Lo strumento allgenda.com è un calendario condiviso, destinato principalmente ai giocatori di videogiochi ma potenzialmente utilizzabile da tutti.
Nel suo utilizzo principale, funge da raidplanner per le gilde di videogiochi.
Vale a dire che gli amministratori di un gruppo creano eventi attorno a un videogioco e invitano tutti i membri a registrarsi con il loro personaggio del videogioco fornendo il loro stato di disponibilità.
Da queste registrazioni, gli amministratori possono formare un team per consentire ai propri utenti di partecipare all'evento.
Lo strumento non si limita ai videogiochi e può essere utilizzato per società sportive, giochi da tavolo, uscite con gli amici.
E 'possibile utilizzare i widget per inserire lo strumento nel tuo forum Forumattivo e per beneficiare di funzioni aggiuntive rispetto al calendario base dei nostri forum.
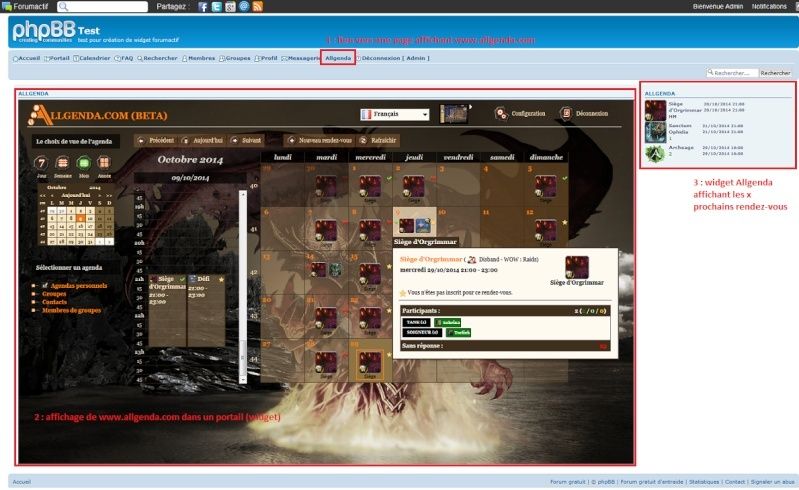
Nel resto del tutorial, vedrai come creare un account e impostare 3 tipi di modulo sul tuo forum:
- un widget che elenca i prossimi eventi del calendario e li visualizza in un medaglione
- un widget che mostra il tuo calendario del sito allgenda .com sul portale
- una pagina che mostra il sito allgenda .com con un collegamento nella navigazione del sito
L'immagine sotto mostra una semplice visualizzazione di questi moduli in un forum Forumattivo:
Crea un calendario e un gruppo su Allgenda.comDevi prima aver creato il tuo gruppo su Allgenda .com ( link ), il che implica avere un account utente.
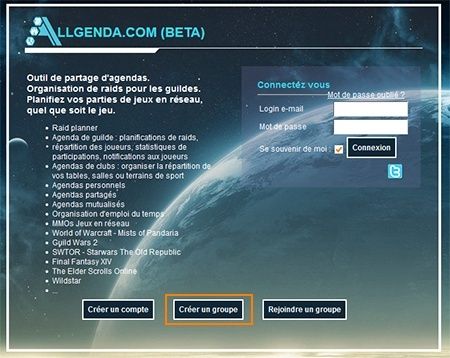
Puoi crearli entrambi contemporaneamente facendo clic sul collegamento "Crea un gruppo" dalla home page.
È il pulsante incorniciato in arancione nell'immagine sottostante.
