Questo tutorial ti aiuterà a migliorare il sistema di reputazione per contare e visualizzare voti positivi (+ negativi). Oltre a inviare e aggiornare i voti senza dover mai cambiare pagina!
Questa modifica è applicabile a qualsiasi versione del forum, a condizione che i tuoi modelli non siano pesantemente modificati. È inoltre necessario che il sistema di reputazione sia abilitato in Moduli> Reputazione> Attiva sistema di reputazione.
| | Questo tutorial è fatto per funzionare solo con phpBB2, phpBB3, PunBB, Invision, ModernBB, la risorsa non funzionerà correttamente nella versione AwesomeBB. |
Installazione del codice CSSPer prima cosa dovrai aggiungere un po 'di CSS al tuo foglio di stile in modo che il sistema venga visualizzato correttamente. Vai a Pannello di amministrazione> Visualizza> Colori> Foglio di stile CSS e incolla le seguenti regole nel tuo foglio di stile.
- Codice:
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
Sei libero di cambiare lo stile come desideri. 
Installazione del codice JavascriptPer installare il sistema è sufficiente andare su Moduli> Gestione codici JavaScript e creare un nuovo script con le seguenti impostazioni.
- Titolo: a tua scelta
- Dove: in tutte le pagine
- Codice:
- Codice:
$(function() {
// General Configuration of the plugin
var config = {
position_left : true, // true for left || false for right
negative_vote : true, // true for negative votes || false for positive only
vote_bar : true, // display a small bar under the vote buttons
// button config
icon_plus : '<img src=%22https://i.servimg.com/u/f18/18/21/41/30/plus10.png%22 alt=%22+%22/>',
icon_minus : '<img src="https://i.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>',
// language config
title_plus : 'Piace il post di %Ospite\'s ',
title_minus : 'Non piace il post di %Ospite\'s ',
title_like_singular : 'A %{VOTES} piace il post di %Ospite\'s ',
title_like_plural : 'A %{VOTES} è piaciuto il post di %Ospite\'s ',
title_dislike_singular : 'A %{VOTES} non piace il post di %Ospite\'s ',
title_dislike_plural : 'A %{VOTES} persone non è piaciuto il post di %Ospite\'s ',
title_vote_bar : '%{VOTES} persone hanno messo mi piace al post di %Ospite\'s %{PERCENT}'
},
// function bound to the onclick handler of the vote buttons
submit_vote = function() {
var next = this.nextSibling, // the counter next to the vote button that was clicked
box = this.parentNode,
bar = box.getElementsByTagName('DIV'),
vote = box.getElementsByTagName('A'),
mode = /eval=plus/.test(this.href) ? 1 : 0,
i = 0, j = vote.length, pos, neg, percent;
// submit the vote asynchronously
$.get(this.href, function() {
next.innerHTML = +next.innerHTML + 1; // add to the vote count
next.title = next.title.replace(/(\d+)/, function(M, $1) { return +$1 + 1 });
pos = +vote[0].nextSibling.innerHTML;
neg = vote[1] ? +vote[1].nextSibling.innerHTML : 0;
percent = pos == 0 ? '0%' : pos == neg ? '50%' : Math.round(pos / (pos + neg) * 100) + '%';
if (bar[0]) {
bar[0].style.display = '';
bar[0].firstChild.style.width = percent;
box.title = box.title.replace(/\d+\/\d+/, pos + '/' + ( pos + neg )).replace(/\(\d+%\)/, '(' + percent + ')');
}
});
// revoke voting capabilities on the post once the vote is cast
for (; i < j; i++) {
vote[i].href = '#';
vote[i].className = vote[i].className.replace(/fa_vote/, 'fa_voted');
vote[i].onclick = function() { return false };
}
return false;
},
vote = $('.vote'), i = 0, j = vote.length,
version = $('.bodylinewidth')[0] ? 0 :
document.getElementById('phpbb') ? 1 :
$('.pun')[0] ? 2 :
document.getElementById('ipbwrapper') ? 3 :
document.getElementById('modernbb') ? 4 :
'badapple', // version check
// version data so we don't have to redefine these arrays during the loop
vdata = {
tag : ['SPAN', 'LI', 'SPAN', 'LI', 'LI'][version],
name : ['.name', '.postprofile dt > strong', '.username', '.popmenubutton', '.postprofile-name'][version],
