Un modulo popup per il tuo forum (Notifiche, Ricerca e Anteprime)
Pagina 1 di 1 • Condividi
 Un modulo popup per il tuo forum (Notifiche, Ricerca e Anteprime)
Un modulo popup per il tuo forum (Notifiche, Ricerca e Anteprime)
| Un modulo popup per il tuo forum (Notifiche, Ricerca e Anteprime) |
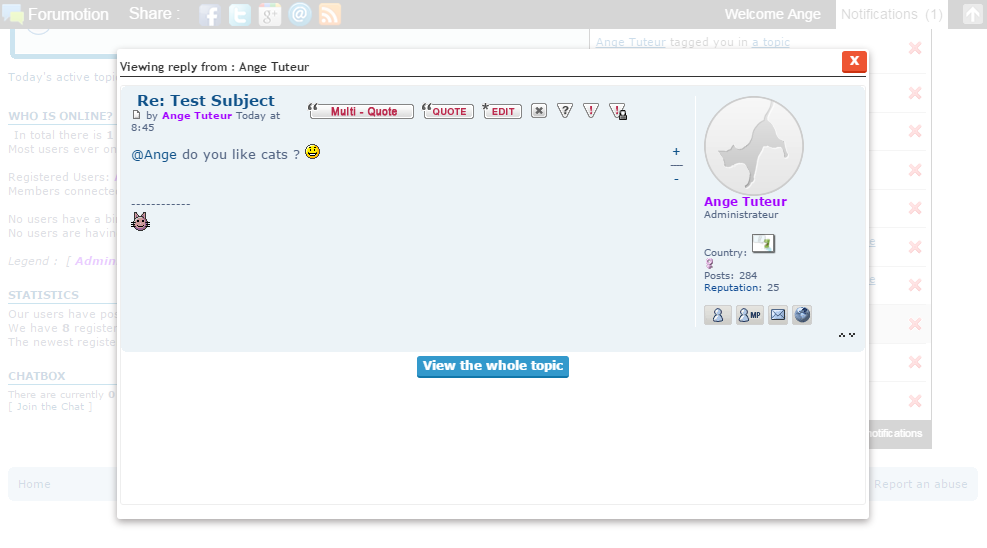
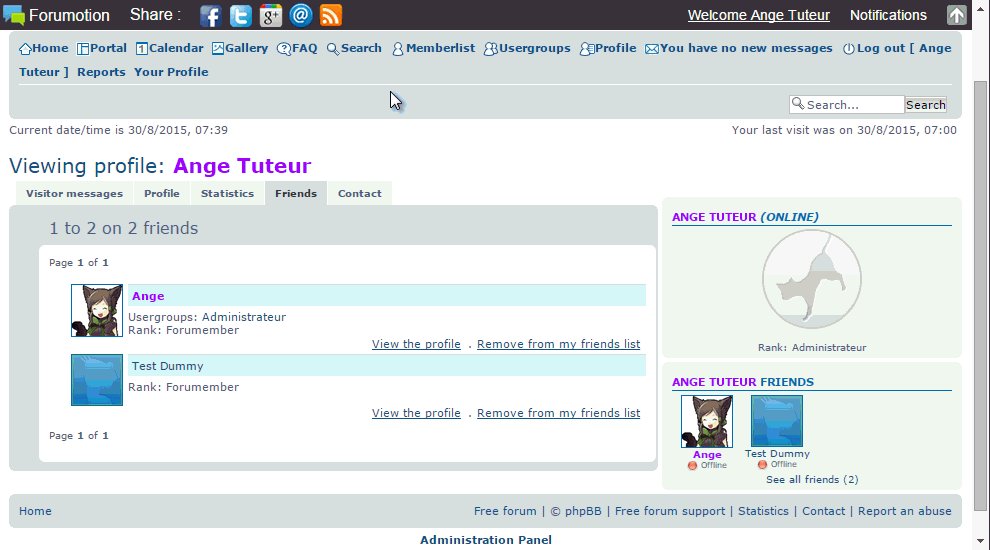
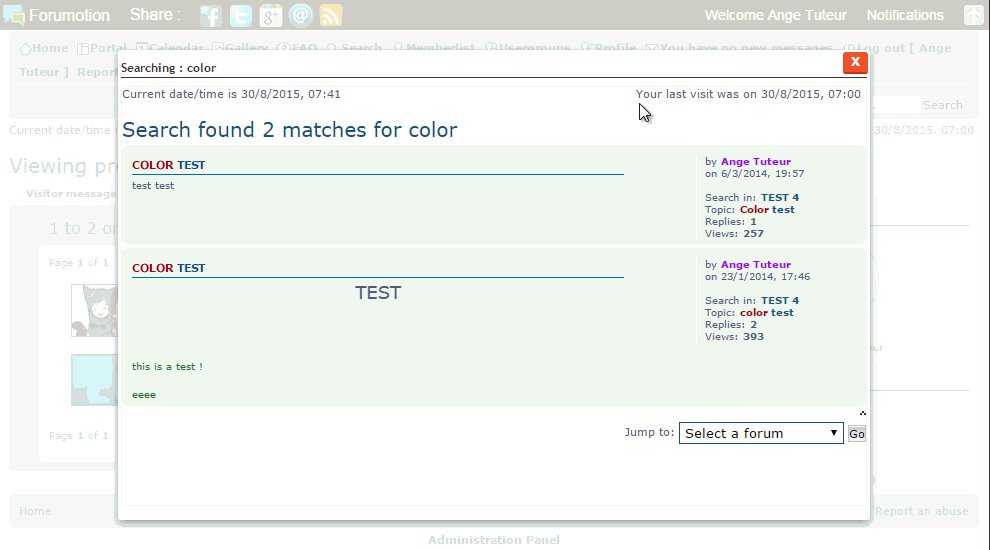
Questo tutorial ti aiuterà a configurare un modulo popup per il tuo forum Forumattivo , come nell'esempio seguente. Il popup può essere utilizzato per qualsiasi cosa, come la visualizzazione rapida del contenuto delle notifiche, le ricerche e le anteprime .. Funzionerà su qualsiasi versione del forum, salvo alcune differenze nella visualizzazione. Navigazione rapida :
|
2. Installing the Theme
Quindi il nostro popup sembra effettivamente una finestra popup, dovrai aggiungere un po 'di CSS al tuo foglio di stile. Vai a Pannello di amministrazione> Display> Colori> Foglio di stile CSS e scegli il tema che preferisci installare.
Light Theme : (Preview)
- Codice:
#fa_popup_overlay {
background-color:#FFF;
opacity:0.8;
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
}
#fa_popup {
font-size:10px;
font-family:Verdana, Arial, Helvetica, sans-serif;
background:#FFF;
border-radius:3px;
position:fixed;
top:50px;
left:12%;
right:12%;
bottom:30px;
padding:3px;
width:auto;
overflow:hidden;
box-shadow:0px 3px 10px rgba(34, 25, 25, 0.4);
}
#fa_popup_content {
border:1px solid #EEE;
border-radius:3px;
padding:3px;
overflow:auto;
height:90%;
}
.fa_popup_title {
color:#333;
font-size:12px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
border-bottom:1px solid #333;
margin:8px 0;
padding-bottom:2px;
}
input.fa_popup_button, a.fa_popup_button {
color:#FFF !important;
font-size:12px;
font-weight:bold;
text-indent:0;
text-decoration:none !important;
background-color:#39C;
border:none;
border-bottom:2px solid #17A;
border-radius:3px;
display:inline-block;
line-height:20px;
padding:0 6px;
cursor:pointer;