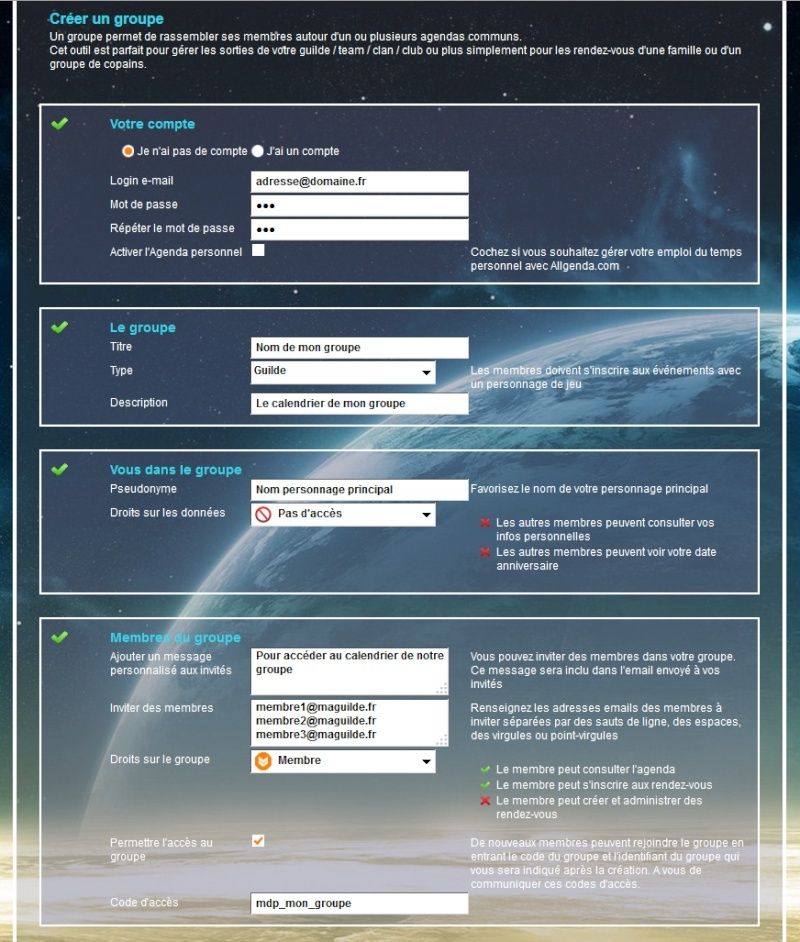
Il seguente modulo ti permette di configurare il tuo gruppo. Ti consigliamo i seguenti parametri:
- non selezionare "Attiva calendario personale" (puoi modificare questa decisione in seguito)
- se il tuo gruppo è collegato a un videogioco gestito da Allgenda, scegli il tipo di Gilda che prevede l'iscrizione per appuntamenti con un personaggio. Altrimenti scegli il tipo Normale (registrazione per appuntamenti a tuo nome).
- lascia il livello di diritti "Membro" ai tuoi ospiti.
- seleziona "Consenti l'accesso al gruppo" per avere un codice di accesso da comunicare ai tuoi futuri membri senza che tu debba invitarli tu stesso.
- seleziona il tema che desideri scorrendo la miniatura in alto a destra. Sarà associato al tuo gruppo.
Una volta convalidato il modulo sopra, riceverai un'e-mail con un link di conferma (se crei contemporaneamente il tuo account utente).
Conferma la creazione e il gruppo verrà creato contemporaneamente al tuo account e all'invio di eventuali inviti ai tuoi membri.
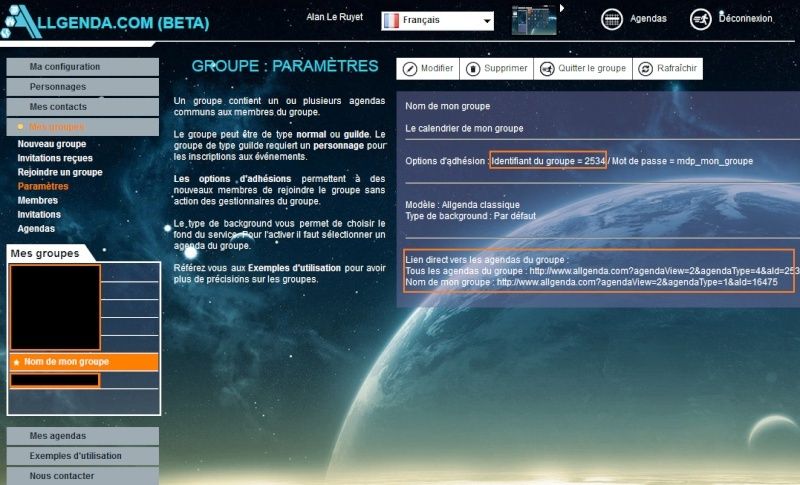
Puoi andare a modificare i parametri del tuo gruppo cliccando sul pulsante "Configurazione" in alto a destra.
