Widget nel footer
3 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 2 • Condividi
Pagina 1 di 2 • 1, 2 
 Widget nel footer
Widget nel footer
C'è la possibilità di inserire dei widget a fondo pagina invece che lateralmente?
Ultima modifica di myt il Mer 7 Lug 2021 - 21:18 - modificato 1 volta.
 Re: Widget nel footer
Re: Widget nel footer
Buongiorno 
I widget si possono inserire sia in cima che in fondo alla pagina, ma solo per i portali. Quindi questa cosa non si può applicare all'indice o alle altre pagine del forum.
Su alcune versioni come AwesomeBB i widget finiscono in fondo alla pagina quando si è da mobile

I widget si possono inserire sia in cima che in fondo alla pagina, ma solo per i portali. Quindi questa cosa non si può applicare all'indice o alle altre pagine del forum.
Su alcune versioni come AwesomeBB i widget finiscono in fondo alla pagina quando si è da mobile





 Re: Widget nel footer
Re: Widget nel footer
I codici sorgente dei widget si possono avere? Potrei creare un box da mettere in idex e inserire li, manualmente, i codici dei widget
 Re: Widget nel footer
Re: Widget nel footer
No, non è possibile. Anche perché sicuramente sarebbero anche in php e richiedono una connessione al database
Però ora che ci penso, si può provare ad aggiungerli in fondo modificando i template. Qual è la versione del tuo forum?
Però ora che ci penso, si può provare ad aggiungerli in fondo modificando i template. Qual è la versione del tuo forum?






 Re: Widget nel footer
Re: Widget nel footer
Invision, ho già creato uno spazio per dei link in verità, e mi piacerebbe poterci mettere il pezzo del widget dedicato ai nuovi post e agli hastag. Sono gli unici due che uso, per ora....
 Re: Widget nel footer
Re: Widget nel footer
Qualcosa con i template puoi fare soloche devi perderci tempo , all'ora io ho fatto cosi
- Ho preso tutto il template del widget che mi interessava e l'ho chiuso in una tabella HTML (IN BBCODE non funziona)
- L'ho inserito in fondo al template overall_footer_end e il risultato e' questo, per il primo e stato facile (1)

Ora il lavoro per gli altri widget
-(2) ogni volta che crei una tabella la devi spostare un po piu a destra o staccarla dal widget di sinistra devi usare piu tag del codice tipo altezza ,grandezza etcc.etc.
- lo spazio del bottone del pannello quello non e' un problema il bottone lo puoi spostare con due righe di css
- per creare le tabelle ti puo' aiutare Gestione delle pagine HTM
Buon lavoro
- Ho preso tutto il template del widget che mi interessava e l'ho chiuso in una tabella HTML (IN BBCODE non funziona)
- L'ho inserito in fondo al template overall_footer_end e il risultato e' questo, per il primo e stato facile (1)

Ora il lavoro per gli altri widget
-(2) ogni volta che crei una tabella la devi spostare un po piu a destra o staccarla dal widget di sinistra devi usare piu tag del codice tipo altezza ,grandezza etcc.etc.
- lo spazio del bottone del pannello quello non e' un problema il bottone lo puoi spostare con due righe di css
- per creare le tabelle ti puo' aiutare Gestione delle pagine HTM
Buon lavoro
A myt piace questo messaggio.
 Re: Widget nel footer
Re: Widget nel footer
E' che io non ho proprio capito dove sono i template del widgetjessy ha scritto:
- Ho preso tutto il template del widget che mi interessava e l'ho chiuso in una tabella HTML (IN BBCODE non funziona)
 Re: Widget nel footer
Re: Widget nel footer
pannello -visualizzazione- templates- portale 
scusami ma ancora non ho capito veramente cosa vuoi fare
scusami ma ancora non ho capito veramente cosa vuoi fare
A myt piace questo messaggio.
 Re: Widget nel footer
Re: Widget nel footer
ommamma, io credevo che non avendo installato il portale li non ci fosse nulla che mi interessasse!
Ora provo a vedere se riesco a fare qualcosa....
Quello che voglio fare è molto semplice: voglio mettere i box dei widget a fondo pagina invece che a destra o sinistra, dato che mi rimpicciolisce la pagina del forum e poi rimane sempre troppo spazio vuoto, e non è affatto bello da vedere, e anche poco usufruibile perché comunque i box, se non vuoi un forum molto stretto, devono essere piccolini. Ed ecco l'idea di creare un contenitore a fondo pagina e mettere li i widget che mi interessano di più.
Ora provo poi ti faccio sapere
Grazie!
Ora provo a vedere se riesco a fare qualcosa....
Quello che voglio fare è molto semplice: voglio mettere i box dei widget a fondo pagina invece che a destra o sinistra, dato che mi rimpicciolisce la pagina del forum e poi rimane sempre troppo spazio vuoto, e non è affatto bello da vedere, e anche poco usufruibile perché comunque i box, se non vuoi un forum molto stretto, devono essere piccolini. Ed ecco l'idea di creare un contenitore a fondo pagina e mettere li i widget che mi interessano di più.
Ora provo poi ti faccio sapere
Grazie!
 Re: Widget nel footer
Re: Widget nel footer
Se è per questo motivo puoi fare in altri modi
- farli vedere solo nei sub-forum
- farli vedere solo sulla home
- farli a tendina e farli vedere solo a chi vuole
Basta aggiungere un codice
- farli vedere solo nei sub-forum
- farli vedere solo sulla home
- farli a tendina e farli vedere solo a chi vuole
Basta aggiungere un codice