transition:300ms;
}
input.fa_popup_close {
background-color:#E53;
border-color:#C31;
min-width:25px;
position:absolute;
top:2px;
right:2px;
}
input.fa_popup_button:hover, a.fa_popup_button:hover {
background-color:#333;
border-color:#111;
}
input.fa_popup_button:focus, a.fa_popup_button:active, a.fa_popup_button:focus {
background-color:#EB5;
border-color:#C93;
outline:none;
}
.fa_popup_error {
color:#966;
font-size:12px;
background:#FEE;
border:1px solid #ECC;
border-bottom-width:2px;
border-radius:3px;
padding:9px 6px;
margin:6px;
}
.fa_popup_friends {
background:#EEE;
border:1px solid #DDD;
border-bottom-width:2px;
border-radius:3px;
display:inline-block;
padding:3px;
margin:3px;
float:none;
overflow:hidden;
}
#fa_popup .add_success { color:#8B5 }
#fa_popup .deny_success { color:#E53 }
#fa_popup .add_failed { color:#EB5 }
.fa_popup_loading {
color:#333;
font-size:14px;
font-weight:bold;
text-align:center;
padding:25px;
}
.fa_popup_more {
text-align:center;
margin:3px;
clear:both;
}
/* data corrections */
#fa_popup_content > td { display:block }
#fa_popup.pun tbody.statused span.status { position:static }
Dark Theme : (Preview)
- Codice:
#fa_popup_overlay {
background-color:#333;
opacity:0.8;
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
}
#fa_popup {
font-size:10px;
font-family:Verdana, Arial, Helvetica, sans-serif;
background:#222;
border-radius:3px;
position:fixed;
top:50px;
left:12%;
right:12%;
bottom:30px;
padding:3px;
width:auto;
overflow:hidden;
box-shadow:0px 3px 10px rgba(34, 25, 25, 0.4);
}
#fa_popup_content {
border:1px solid #333;
border-radius:3px;
padding:3px;
overflow:auto;
height:90%;
}
.fa_popup_title {
color:#999;
font-size:12px;
font-weight:bold;
font-family:"Trebuchet MS", Arial, Verdana, Sans-serif;
border-bottom:1px solid #999;
margin:8px 0;
padding-bottom:2px;
}
input.fa_popup_button, a.fa_popup_button {
color:#FFF !important;
font-size:12px;
font-weight:bold;
text-indent:0;
text-decoration:none !important;
background-color:#17A;
border:none;
