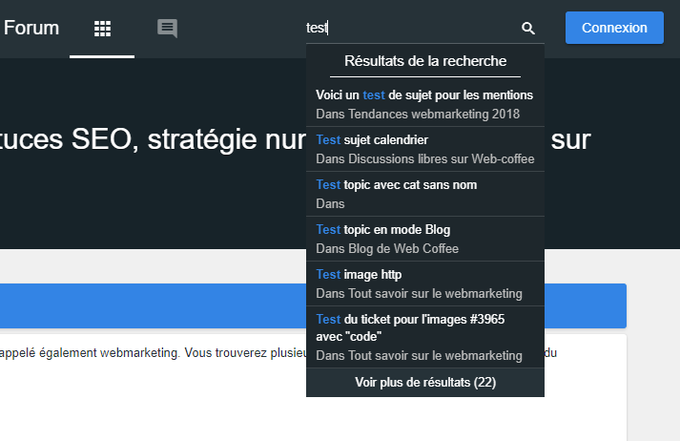
DefinizioneAvete scoperto l'ultima novità che abbiamo inserito nella versione AwesomeBB? I risultati della ricerca vengono proposti in base alla ricerca dell'utente, ma succede solo per questa specifica versione di forum.
Grazie a questo tutorial potrete implementare questa funzione anche sulle altre versioni dei forum Forumattivo!
Codice JavascriptAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice Javascript, assicuriamoci che la gestione dei codici Javascript sia attivata - e creiamone uno nuovo con queste impostazioni:
- Titolo: a tua scelta
- Dove: in tutte le pagine
- Codice:
- Codice:
$(function () {
var max_results_count = 6;
var searchTypingTimer;
var searchDoneTypingInterval = 750;
var $input = $("div#search_menu form[action=/search] input[name=search_keywords]");
var $results = $("#search_results_ajx");
$input.attr("autocomplete", "off");
var div_results = $("<div />");
div_results.attr("id", "search_results_ajx").appendTo("div#search_menu");
$('#search_results_ajx').before('<hr class="dashed">');
$results.hide();
$(document).mouseup(function (e) {
var container = $("#search_results_ajx");
if (!container.is(e.target) && container.has(e.target).length === 0) {
container.hide();
}
});
$input.on("click", function () {
if ($(this).val().length > 3) {
$results.show();
}
});
$input.on("keyup", function () {
clearTimeout(searchTypingTimer);
searchTypingTimer = setTimeout(searchDoneTyping, searchDoneTypingInterval);
});
$input.on("keydown", function () {
clearTimeout(searchTypingTimer);
});
function highlightElements(needles, text) {
var needlesArray = needles.split(/(\s+)/);
var needles_str = "";
for (var needle in needlesArray) {
needles_str = needles_str + (needles_str.length > 0 ? "|" : "") + needlesArray[needle];
}
var searchMask = "(" + needles_str + ")(?:s?)";
var regEx = new RegExp(searchMask, "ig");
var replaceMask = '<span style="color:#1E88E5" class="coloradmin"><b>$1</b></span>';
var result = text.replace(regEx, replaceMask);
return result;
}
function searchDoneTyping() {
var inputval = $input.val();
if (inputval.length > 3) {
$.ajax({
url: "/search",
data: { search_keywords: inputval, json_result: 1, count: max_results_count },
success: function (data) {
div_results.html("");
try {
var data_list = JSON.parse(data);
} catch (e) {
return;
}
var div_lang_results = $("<div />");
div_lang_results.attr("id", "search_results_ajx_header");
div_lang_results.html(data_list.l_search_results).appendTo(div_results);
if (data_list.error.length === 0) {
for (var result in data_list.results) {
var title = data_list.results[result].topic_title;
if (title === null) continue;
var forum_str = data_list.results[result].forum_link;
title = highlightElements(inputval, title);
var item_div = $("<div />");
item_div.attr("class", "search_results_ajx_item");
var result_link = $("<a />");
result_link.attr("href", data_list.results[result].topic_url);
result_link.attr("class", "search_results_ajx_link");
result_link.html(title);
var result_forum = $("<p />");
result_forum.attr("class", "search_results_ajx_link_forum");
result_forum.html(forum_str);
result_link.appendTo(item_div);
result_forum.appendTo(item_div);
item_div.appendTo(div_results);
}
if (data_list.l_more_results !== null) {
var div_lang_more = $("<div />");
div_lang_more.attr("id", "search_results_ajx_footer");
var more_link = $("<a />");
more_link.attr("href", "/search?search_keywords=" + inputval);
more_link.attr("class", "search_results_ajx_link");
more_link.html(data_list.l_more_results);
more_link.appendTo(div_lang_more);
div_lang_more.appendTo(div_results);
}
} else {
var result_elem = $("<div />");
result_elem.attr("class", "search_results_ajx_item_error");
result_elem.text(data_list.error);
result_elem.appendTo(div_results);
var div_lang_advanced = $("<div />");
div_lang_advanced.attr("id", "search_results_ajx_footer");
var advanced_link = $("<a />");
advanced_link.attr("href", "/search");
advanced_link.attr("class", "search_results_ajx_link");
advanced_link.html(data_list.l_advanced_search);
advanced_link.appendTo(div_lang_advanced);
div_lang_advanced.appendTo(div_results);
}
},
});
$("#search_results_ajx").show();
} else {
$("#search_results_ajx").hide();
}
}
});
Il foglio di stile CSSOra andiamo verso Pannello di amministrazione ► Visualizzazione ► Immagini e colori ► Foglio di stile CSS e aggiungiamo questo codice, quindi salviamo.
- Codice:
#search_results_ajx #search_results_ajx_header{border-bottom:1px solid #fefefe;font-size:15px;height:35px;line-height:35px;margin:0 10% 5px;padding-bottom:7px;text-align:center;width:80%}#search_results_ajx #search_results_ajx_footer{font-size:13px; color: 263238; height:30px;line-height:30px;text-align:center}#search_results_ajx .search_results_ajx_link, #search_results_ajx .search_results_ajx_link a {
color: #333333;
font-size: 12px;
line-height: 17px;
}#search_results_ajx .search_results_ajx_item, #search_results_ajx .search_results_ajx_item_error {
border-bottom: 1px solid #ccc;
padding-top: 10px;
}#search_results_ajx .search_results_ajx_link_forum,#search_results_ajx .search_results_ajx_link_forum a{color:#bdbdbd;line-height:15px;margin-top:3px}#search_results_ajx #search_results_ajx_footer:hover,#search_results_ajx .search_results_ajx_item:hover{background-color:#FFFFFF22; color: white; }#search_results_ajx .search_results_ajx_item_error,#search_results_ajx .search_results_ajx_item_error:hover{color:#1E272C;font-style:italic;padding:15px;text-align:center}
a.search_results_ajx_link span b {
background: #1d1d1b;
color: white;
padding-left: 5px;
padding-right: 5px;
}
Il codice è interamente personalizzabile secondo lo stile del proprio forum 
Ad esempio:
- a.search_results_ajx_link span b è il selettore CSS che fa riferimento ai termini di ricerca trovati nei titoli dei topic in anteprima
PersonalizzazionePotete modificare nel codice Javascript:
- var max_results_count = 6; - il valore indica il numero di messaggi proposti come risultato in anteprima
|
 Argomenti simili proposti in "Cerca" anche sulle altre versioni forum
Argomenti simili proposti in "Cerca" anche sulle altre versioni forum
 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