Nel resto di questo tutorial, avrai bisogno dei link di accesso al gruppo e del suo identificatore. Sono incorniciati in arancione nell'immagine sottostante.
Widget dei prossimi eventi futuriQuesto widget ti consente di visualizzare sul tuo portale, in un medaglione, un determinato numero di eventi imminenti sul tuo calendario. Ogni evento include l'illustrazione dell'evento, il suo titolo, il numero di iscritti disponibili, la data di fine e la data di inizio.
Ecco la procedura da seguire:- Vai a Moduli> HTML e Javascript> Gestione del codice Javascript
- Attiva la gestione dei codici javascript
- Crea un nuovo javascript con la seguente configurazione:
- Titolo: a tua scelta
- Dove: Sul portale
- Copia il seguente codice sostituendo ID_Groupe_Allgenda con l'identificatore numerico del tuo gruppo su Allgenda (*) e NB_EVENEMENTS con un valore a tua scelta (consigliato da 3 a 7).
- Codice:
function AllgendaWidget() {
}
function showAllgendaWidget(json) {
aw.show(json);
}
AllgendaWidget.prototype = {imgPath:null, groupId:ID_Groupe_Allgenda, nbEvts:NB_EVENEMENTS, show:function(json) {
var evts = json.events, evt, list = $("#allgendaEvents");
this.imgPath = json.img_path;
if (evts) {
for (var i = 0;i < evts.length;++i) {
list.append(this.getEvent(evts[i]));
}
}
}, getEvent:function(evt) {
var sD = new Date(evt.startDate), eD = new Date(evt.endDate), e = "<li><img class='allgendaIco' src='" + this.imgPath + "/" + evt.img + "'></img>";
e += "<table><tr><td valign='top' class='allgendaTi'>" + decodeURIComponent(evt.title.replace(/\+/g, "%20"));
if (evt.part_cnt) {
e += "<br /><span class='allgendaSub'>" + evt.part_cnt + "</span>";
}
e += "</td><td class='allgendaDt'><table><tr><td>" + this.ftDate(sD) + "</td></tr>";
e += "<tr><td>" + this.ftDate(eD) + "</td></tr></table>";
e += "</td></tr></table>";
e += "</li>";
return e;
}, loadEvents:function() {
$.ajax({type:"POST", url:"http://www.allgenda.com", dataType:"jsonp", data:{actionId:"63", gid:this.groupId, w:1, noe:this.nbEvts}});
}, openAllgenda:function() {
window.open("http://www.allgenda.com/?agendaView=2&agendaType=4&aId=" + this.groupId, "_blank");
}, ftDate:function(d) {
var da = d.getDate(), m = d.getMonth() + 1, y = d.getFullYear(), h = d.getHours(), mi = d.getMinutes();
if (m < 10) {
m = "0" + m;
}
if (h < 10) {
h = "0" + h;
}
if (mi < 10) {
mi = "0" + mi;
}
var dt = da + "/" + m + "/" + y + " " + h + ":" + mi;
return dt;
}};
Vai a Moduli> Portale e widget> Gestione dei widget del forum
Seleziona "Crea un widget personalizzato" con la seguente configurazione:
Titolo: a tua scelta
Passa alla modalità HTML: 
Codice:
- Codice:
<style>
.allgendaIco
{
width:48px;
heigth:48px;
float:left;
margin-right:3px;
}
.allgendaDt
{
font-size:8px;
font-weight:bold;
width:100%;
float:right;
}
.allgendaSub
{
font-weight:normal;
color:green;
}
.allgendaTi
{
font-weight:bold;
width:70px;
}
#allgendaEvents
{
padding-left:0 !important;
cursor:pointer;
}
#allgendaEvents li
{
list-style-type:none;
clear:both;
}
</style> <script>
var aw = new AllgendaWidget();
</script>
<ul id="allgendaEvents" onclick="aw.openAllgenda();">
</ul><script>
aw.loadEvents();
</script>
Vai a Moduli> Portale e widget> Configurazione portale
Crea una nuova pagina del portale (salta i passaggi 7 e 8 se hai già un portale principale)
Fare clic su "Imposta come predefinito" in questo nuovo portale
Fare clic su "Struttura" su questo portale
Fare clic su "Widget personali"
Trascina e rilascia il widget Allgenda nell'area di tua scelta
Salva: il Widget è ora visibile sul tuo portale
Widget di visualizzazione di Allgenda.com sul portaleQuesto widget ti permette di integrare il servizio allgenda sul tuo forum.