border-bottom:2px solid #058;
border-radius:3px;
display:inline-block;
line-height:20px;
padding:0 6px;
cursor:pointer;
transition:300ms;
}
input.fa_popup_close {
background-color:#C31;
border-color:#A10;
min-width:25px;
position:absolute;
top:2px;
right:2px;
}
input.fa_popup_button:hover, a.fa_popup_button:hover {
background-color:#666;
border-color:#444;
}
input.fa_popup_button:focus, a.fa_popup_button:active, a.fa_popup_button:focus {
background-color:#C93;
border-color:#A91;
outline:none;
}
.fa_popup_error {
color:#300;
font-size:12px;
background:#966;
border:1px solid #855;
border-bottom-width:2px;
border-radius:3px;
padding:9px 6px;
margin:6px;
}
.fa_popup_friends {
background:#444;
border:1px solid #333;
border-bottom-width:2px;
border-radius:3px;
display:inline-block;
padding:3px;
margin:3px;
float:none;
overflow:hidden;
}
#fa_popup .add_success { color:#8B5 }
#fa_popup .deny_success { color:#E53 }
#fa_popup .add_failed { color:#EB5 }
.fa_popup_loading {
color:#999;
font-size:14px;
font-weight:bold;
text-align:center;
padding:25px;
}
.fa_popup_more {
text-align:center;
margin:3px;
clear:both;
}
/* data corrections */
#fa_popup_content > td { display:block }
#fa_popup.pun tbody.statused span.status { position:static }
Modifications and Information
È possibile apportare correzioni al contenuto visualizzato nel popup modificando gli elementi con CSS. Tutto quello che devi fare è fare riferimento a # fa_popup come genitore nel tuo set di selettori. Ad esempio, sappiamo che molte persone modificano il sistema di reputazione sui post con JavaScript, quindi se volessi nascondere il sistema di voto predefinito nel popup dovresti scrivere la seguente regola CSS:
- Codice:
#fa_popup .post .vote { display:none }
Che imposta lo stato di visualizzazione del sistema di voto nel popup su "nessuno". Potrebbe esserci qualcosa di più che voler nascondere le cose, ad esempio potresti voler regolare la larghezza di alcuni contenuti nel popup. Se non riesci a trovare il modo per farlo puoi sempre chiedere il nostro aiuto.

