b][/b][/b][/b][/b][/b][/b][/b] |
Ora bisogna aggiungere il seguente codice per visualizzare l'ora:
- Codice:
$(function(){
var x=new horloge($("#id_horloge"));
x.heure();
});
oppure il codice per il conto alla rovescia:
- Codice:
$(function(){
var x=new horloge($("#id_horloge"));
x.a_rebours("25/12/2015-00:00:00");
});
Ovviamente si può cambiare la data e "id_horloge" in base alle proprie esigenze  . .
Personalizzazione
 Se non ti accontenti di questo semplice orologio testuale, puoi passare alla seconda parte per imparare a personalizzarlo Se non ti accontenti di questo semplice orologio testuale, puoi passare alla seconda parte per imparare a personalizzarlo  . .
|
 Conto alla rovescia senza personalizzazione
Conto alla rovescia senza personalizzazione Crea un nuovo javascript e compila il modulo nel seguente modo:
Crea un nuovo javascript e compila il modulo nel seguente modo:
 ) semplicemente serve per visualizzare il tempo e per visualizzarlo bisogna fare:
) semplicemente serve per visualizzare il tempo e per visualizzarlo bisogna fare: Se si utilizza l'editor, assicurarsi di essere in modalità di modifica (ecco l'icona
Se si utilizza l'editor, assicurarsi di essere in modalità di modifica (ecco l'icona  ) doit être sur fond blanc (éditeur en mode source) e bisogna inserire il codice in questo modo:
) doit être sur fond blanc (éditeur en mode source) e bisogna inserire il codice in questo modo: Se non ti accontenti di questo semplice orologio testuale, puoi passare alla seconda parte per imparare a personalizzarlo
Se non ti accontenti di questo semplice orologio testuale, puoi passare alla seconda parte per imparare a personalizzarlo 
 Argomenti simili
Argomenti simili
 Indice
Indice


 Da MartinoPio Mer 9 Set 2015 - 10:51
Da MartinoPio Mer 9 Set 2015 - 10:51



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