actions : ['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons'][version]
},
post, plus, minus, n_pos, n_neg, title_pos, title_neg, li, ul, bar, button, total, percent, span, pseudo, vote_bar; // startup variables for later use in the loop
// prevent execution if the version cannot be determined
if (version == 'badapple') {
if (window.console) console.warn('This plugin is not optimized for your forum version. Please contact the support for further assistance.');
return;
}
for (; i < j; i++) {
post = $(vote[i]).closest('.post')[0];
bar = $('.vote-bar', vote[i])[0]; // vote bar
button = $('a[href*="p_vote"]', vote[i]); // plus and minus buttons
pseudo = $(vdata.name, post).text() || 'MISSING_STRING'; // username of the poster
ul = $(vdata.actions, post)[0]; // post actions
li = document.createElement(vdata.tag); // vote system container
li.className = 'fa_reputation';
if (li.tagName == 'SPAN') li.style.display = 'inline-block';
// calculate votes
if (bar) {
total = +bar.title.replace(/.*?\((\d+).*/, '$1');
percent = +bar.title.replace(/.*?(\d+)%.*/, '$1');
n_pos = Math.round(total * (percent / 100));
n_neg = total - n_pos;
} else {
n_pos = 0;
n_neg = 0;
}
// set up negative and positive titles with the correct grammar, votes, and usernames
title_pos = (n_pos == 1 ? config.title_like_singular : config.title_like_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_pos);
title_neg = (n_neg == 1 ? config.title_dislike_singular : config.title_dislike_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_neg);
// define the vote counts
li.innerHTML = '<span class="fa_count fa_positive" title="' + title_pos + '">' + n_pos + '</span>' + (config.negative_vote ? ' <span class="fa_count fa_negative" title="' + title_neg + '">' + n_neg + '</span>' : '');
span = li.getElementsByTagName('SPAN'); // get the vote count containers for use as insertion points
// create positive vote button
plus = document.createElement('A');
plus.href = button[0] ? button[0].href : '#';
plus.onclick = button[0] ? submit_vote : function() { return false };
plus.className = 'fa_vote' + (button[0] ? '' : 'd') + ' fa_plus';
plus.innerHTML = config.icon_plus;
plus.title = (button[0] ? config.title_plus : title_pos).replace(/%\{USERNAME\}/g, pseudo);
span[0] && li.insertBefore(plus, span[0]);
// create negative vote button
if (config.negative_vote) {
minus = document.createElement('A');
minus.href = button[1] ? button[1].href : '#';
minus.onclick = button[1] ? submit_vote : function() { return false };
minus.className = 'fa_vote' + (button[1] ? '' : 'd') + ' fa_minus';
minus.innerHTML = config.icon_minus;
minus.title = (button[1] ? config.title_minus : title_neg).replace(/%\{USERNAME\}/g, pseudo);
span[1] && li.insertBefore(minus, span[1]);
}
// create vote bar
if (config.vote_bar) {
vote_bar = document.createElement('DIV');
vote_bar.className = 'fa_votebar';
vote_bar.innerHTML = '<div class="fa_votebar_inner" style="width:' + percent + '%;"></div>';
vote_bar.style.display = bar ? '' : 'none';
li.title = config.title_vote_bar.replace(/%\{USERNAME\}/, pseudo).replace(/%\{VOTES\}/, n_pos + '/' + (n_pos + n_neg)).replace(/%\{PERCENT\}/, '(' + percent + '%)');
li.appendChild(vote_bar);
}
// finally insert the vote system and remove the default one
config.position_left ? ul.insertBefore(li, ul.firstChild) : ul.appendChild(li);
vote[i].parentNode.removeChild(vote[i]);
}
});
Salva lo script e la modifica è ora installata! Se si desidera apportare modifiche, leggere la sezione successiva. 
Modifiche e personalizzazionePer darti il controllo sul sistema e renderlo facile da modificare, lo script contiene un oggetto di configurazione nella parte superiore dello script chiamato config . Di seguito troverai una spiegazione della maggior parte delle impostazioni.