 3. Installing Plugins
3. Installing Plugins
Ora che hai il modulo e lo stile installati, sei pronto per installare alcuni plugin! Ne abbiamo già preparati alcuni, quindi sentiti libero di scegliere quello che desideri installare.
Navigazione rapida :
Popup Notifica rapida
Questo plugin ti consente di visualizzare rapidamente le notifiche che hai ricevuto semplicemente facendo clic sul collegamento!Per installare questo plugin vai su Pannello di amministrazione> Moduli> Gestione codici JavaScript e crea un nuovo script con le seguenti impostazioni.
Titolo: Notifications Popup
Dove: In tutte le pagine
- Codice:
$(function(){$(function(){
if (!FA.Popup) return;
// popup config
FA.Popup.notif_config = {
PMs : true,
VMs : true,
Groups : true,
Replies : true,
Reports : true,
Requests : true
};
// language config
var lang = {
viewing_pm : 'Viewing PM from : ',
viewing_wall : 'Viewing visitor messages',
viewing_reply : 'Viewing reply from : ',
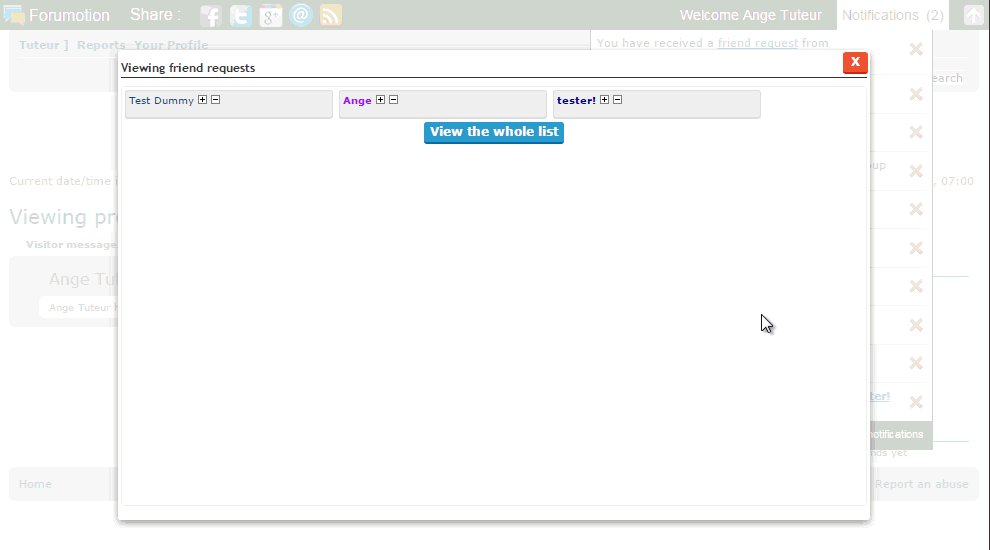
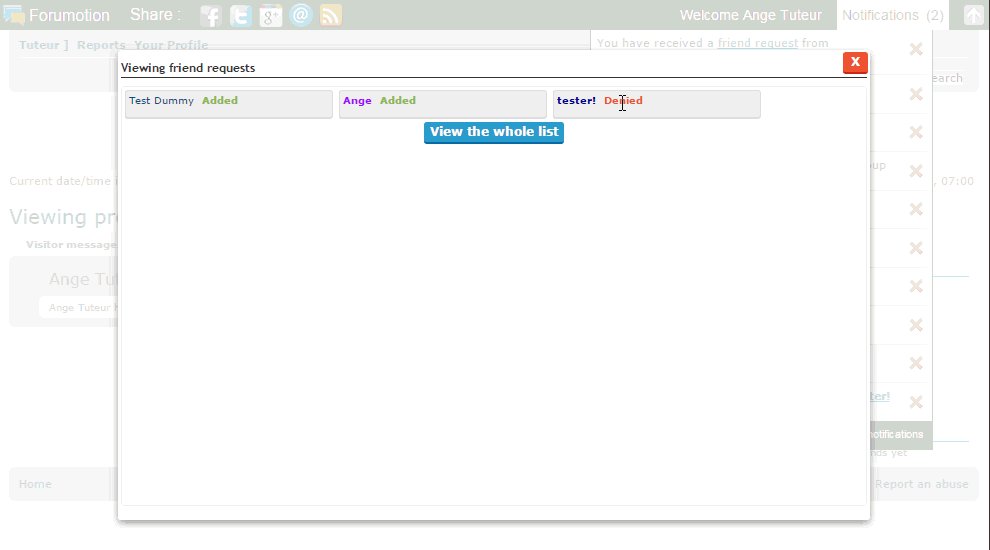
viewing_request : 'Viewing friend requests',
viewing_group : 'Viewing group',
