DimostrazioneQuesto tutorial ti permetterà di creare un sistema di alert in tempo reale sul tuo forum e ti guiderà passo passo dall'installazione dei codici (CSS e Javascript) oltre che dalla pagina di aggiunta alla personalizzazione del codice.
Questa soluzione è un'alternativa alla funzione integrata in Forumattivo per le Notifiche Push
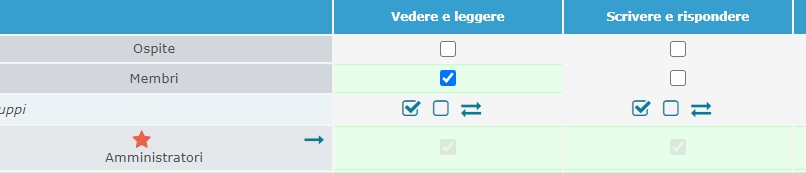
Pre-requisitiPer iniziare, dovrai prima creare un topic in cui le autorizzazioni consentiranno solo agli amministratori (o a qualsiasi altro gruppo che desideri consentire) di postare e che sia visibile a tutti gli utenti registrati (o ospiti). Questo argomento raggrupperà gli avvisi da visualizzare.
Una volta creato questo topic nel forum con i permessi indicati, tenete a mentre l'ID del topic, ad esempio 232 in questo caso:
Quindi assicurati che questa opzione sia su No: Pannello di amministrazione> Generale> Sicurezza: proibisci ai moduli non ufficiali di pubblicare messaggi e messaggi privati sul forum: NO
Il codice CSS (personalizzabile)Da aggiungere in Pannello di amministrazione ► Visualizzazione ► CSS ► Foglio di stile CSS
- Codice:
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
Il codice javascriptDa inserire in Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice Javascript, assicurandosi di inserirlo in tutte le pagine
- Codice:
function realTime_alert() {
var version="VERSION";
var topicAlertId="ID";
jQuery.ajax({
url: "/t"+topicAlertId+"-?view=newest",
success: function(result) {
var html = jQuery(result);
if (version=="phpbb3") {
var alertBody= html.find("div.post .content .codebox code").eq(-1).text();
var id = html.find("div.post").eq(-1).attr("id");
}
if (version=="phpbb2") {
var alertBody= html.find("tr.post .postbody .codebox .cont_code").eq(-1).text();
var id = html.find("tr.post").eq(-1).attr("id");
}
if (version=="punbb") {
var alertBody= html.find("div.post .postbody .entry-content .codebox .cont_code code").eq(-1).text();
var id = html.find("div.post .postmain .posthead").eq(-1).attr("id");
}
if (version=="invision") {
var alertBody= html.find("div.post .post-entry .codebox.contcode dd code").eq(-1).text();
var id = html.find("div.post").eq(-1).attr("id");
}
if(localStorage.getItem(id)!='read' && sessionStorage.getItem(id)!=location.pathname) {
$('body').append(alertBody);
$('.realTime_alert .close').click(function() {
$(this).closest('.realTime_alert').fadeOut();
localStorage.setItem(id,"read");
});
}
if(sessionStorage.getItem(id)!=location.pathname) {
sessionStorage.setItem(id, location.pathname);
} else {
sessionStorage.setItem(id, location.pathname);
}
},
});
return topicAlertId;
}
$(function(){
if($("#logout").length) {
realTime_alert();
setInterval('realTime_alert();', 30000); // Reactualisation toutes les 30s
}
});
Alcune configurazioni sono da fare:
- var topicAlertId = "ID"; devi sostituire ID con l'ID dell'oggetto creato (esempio: 232)
- var version = "VERSION"; devi sostituire VERSION con la versione del tuo forum (phpbb2, phpbb3, punbb o invision).
- Se desideri rendere questi avvisi visibili agli ospiti, devi sostituire:
- Codice:
$(function(){
if($("#logout").length) {
realTime_alert();
setInterval('realTime_alert();', 30000); // Reactualisation toutes les 30s
}
});
con:
- Codice:
$(function(){
realTime_alert();
setInterval('realTime_alert();', 30000); // Reactualisation toutes les 30s
});
Creazione di una pagina HTMLDovrai andare su Pannello di amministrazione ► Moduli ► HTML & Javascript ► Crea una pagina HTML per creare la pagina con la parte superiore e inferiore del forum.