Configurazione generaleLe opzioni di configurazione generali accettano un valore booleano true o false . Dove true significa che l'opzione è abilitata e false significa che è disabilitata.
position_left : se impostato su true, il sistema di voto verrà visualizzato a sinistra delle opzioni di pubblicazione. Trasformalo in falso se desideri che il sistema di voto venga visualizzato a destra delle opzioni di pubblicazione.
negative_vote : se impostato su true, il pulsante di voto negativo sarà disponibile. Migliora il sistema di reputazione in modo da contare i voti Meno10Imposta questa opzione su false se non vuoi voti negativi.
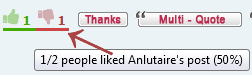
vota_bar : Quando impostato su true, una piccola barra raffigurante i voti totali apparirà sotto i pulsanti Mi piace e Non mi piace. Se non vuoi che questa barra mostri, imposta l'opzione su false.
Configurazione dei pulsantiLa configurazione del pulsante consente di modificare l'icona o il testo visualizzato per i pulsanti Mi piace e Non mi piace. Puoi usare HTML o testo semplice, la scelta è tua. 
icon_plus : cambia l'icona visualizzata per il pulsante Mi piace. Per impostazione predefinita è un elemento immagine HTML.
 " alt="" />
icon_minus : cambia l'icona visualizzata per il pulsante Non mi piace. Per impostazione predefinita, questo è anche un elemento immagine HTML.
- Codice:
<img src="https://i.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>
Se desideri visualizzare immagini diverse, sostituisci semplicemente gli URL delle immagini correnti negli attributi src con le tue immagini. Se vuoi solo del testo, elimina tutto tranne le virgolette e scrivi quello che vuoi, ad esempio "mi piace".
Configurazione della linguaInfine è la configurazione della lingua. Questo è principalmente per cambiare i testi o tradurli nella tua lingua. Il testo visualizzato è solo per i titoli o "suggerimenti". Il blocco delle impostazioni della lingua ha questo aspetto:
- Codice:
title_plus : 'Piace il post di %Ospite\'s ',
title_minus : 'Non piace il post di %Ospite\'s ',
title_like_singular : 'A %{VOTES} piace il post di %Ospite\'s ',
title_like_plural : 'A %{VOTES} è piaciuto il post di %Ospite\'s ',
title_dislike_singular : 'A %{VOTES} non piace il post di %Ospite\'s ',
title_dislike_plural : 'A %{VOTES} persone non è piaciuto il post di %Ospite\'s ',
title_vote_bar : '%{VOTES} persone hanno messo mi piace al post di %Ospite\'s %{PERCENT}'
In questo noterai variabili come % {VOTES} . Puoi spostare queste variabili, tuttavia, assicurati di non modificare il testo all'interno delle parentesi graffe. Esistono anche titoli simili per la grammatica; singolare per 1 voto e plurale per più voti.
Ecco un rapido esempio di modifica di una delle impostazioni della lingua esistenti. Invece di "Mi piace" forse vogliamo "Vota":
- Codice:
title_plus : 'Vota il post di %Ospite\'s '
Noterai anche che abbiamo una barra prima della citazione. Quel carattere è noto come carattere di escape e ha lo scopo di eseguire l'escape dello stesso tipo di citazione che stiamo usando per racchiudere la stringa. Ricorda di farlo ogni volta che usi virgolette singole.
Ora, una volta che hai finito di cambiare la lingua, salva lo script e verrà aggiornato. 
RiassuntoUna volta installato il sistema e apportate le modifiche, avrai a disposizione un nuovo modo meraviglioso per votare i post nel tuo forum! Quando invii un voto, tutto viene eseguito in modo asincrono, quindi non vedrai la pagina "il tuo voto è stato inviato". Invece vedrai aumentare il conteggio dei voti e la dimensione della barra cambiare a seconda delle tue impostazioni.
Buon voto 
|
 Migliorare il sistema di reputazione, affinchè conti i voti
Migliorare il sistema di reputazione, affinchè conti i voti



 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