viewing_report : 'Viewing reports',
more_pm : 'View all PMs',
more_wall : 'Visit your wall',
more_reply : 'View the whole topic',
more_request : 'View your Friends and Foes',
more_group : 'View group',
more_report : 'View all reports',
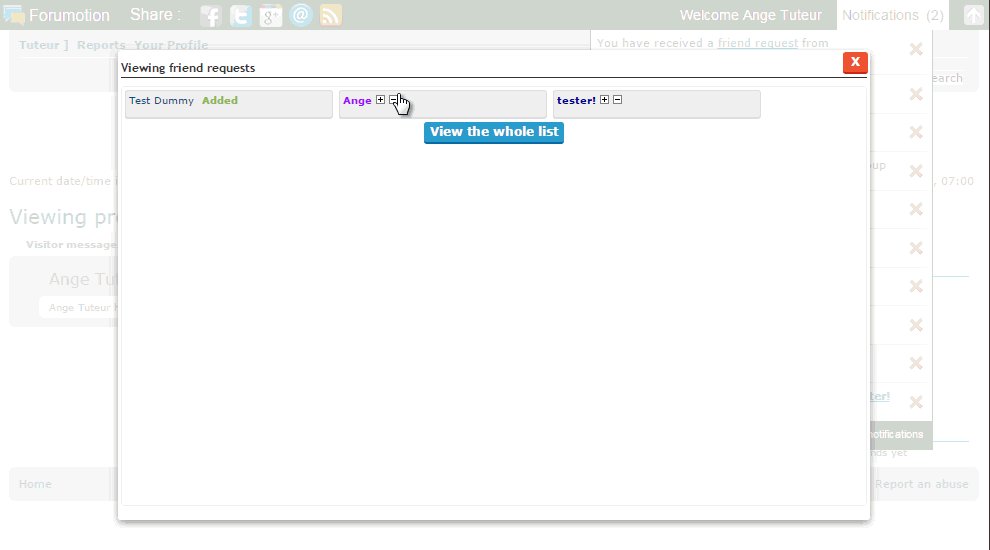
friend_added : 'Added',
friend_denied : 'Denied',
friend_error : 'Error',
error_no_pm : '<b>Error :</b> The PM you tried to view could not be found. Please try using the button below to view your entire inbox.',
error_no_wall : '<b>Error :</b> Your wall could not be accessed. Please try using the button below to view your wall.',
error_no_reply : '<b>Error :</b> The reply you tried to view could not be found. Please try using the button below to view the entire topic.',
error_no_requests : '<b>Error :</b> No friend requests could be found. Please try using the button below to view your Friends / Foes list.',
error_no_group : '<b>Error :</b> The group you tried to view could not be found. Please try using the button below to access it.',
error_no_report : '<b>Error :</b> The report page could not be accessed. Please try using the button below to access it.'