- Codice:
<br /><style>
.progress-bar {
height: 12px;
margin-bottom: 20px;
overflow: hidden;
background-color: #F5F5FB;
border-radius: 9px;
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
}
.progress-bar span {
float: left;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #0787DD;
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
-webkit-transition: width .6s ease;
-o-transition: width .6s ease;
transition: width .6s ease;
}
.result {
font-size: 25px;
max-width: 350px;
height: 60px;
margin: auto;
padding-top: 80px;
text-align: center;
}
.result.done {
background: url(https://cdn2.iconfinder.com/data/icons/color-svg-vector-icons-part-2/512/ok_check_yes_tick_accept_success-64.png) no-repeat top center;
}
.result.fail {
background: url(https://cdn2.iconfinder.com/data/icons/color-svg-vector-icons-part-2/512/wrong_table_no_navigator_formula-64.png) no-repeat top center;
}
</style>
<form id="form">
<label for="alert_name">Titolo dell'annuncio</label> <input type="text" name="alert_name" id="alert_name" style="width: 60%;"/>
<br /><br />
<label for="alert_content">Contenuto del messaggio</label> <input type="text" name="alert_message" id="alert_message" placeholder="" style="width: 70%;" />
<br /><br />
<label for="alert_image">Immagine</label> <input type="text" name="alert_image" id="alert_image" placeholder="https://" style="width: 70%;"/>
<br /><br /><br />
<button class="button1" id="send">Invia l'avviso</button>
</form><div class="result"></div><div class="progress-bar"><span style="width: 200px;"></span></div>
<script>
var _param = function(obj, modifier) { var buildParams = function(prefix, obj, traditional, add) { var name; if (jQuery.isArray(obj)) { jQuery.each(obj, function(i, v) { if (traditional || /\[\]$/.test(prefix)) { add(prefix, v); } else { buildParams(prefix + "[" + (typeof v === "object" ? i : "") + "]", v, traditional, add); } }); } else { if (!traditional && jQuery.type(obj) === "object") { for (name in obj) { buildParams(prefix + "[" + name + "]", obj[name], traditional, add); } } else { add(prefix, obj); } } }; var prefix, s = [], add = function(key, value) { var nvalue; if (modifier) { if ((nvalue = modifier(key, value)) === null) { return; } else if (nvalue !== undefined) value = nvalue } value = jQuery.isFunction(value) ? value() : value == null ? "" : value; s[s.length] = _encodeURIComponent(key) + "=" + _encodeURIComponent(value); }; if (jQuery.isArray(obj) || obj.jquery && !jQuery.isPlainObject(obj)) { jQuery.each(obj, function() { add(this.name, this.value); }); } else { for (prefix in obj) { buildParams(prefix, obj[prefix], undefined, add); } } return s.join("&").replace(/%20/g, "+"); }, _encodeURIComponent = function(str) { if ((document.charset ? document.charset : document.characterSet).toLowerCase() != "utf-8") { return encodeURIComponent(escape(str).replace(/%u[A-F0-9]{4}/g, function(x) { return "" + parseInt(x.substr(2), 16) + ";"; })).replace(/%25/g, "%"); } else { return encodeURIComponent(str); } };
$('.progress-bar').hide();
$('.reslt').hide();
$('form#form').submit(function() {
var message="[code:1:2695]<div class='realTime_alert' style='display: block; background-image: url("+document.getElementById('alert_image').value+");'><span class='close'>×</span><b>"+document.getElementById('alert_name').value+"</b>\n<span class='inner'>"+document.getElementById('alert_message').value+"</span></div>
";
$('.progress-bar').show();
$('form#form').hide();
if($('.progress-bar span').css('width')!='100%') {setTimeout("$('.progress-bar span').css('width', '80%');", 100);}
$.post( "/post", _param({ mode: "reply", t: realTime_alert(), post: 1, notify: 0, message: message }))
.done(function() {
$('.progress-bar span').css('width', '100%');
$('.result').fadeIn().text('Inviato correttamente');
$('.result').addClass('done');
})
.fail(function() {
$('.progress-bar span').css('width', '0%');
$('.result').fadeIn().text('Errore');
$('.progress-bar').fadeOut();
$('.result').addClass('fail');
alert('Verifica la tua connessione e prova nuovamente<img src="https://2img.net/u/2316/18/97/34/smiles/1371890812.gif" alt="Sad" longdesc="3" />');
});
return false;
});
</script>[/code:1:2695]
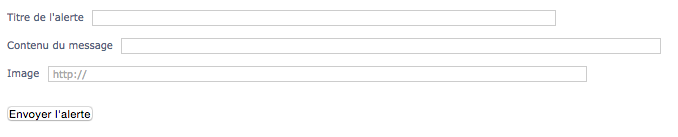
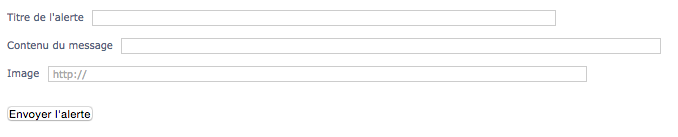
Avrete un form simile a questo:

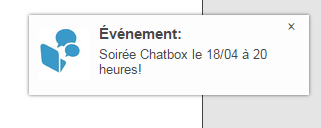
E delle notifiche in questo stile:

Solo le persone autorizzate a postare nell'oggetto degli avvisi (vedi: Prerequisiti) possono inviare avvisi tramite questo modulo.
Voilà, tutto ciò che devi fare è utilizzare questa pagina e inviare le tue prime notifiche! 
|
 Sistema di annunci in tempo reale
Sistema di annunci in tempo reale
 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
