Il bottone "Tweet" di Twitter
Pagina 1 di 1 • Condividi
 Il bottone "Tweet" di Twitter
Il bottone "Tweet" di Twitter
| Il bottone "Tweet" di Twitter |
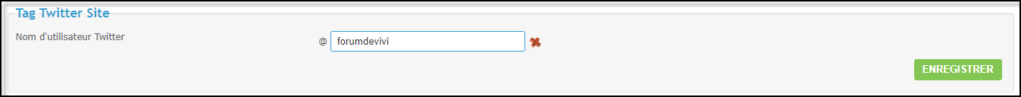
Twitter è un social network di microblogging. Consente a un utente di inviare brevi messaggi gratuiti, chiamati tweet, su Internet, tramite messaggistica istantanea o SMS. Questi messaggi sono limitati a 280 caratteri. Come funziona il pulsante Tweet?Il pulsante Tweet ti consente di condividere un argomento dal tuo forum sul social network Twitter in due clic:Esempio: Attiva il pulsante TwitterPannello di amministrazione ► Moduli ► Social Network - TwitterIl pulsante "Tweet" permetterà ai tuoi membri di condividere i tuoi contenuti con i loro "follower" su Twitter senza lasciare il tuo forum. Ciò ti consentirà di promuovere il tuo forum su Twitter e aumentare il tuo pubblico nel processo. E 'possibile modificare il nome utente presente nei tweet indicando l'account Twitter del forum sul pannello di amministrazione nello stesso posto: Che restituisce:
|
| Tutorial creato da Vivi e Bipo del forum di supporto Francese e Tradotto da Niko |
 Re: Il bottone "Tweet" di Twitter
Re: Il bottone "Tweet" di Twitter
| Modifiche ai templates per la funzione Tweet di Twitter |
Se hai personalizzato il modello di seguito, apporta le seguenti sostituzioni: viewtopic_bodyphpBB2Sostituisci tra <! - BEGIN switch_twitter_btn -> e <! - END switch_twitter_btn -> con:
phpBB3Sostituisci tra <p class = "right"> e </p> con:
InvisionSostituisci tra <! - BEGIN switch_twitter_btn -> e <! - END switch_twitter_btn -> con:<!-- BEGIN switch_twitter_btn --> <li class="post-icon" style="padding-top:5px"> <a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script> </li> <!-- END switch_twitter_btn --> PunBBSostituisci tra <div class = "pun-crumbs noprint"> e </div> con:
|
| Tutorial creato dallo staff del forum dei forum e Tradotto da Niko |
 Argomenti simili
Argomenti simili» [Risolto] Bottoni Facebook,tweet,Twitter e google +1 nel widget
» Widget per condividere con "tweet" e "Google + 1"
» Aggiungere il bottone Tweet sul forum
» mancata visualizzazione pulsanti mi piace e tweet
» Bottone Tweet disponibile sui forum Forumattivo
» Widget per condividere con "tweet" e "Google + 1"
» Aggiungere il bottone Tweet sul forum
» mancata visualizzazione pulsanti mi piace e tweet
» Bottone Tweet disponibile sui forum Forumattivo
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