},
notif = document.getElementById('notif_list'), i;
if (notif) {
$(notif).click(function(e) {
var node = e.target, store, id, sender, more = document.createElement('DIV');
more.className = 'fa_popup_more';
if (node.tagName == 'A') {
id = node.parentNode.parentNode.parentNode.id.slice(1); // notif id
store = FA.Notification.getStore(); // notif data
sender = store[id].text.from.name; // username of sender
// PMs
if (/\/privmsg/.test(node.href) && FA.Popup.notif_config.PMs) {
FA.Popup.open('/privmsg?folder=inbox&mode=read&p=' + store[id].text.msg_id + '&nid=' + id, FA.Popup.lang.viewing_pm + sender, function(data, popup) {
var PM = $('form[action^="/privmsg"]:has(.postbody)', data)[0];
if (PM) popup.appendChild(PM);
else popup.innerHTML = '<div class="fa_popup_error">' + FA.Popup.lang.error_no_pm + '</div>';
more.innerHTML = '<a href="' + node.href + '" class="fa_popup_button">' + FA.Popup.lang.more_pm + '</a>';
popup.appendChild(more);
});
e.preventDefault();
}
// Replies
else if (/\/t\d+/.test(node.href) && FA.Popup.notif_config.Replies) {
FA.Popup.open(node.href, FA.Popup.lang.viewing_reply + sender, function(data, popup) {
var reply = $('.post--' + store[id].text.post.post_id, data)[0];
if (reply) popup.appendChild(reply);
else popup.innerHTML = '<div class="fa_popup_error">' + FA.Popup.lang.error_no_reply + '</div>';
more.innerHTML = '<a href="' + node.href + '" class="fa_popup_button">' + FA.Popup.lang.more_reply + '</a>';
popup.appendChild(more);
});
e.preventDefault();
}
// Visitor Messages
else if (/\/u\d+wall/.test(node.href) && FA.Popup.notif_config.VMs) {
FA.Popup.open(node.href, FA.Popup.lang.viewing_wall, function(data, popup) {
var wall = $('#profile-advanced-details', data)[0];
if (wall) popup.appendChild(wall);
else popup.innerHTML = '<div class="fa_popup_error">' + FA.Popup.lang.error_no_wall + '</div>';
more.innerHTML = '<a href="' + node.href + '" class="fa_popup_button">' + FA.Popup.lang.more_wall + '</a>';
popup.appendChild(more);
});
e.preventDefault();
}
// Friend requests
else if (/page_profil=friendsfoes/.test(node.href) && FA.Popup.notif_config.Requests) {
FA.Popup.open(node.href, FA.Popup.lang.viewing_request, function(data, popup) {
var request = $((FA.Popup.forum.version == 2 ? '.main-content.frm dd' : '.friends-foes-list') + ':has(a[href^="/profile?deny"])', data);
if (request[0]) {
$(request).addClass('fa_popup_friends');
// accept / deny requests using AJAX
$('a[href^="/profile"]', request).click(function() {
var t = this, add = /deny/.test(t.href) ? 0 : 1;
$('a[href^="/profile"]', t.parentNode).hide();
// success / error messages
$.get(t.href, function() {
$(t.parentNode).append('<strong class="' + (add ? 'add' : 'deny') + '_success">' + (add ? FA.Popup.lang.friend_added : FA.Popup.lang.friend_denied) + '</strong>');
}).fail(function() {
$(t.parentNode).append('<strong class="add_failed">' + FA.Popup.lang.friend_error + '</strong>');
});
return false;
});
$(popup).append(request);
}
else popup.innerHTML = '<div class="fa_popup_error">' + FA.Popup.lang.error_no_requests + '</div>';
more.innerHTML = '<a href="' + node.href + '" class="fa_popup_button">' + FA.Popup.lang.more_request + '</a>';
popup.appendChild(more);
});
e.preventDefault();
}
// Group requests
else if (/\/g\d+-/.test(node.href) && FA.Popup.notif_config.Groups) {
FA.Popup.open(node.href, FA.Popup.lang.viewing_group, function(data, popup) {
var group = $('form[name="post"]', data)[0];
if (group) popup.appendChild(group);
else popup.innerHTML = '<div class="fa_popup_error">' + FA.Popup.lang.error_no_group + '</div>';
more.innerHTML = '<a href="' + node.href + '" class="fa_popup_button">' + FA.Popup.lang.more_group + '</a>';
popup.appendChild(more);
});
e.preventDefault();
}
// Reports
else if (/\/report/.test(node.href) && FA.Popup.notif_config.Reports) {
FA.Popup.open(node.href, FA.Popup.lang.viewing_report, function(data, popup) {
var report = $(FA.Popup.forum.content, data)[0];
if (report) popup.appendChild(report);
else popup.innerHTML = '<div class="fa_popup_error">' + FA.Popup.lang.error_no_report + '</div>';
more.innerHTML = '<a href="' + node.href + '" class="fa_popup_button">' + FA.Popup.lang.more_report + '</a>';
popup.appendChild(more);
});
e.preventDefault();
}
}
});
for (i in lang) FA.Popup.lang[i] = lang[i]; // add language config to popup object
}
})});
Modifiche: questo plugin è ampio e per questo ha anche molte personalizzazioni per te! Se hai bisogno di tradurre o modificare la formulazione puoi trovare tutti i testi all'internodell'oggetto lang

Per quanto riguarda la configurazione, puoi trovarlanell'oggetto FA.Popup.notif_config . Queste impostazioni assumono un valore booleano true o false. (abilitato o disabilitato) Determinano se il popup deve essere visualizzato per il tipo di notifica specificato. Ad esempio, se imposti request su false, il seguente popup non verrà visualizzato quando fai clic sul collegamento "richiesta di amicizia", ma verrai indirizzato alla pagina amici / nemici.
