Aggiungere un messaggio ai post ringraziati
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Aggiungere un messaggio ai post ringraziati
Aggiungere un messaggio ai post ringraziati
| Aggiungere un messaggio ai post ringraziati |
Questo trucco ti permette di aggiungere un piccolo messaggio in fondo al post che è stato ringraziato dall'autore dell'argomento (grazie al pulsante Grazie). Questa modifica è compatibile con tutte le versioni indicate purché siano soddisfatte queste condizioni:
Come aggiungere questo messaggio di ringraziamento?Per aggiungere questo messaggio, non è necessario essere il fondatore del forum, lo stato di amministratore è sufficiente perché non è necessaria alcuna modifica del modello. Modifiche CSSDovrai prima aggiungere il seguente codice CSS. Questo è lo stile del messaggio che verrà visualizzato, puoi modificarlo come desideri. OcchiolinoVai a Pannello di amministrazione> Display> Colori> Foglio di stile CSS e copia questo codice lì:
Il codice Javascript da aggiungereQuindi, vai al Pannello di amministrazione> Moduli> Gestione del codice JavaScript e aggiungi il seguente script:
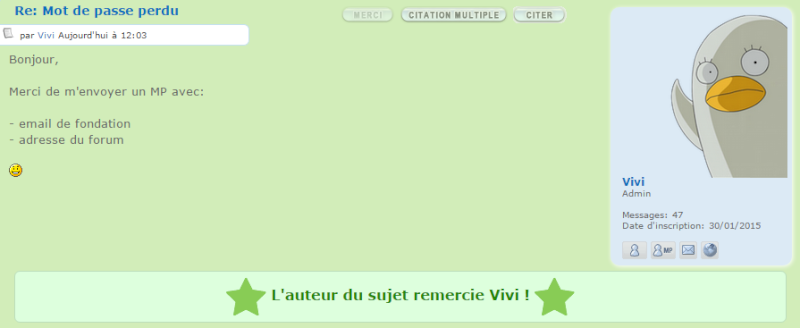
Modifica del codice JavaScriptSe si desidera modificare la struttura del messaggio di ringraziamento, è possibile farlo modificando la funzione message del codice all'inizio dello script. In esso, tre parti possono essere modificate:pseudo è la variabile che contiene il nome del membro che è stato ringraziato. Puoi modificare il contenuto o lasciarlo così com'è. icon è una variabile che contiene l'icona a forma di stella. Per sostituirlo, basta modificare il collegamento dell'immagine nell'attributo src. Infine, return è il messaggio stesso. Puoi modificarlo a tuo piacimento facendo attenzione a non rimuovere la parola return , che permette la visualizzazione del messaggio. Una volta installati questi due codici, questo messaggio dovrebbe apparire nei post in cui l'autore ha ringraziato uno dei membri! Saluti |
| Tutorial creato da Ange Tuteur e Tradotto da Niko |
 Argomenti simili
Argomenti simili» Aggiungere un messaggio ad un post ringraziato
» Aggiungere un messaggio ufficiale
» MUSICA SUL FORUM **ARGOMENTO UNICO**
» Aggiungere Bottone Mi Piace ai Post
» Aggiungere un contenuto dopo il primo messaggio in tutti i topic
» Aggiungere un messaggio ufficiale
» MUSICA SUL FORUM **ARGOMENTO UNICO**
» Aggiungere Bottone Mi Piace ai Post
» Aggiungere un contenuto dopo il primo messaggio in tutti i topic
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