Ecco la procedura:
Ripeti i passaggi da 1 a 3 del Widget precedente se non l'hai già fatto.
- Vai a Moduli> Portale e widget> Gestione dei widget del forum
- Seleziona "Crea un widget personalizzato" con la seguente configurazione:
- Nome: Allgenda
- Titolo widget: Allgenda
- Passa alla modalità HTML
- Inserisci il seguente codice giocando con le dimensioni che preferisci e utilizzando l'indirizzo per l'accesso diretto ai calendari del tuo gruppo (**)
- Codice:
<iframe id="allgendaFrame" style="width:100%; height:800px;"></iframe> <script>
document.getElementById("allgendaFrame").setAttribute("src","http://www.allgenda.com");
</script>
Vai a Moduli> Portale e widget> Configurazione portale
Crea una nuova pagina del portale (salta i passaggi 4 e 5 se hai già un portale principale)
Fare clic su "Imposta come predefinito" in questo nuovo portale
Fare clic su "Struttura" su questo portale
Fai clic su "Widget personali"
Trascina e rilascia il widget Allgenda nell'area di tua scelta
Salva
Link ad Allgenda.com nella tua navigazioneL'idea qui è di consentire a Allgenda .com di essere visualizzato sul tuo sito Forumattivo da un collegamento nella barra di navigazione.
Lo strumento occuperà così quasi tutto lo schermo.
- Vai a Moduli> HTML e Javascript> Gestisci pagine HTML
- Fare clic su "Creazione in modalità avanzata (HTML)"
- Titolo: Allgenda .com
- Seleziona Sì per utilizzare la parte superiore e inferiore della pagina
- Inserisci il seguente codice nel contenuto della pagina, sostituendo l'indirizzo del sito Allgenda .com con link diretti ai tuoi calendari di gruppo (**)
- Codice:
<iframe id="allgendaFrame" style="width:100%; height:800px;"></iframe>
<script>
$("#allgendaFrame").attr("src","http://www.allgenda.com");
</script>
- registrare
- Copia l'indirizzo della pagina che si trova nella colonna "URL link"
- Vai a Visualizza> Home page> Intestazione e navigazione
- Fare clic su "Aggiungi un menu personalizzato"
- Menu: Allgenda
- : Allgenda .com
- URL di reindirizzamento: incolla l'indirizzo della pagina Forumattivo copiata in 7.
- Registrare
Ora hai un collegamento a www.allgenda.com nella barra di navigazione del tuo forum. Lo strumento apparirà all'interno del tuo forum. E 'possibile configurare i parametri in modo da avere uno sfondo trasparente per il tuo gruppo e lasciare così spazio a quello del tuo forum.
Aggiornato a marzo 2015Alcuni di voi desiderano visualizzare più widget sulla stessa pagina. Ogni widget corrisponde agli eventi di un diverso gruppo / calendario.
La versione del tutorial sopra non lo consente perché gli eventi di tutti i gruppi vengono aggiunti all'interno dello stesso widget.