Ecco una rapida spiegazione
PMs : Abilita anteprima rapida dei PM
VMs : Abilita anteprima rapida delle VM
Groups : consente la visualizzazione rapida delle richieste di accesso ai gruppi
Replies : consente la visualizzazione rapida di argomenti guardati, tag, hash tag, ecc. Risposte agli argomenti.
Reports : consente la visualizzazione rapida dei rapporti sui post.
Requests : consente la visualizzazione rapida delle richieste di amicizia.
Una volta impostata la configurazione nel modo desiderato, ricordarsi di salvare lo script. Dopodiché dovresti essere in grado di visualizzare rapidamente le notifiche!
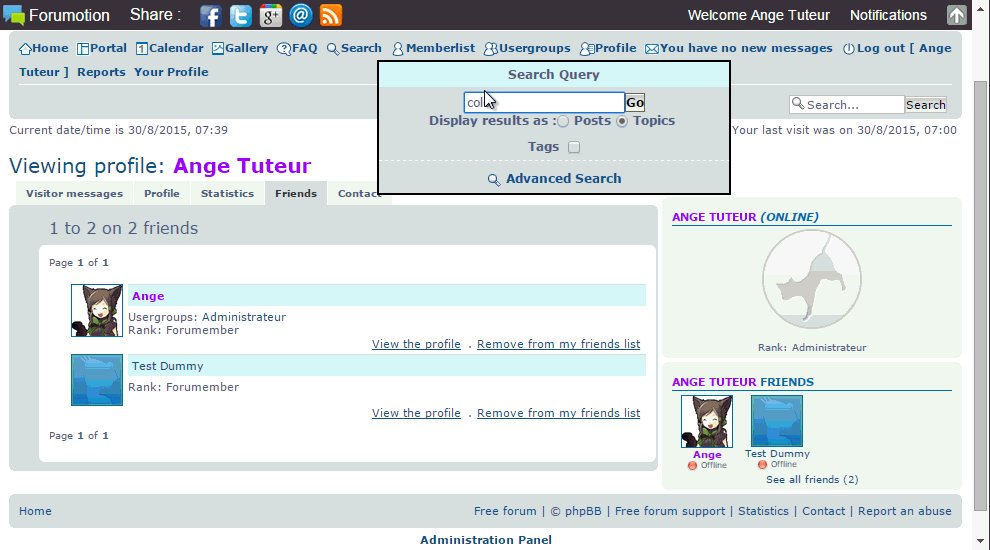
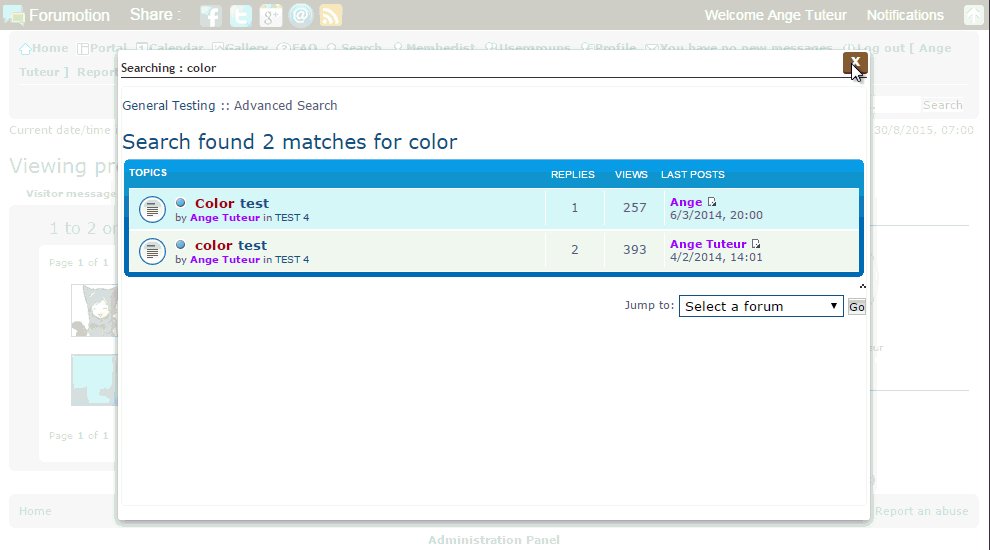
Popup Ricerca
Questo plugin ti permette di eseguire ricerche velocemente senza dover mai cambiare pagina! Puoi persino cambiare pagina nel popup!Vai verso Pannello di amministrazione> Moduli> Gestione codici JavaScript e crea un nuovo script con le seguenti impostazioni.
Titolo : Search Popup
Dove: In tutte le pagine
- Codice:
$(function() {
if (!window.FA.Popup) return;
$('form[action^="/search"]').submit(function(e) {
var keywords = this.search_keywords;
FA.Popup.open('/search?' + $(this).serialize(), 'Searching' + (keywords.value ? ' : ' + keywords.value : ''));
keywords.blur();
e.preventDefault();
});
});
Salva lo script e ora dovresti essere in grado di eseguire le ricerche più velocemente di prima!
Popup Anteprima
Questo plugin ti consente di visualizzare rapidamente le anteprime dei messaggi senza dover mai cambiare pagina!Vai verso Pannello di amministrazione> Moduli> Gestione codici JavaScript e crea un nuovo script con le seguenti impostazioni.
Titolo: Preview Popup
