Css menù
3 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici :: Argomenti chiusi con i codici
Pagina 1 di 1 • Condividi
 Css menù
Css menù
Salve, su Internet, o trovato alcuni menù, e ne ho installano uno aggiungendo questo css
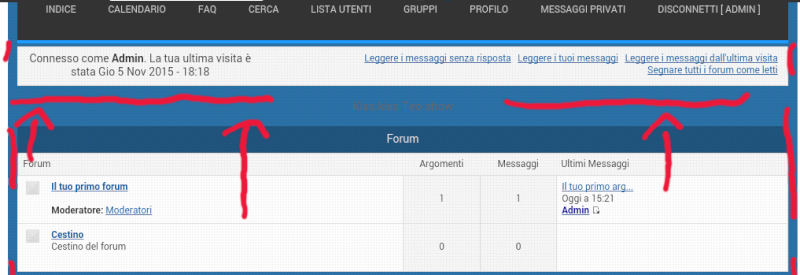
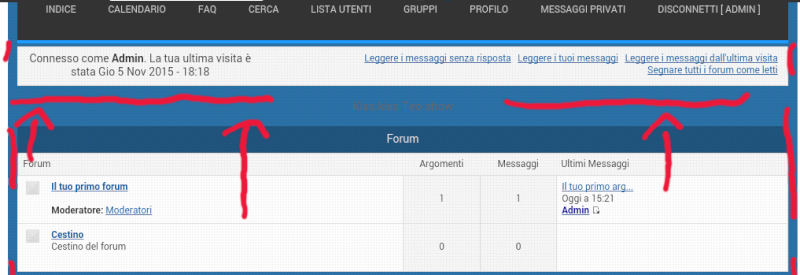
Funziona, solo che mi colora alcune parti del forum, cosa non va?

- Codice:
CSS Base
@charset "UTF-8";
@import url(http://fonts.googleapis.com/css?family=Oxygen+Mono);
#cssmenu {padding: 0; margin: 0; border: 0;}
#cssmenu ul, #cssmenu li {list-style: none; margin: 0; padding: 0;}
#cssmenu ul {position: relative; z-index: 597; }
#cssmenu ul li { float: left; min-height: 1px; vertical-align: middle;}
#cssmenu ul li.hover,
#cssmenu ul li:hover {position: relative; z-index: 599; cursor: default;}
#cssmenu ul ul {visibility: hidden; position: absolute; top: 100%; left: 0; z-index: 598; width: 100%;}
#cssmenu ul ul li {float: none;}
#cssmenu ul ul ul {top: 0; left: auto; right: -99.5%; }
#cssmenu ul li:hover > ul { visibility: visible;}
#cssmenu ul ul {bottom: 0; left: 0;}
#cssmenu ul ul {margin-top: 0; }
#cssmenu ul ul li {font-weight: normal;}
#cssmenu a { display: block; line-height: 1em; text-decoration: none; }
#cssmenu {
background: #333;
border-bottom: 4px solid #1b9bff;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
font-size: 12px;
}
#cssmenu > ul { *display: inline-block; }
#cssmenu:after, #cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #333;
color: #CBCBCB;
padding: 0 20px;
}
#cssmenu ul { text-transform: uppercase; }
#cssmenu ul ul {
border-top: 4px solid #1b9bff;
text-transform: none;
min-width: 190px;
}
#cssmenu ul ul a {
background: #1b9bff;
color: #FFF;
border: 1px solid #0082e7;
border-top: 0 none;
line-height: 150%;
padding: 16px 20px;
}
#cssmenu ul ul ul { border-top: 0 none; }
#cssmenu ul ul li { position: relative }
#cssmenu > ul > li > a { line-height: 48px; }
#cssmenu ul ul li:first-child > a { border-top: 1px solid #0082e7; }
#cssmenu ul ul li:hover > a { background: #35a6ff; }
#cssmenu ul ul li:last-child > a {
border-radius: 0 0 3px 3px;
box-shadow: 0 1px 0 #1b9bff;
}
#cssmenu ul ul li:last-child:hover > a { border-radius: 0 0 0 3px; }
#cssmenu ul ul li.has-sub > a:after {
content: '+';
position: absolute;
top: 50%;
right: 15px;
margin-top: -8px;
}
#cssmenu ul li:hover > a, #cssmenu ul li.active > a {
background: #1b9bff;
color: #FFF;
}
#cssmenu ul li.has-sub > a:after {
content: '+';
margin-left: 5px;
}
#cssmenu ul li.last ul {
left: auto;
right: 0;
}
#cssmenu ul li.last ul ul {
left: auto;
right: 99.5%;
}
Funziona, solo che mi colora alcune parti del forum, cosa non va?