Ecco alcuni aggiustamenti per risolvere questo caso:
Modifica del codice JS- Codice:
function AllgendaWidget() {}
function showAllgendaWidget(json)
{
aw.show(json);
}
AllgendaWidget.prototype =
{
imgPath:null,
groupId:X,
nbEvts:4,
show : function(json)
{
var evts = json.events, evt, list;
if(json.target)
list = $("#"+json.target);
else
list = $("#allgendaEvents");
this.imgPath = json.img_path;
if (evts) {
for (var i = 0;i < evts.length;++i)
{
list.append(this.getEvent(evts[i]));
}
}
},
getEvent : function(evt)
{
var sD = new Date(evt.startDate),
eD = new Date(evt.endDate),
e = "<li><img class='allgendaIco' src='" + this.imgPath + "/" + evt.img + "'></img>";
e += "<table><tr><td valign='top' class='allgendaTi'>" + decodeURIComponent(evt.title.replace(/\+/g, "%20"));
if (evt.part_cnt)
{
e += "<br /><span class='allgendaSub'>" + evt.part_cnt + "</span>";
}
e += "</td><td class='allgendaDt'><table><tr><td>" + this.ftDate(sD) + "</td></tr>"; e += "<tr><td>" + this.ftDate(eD) + "</td></tr></table>"; e += "</td></tr></table>"; e += "</li>";
return e;
},
loadEvents : function(targetId,groupId)
{
var data = {actionId:"63", w:1, noe : this.nbEvts};
if(targetId)
data.target=targetId;
if(groupId)
data.gid=groupId;
else
data.gid=this.groupId;
$.ajax({type:"POST", url:"http://www.allgenda.com", dataType:"jsonp", data:data});
},
openAllgenda:function(groupId)
{
var target=groupId;
if(!target)
target=this.groupId;
window.open("http://www.allgenda.com/?agendaView=2&agendaType=4&aId=" + target, "_blank");
},
ftDate:function(d)
{
var da = d.getDate(), m = d.getMonth() + 1, y = d.getFullYear(), h = d.getHours(), mi = d.getMinutes();
if (m < 10) { m = "0" + m; }
if (h < 10) { h = "0" + h; }
if (mi < 10) { mi = "0" + mi; }
var dt = da + "/" + m + "/" + y + " " + h + ":" + mi; return dt;
}
};
Aggiungi un widget al portalePer ogni gruppo / agenda aggiuntivo di cui si desidera visualizzare gli eventi, sarà necessario creare un widget e aggiungerlo al portale.
Nota che allgendaEventsGroupN deve essere diverso in ogni widget (es: allgendaEventsGroup1, allgendaEventsGroup2 ...).
La variabile X deve contenere l'identificatore del gruppo di cui desideri visualizzare i calendari. Fare riferimento alle ultime righe del tutorial sopra per trovare l'identificatore del proprio gruppo Allgenda.com
- Codice:
<style>
.allgendaIco
{
width:48px;
heigth:48px;
float:left;
margin-right:3px;
}
.allgendaDt
{
font-size:8px;
font-weight:bold;
width:100%;
float:right;
}
.allgendaSub
{
font-weight:normal;
color:green;
}
.allgendaTi
{
font-weight:bold;
width:70px;
}
.allgendaUL
{
padding-left:0 !important;
cursor:pointer;
}
.allgendaUL li
{
list-style-type:none;
clear:both;
}
</style> <script>
var aw = aw || new AllgendaWidget();
</script>
<ul id="allgendaEventsGroupN" class='allgendaUL' onclick="aw.openAllgenda(X);"></ul>
<script>
aw.loadEvents("allgendaEventsGroupN",X);
</script>
Nota : questa versione è retrocompatibile con la precedente. I widget già configurati non richiedono un aggiornamento dello script.
Aggiornamento marzo 2016Allagenda.com fornisce le seguenti informazioni:
- Lo strumento ora consente " agende pubbliche ": vale a dire che i visitatori potranno vedere i calendari condivisi con il pubblico senza dover creare un account o connettersi.
- il calendario principale di ogni nuovo gruppo sarà pubblico per impostazione predefinita .
- Solo il nome, l'immagine e la descrizione dell'evento possono essere visibili al pubblico. L' elenco dei dichiaranti e i loro commenti rimangono privati .
- Fai attenzione a indicare il collegamento diretto ai calendari come indicato nel tutorial in modo che i visitatori possano vedere i calendari in questione.
- Se hai già un gruppo configurato, vai su Configurazione -> I miei gruppi -> Calendari per posizionare i diritti concessi al pubblico.
*: l'identificativo del tuo gruppo su Allgenda si trova sul sito www. allgenda .com, nella sezione Configurazione> I miei gruppi> Impostazioni.
Questo è il numero associato a aId = alla fine dell'indirizzo "Tutti i calendari di gruppo" .
Es: in https://www.allgenda.com/?agendaView=2&agendaType=4&aId=55 il nome utente è 55 .
**: l'indirizzo di accesso diretto è quello visualizzato sopra la dicitura "Tutte le agende del gruppo". Ovviamente puoi usare gli altri indirizzi se vuoi visualizzare un indirizzo particolare. Ad esempio, su un sito dedicato a diversi giochi, disponi di portali che puntano a calendari diversi nel tuo gruppo Allgenda .
|
 Widget Calendario avanzato con Allgenda
Widget Calendario avanzato con Allgenda
 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