Dove: "In tutte le pagine" O se lo vuoi solo nelle risposte rapida "Negli argomenti"
- Codice:
$(function() {
if (!window.FA.Popup || !document.post || !document.post.message || !document.post.mode) return;
document.post.preview.onclick = function(e) {
var mode = document.post.mode.value;
if ($.sceditor) document.post.message.value = $(document.post.message).sceditor('instance').val();
$.post(mode == 'post' ? '/privmsg' : '/post', $(document.post).serialize() + '&preview=1', function(data) {
var preview = $(['.postbody', mode == 'post' ? '.post' : '#preview', '.main-content.topic', '#preview'][FA.Popup.forum.version], data)[0];
if (preview) {
FA.Popup.open(null, 'Preview', function(popup) {
var content = document.createElement('DIV');
content.className = 'fa_popup_preview';
content.appendChild(preview);
popup.appendChild(content);
});
}
});
e.preventDefault();
}
});
Salva lo script e ora dovresti essere in grado di visualizzare rapidamente le anteprime dei tuoi messaggi!

Tutorial creato da Ange Tuteur e Tradotto da Niko |
 Argomenti simili
Argomenti simili» Visualizza il PopUp profilo in altre parti del forum (Mi piace|Footer|Chatbox)
» Ricevi notifiche dai forum Forumattivo sul tuo server Discord
» Spostare bottone notifiche nel menu di navigazione del forum
» "Modulo" per controllare e approvare i post prima di inserirli nel forum
» Ricevere tutte le notifiche Iscritti, Messaggi, Varie ad un forum
» Ricevi notifiche dai forum Forumattivo sul tuo server Discord
» Spostare bottone notifiche nel menu di navigazione del forum
» "Modulo" per controllare e approvare i post prima di inserirli nel forum
» Ricevere tutte le notifiche Iscritti, Messaggi, Varie ad un forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