 Re: Css menù
Re: Css menù
Ciao @Teodoro96  con i CSS che si trovono online bisogna sempre stare un po' attenti alle variabili che sono usate, perchè potrebbero andare a modificare altre parti del forum
con i CSS che si trovono online bisogna sempre stare un po' attenti alle variabili che sono usate, perchè potrebbero andare a modificare altre parti del forum
Potresti fornirmi il link del tuo forum? Grazie
 con i CSS che si trovono online bisogna sempre stare un po' attenti alle variabili che sono usate, perchè potrebbero andare a modificare altre parti del forum
con i CSS che si trovono online bisogna sempre stare un po' attenti alle variabili che sono usate, perchè potrebbero andare a modificare altre parti del forumPotresti fornirmi il link del tuo forum? Grazie





 Re: Css menù
Re: Css menù
Ci sono molte parti blu e dallo screenshot non si capisce a quali ti riferisci
Prova ad aggiungere questo CSS
Prova ad aggiungere questo CSS

- Codice:
#pun-intro {
background-color: transparent !important;
}





 Re: Css menù
Re: Css menù
Avrai modificato qualche variabile
Perchè comunque il blu era riferito a tutto il contenitore del forum, non c'è una variabile che si riferisce unicamente al header/logo del forum
Perchè comunque il blu era riferito a tutto il contenitore del forum, non c'è una variabile che si riferisce unicamente al header/logo del forum





 Re: Css menù
Re: Css menù
È il CSS sopra indicato che colora di blu tutto, ma qualche parte??
Poi il css che mi hai fornito lo rimuove completamente... anche dal logo...
Poi il css che mi hai fornito lo rimuove completamente... anche dal logo...
 Re: Css menù
Re: Css menù
Il codice del menù non centra o influisce con lo sfondo blu
E lo sfondo blu è legato alla struttura dell'intero forum, non al logo
E lo sfondo blu è legato alla struttura dell'intero forum, non al logo





 Re: Css menù
Re: Css menù
- Codice:
CSS Base
@charset "UTF-8";
@import url(http://fonts.googleapis.com/css?family=Oxygen+Mono);
#cssmenu {padding: 0; margin: 0; border: 0;}
#cssmenu ul, #cssmenu li {list-style: none; margin: 0; padding: 0;}
#cssmenu ul {position: relative; z-index: 597; }
#cssmenu ul li { float: left; min-height: 1px; vertical-align: middle;}
#cssmenu ul li.hover,
#cssmenu ul li:hover {position: relative; z-index: 599; cursor: default;}
#cssmenu ul ul {visibility: hidden; position: absolute; top: 100%; left: 0; z-index: 598; width: 100%;}
#cssmenu ul ul li {float: none;}
#cssmenu ul ul ul {top: 0; left: auto; right: -99.5%; }
#cssmenu ul li:hover > ul { visibility: visible;}
#cssmenu ul ul {bottom: 0; left: 0;}
#cssmenu ul ul {margin-top: 0; }
#cssmenu ul ul li {font-weight: normal;}
#cssmenu a { display: block; line-height: 1em; text-decoration: none; }
#cssmenu {
background: #333;
border-bottom: 4px solid #1b9bff;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
font-size: 12px;
}
#cssmenu > ul { *display: inline-block; }
#cssmenu:after, #cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #333;
color: #CBCBCB;
padding: 0 20px;
}
#cssmenu ul { text-transform: uppercase; }
#cssmenu ul ul {
border-top: 4px solid #1b9bff;
text-transform: none;
min-width: 190px;
}
#cssmenu ul ul a {
background: #1b9bff;
color: #FFF;
border: 1px solid #0082e7;
border-top: 0 none;
line-height: 150%;
padding: 16px 20px;
}
#cssmenu ul ul ul { border-top: 0 none; }
#cssmenu ul ul li { position: relative }
#cssmenu > ul > li > a { line-height: 48px; }
#cssmenu ul ul li:first-child > a { border-top: 1px solid #0082e7; }
#cssmenu ul ul li:hover > a { background: #35a6ff; }
#cssmenu ul ul li:last-child > a {
border-radius: 0 0 3px 3px;
box-shadow: 0 1px 0 #1b9bff;
}
#cssmenu ul ul li:last-child:hover > a { border-radius: 0 0 0 3px; }
#cssmenu ul ul li.has-sub > a:after {
content: '+';
position: absolute;
top: 50%;
right: 15px;
margin-top: -8px;
}
#cssmenu ul li:hover > a, #cssmenu ul li.active > a {
background: #1b9bff;
color: #FFF;
}
#cssmenu ul li.has-sub > a:after {
content: '+';
margin-left: 5px;
}
#cssmenu ul li.last ul {
left: auto;
right: 0;
}
#cssmenu ul li.last ul ul {
left: auto;
right: 99.5%;
}
Scusa, questo codice ha qualcosa che non va, se lo tolgo torna tutto normale se lo metto diventa ancora blu.
 Re: Css menù
Re: Css menù
Il blu alla quale ti riferisci ha codice #296FA5 e non è presente nel CSS che mi hai fornito
Prova a toglierlo e a farmi vedere cosa intendi con "torna normale"
Prova a toglierlo e a farmi vedere cosa intendi con "torna normale"





 Re: Css menù
Re: Css menù
. . . | Caro utente, questo problema è stato considerato abbandonato. Purtroppo, secondo il nostro regolamento, se l'argomento non riceve risposta da più di 7 giorni, viene considerato risolto o abbandonato. Nei prossimi topic di supporto che aprirai:
Ci vediamo su Forumattivo |
 Argomenti simili
Argomenti simili» Personalizzare il menu principale con menu a discesa
» Menù sotto al menù
» Menù fdf
» problema menù
» Menù con descrizione
» Menù sotto al menù
» Menù fdf
» problema menù
» Menù con descrizione
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici :: Argomenti chiusi con i codici
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da Teodoro96 Gio 5 Nov 2015 - 21:36
Da Teodoro96 Gio 5 Nov 2015 - 21:36





 così da inserire l'icona risolto e facilitare il lavoro del personale
così da inserire l'icona risolto e facilitare il lavoro del personale Facebook
Facebook Twitter
Twitter Youtube
Youtube