 Re: Widget nel footer
Re: Widget nel footer
E come funzionerebbe?
In ogni caso quello che mi hai consigliato di fare ieri funziona ma solo in aprte, ovvero non funziona con tutti i iwidget, con quello inserito da te, che erano o le statistiche o chi c'è online, funziona, ma con i nuovi post no
In ogni caso quello che mi hai consigliato di fare ieri funziona ma solo in aprte, ovvero non funziona con tutti i iwidget, con quello inserito da te, che erano o le statistiche o chi c'è online, funziona, ma con i nuovi post no
 Re: Widget nel footer
Re: Widget nel footer
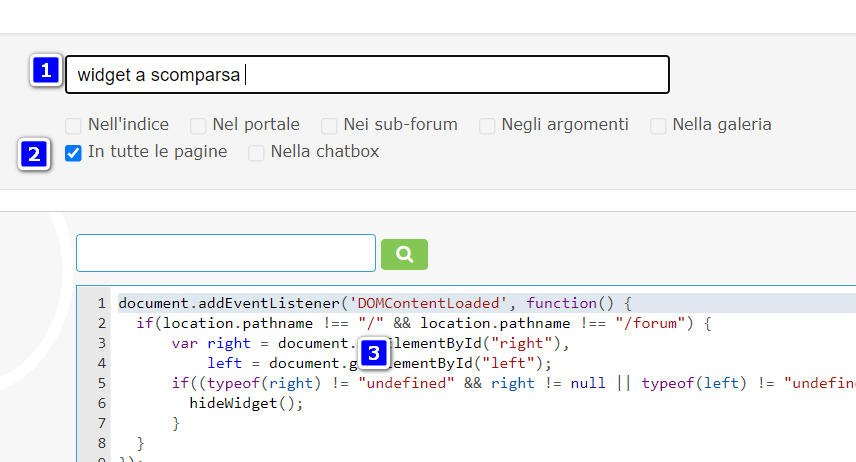
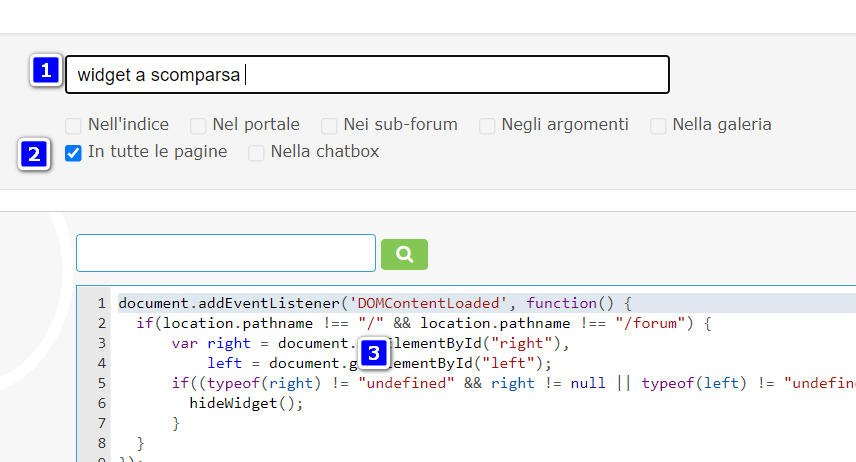
crea un nuovo Javascript copia / incolla questo in tutte la pagine..salva
Poi vai nel CCS e inserisci questo
- Codice:
$(function() {
var c = $("#left,#right"), d, e = function(a) {
var a = a.direct ? 0 : 1E3, b = $(this).data("side");
window.localStorage && localStorage[("none" == $("#" + b).css("display") ? "remove" : "set") + "Item"]("wid" + b, "1");
$("#" + b).stop(!0, !0).animate({width:"toggle", height:"toggle", opacity:"toggle"}, a);
$(this).toggleClass("isopened isclosed")
};
c.length && ($("#content-container").prepend(d = $('<div id="widget-arrows"><div style="clear:both"></div></div>')), c.each(function() {
$(this).find("script").remove();
var a = $(this).attr("id"), b = $('<div class="widget-arrow is' + a + ' isopened"></div>');
"right" == a && $("#content").prepend($("#right").css("padding", "0 10px")).css("margin-right", 0);
b.data("side", a).appendTo(d).click(e);
window.localStorage && "1" == localStorage.getItem("wid" + a) && b.trigger({type:"click", direct:!0})
}))
});
Poi vai nel CCS e inserisci questo
- Codice:
#widget-arrows {
height: 13px;
}
.widget-arrow {
height: 13px;
width: 16px;
border-radius: 4px;
float: left;
cursor: pointer;
background: #f5ebf7 url(https://i.imgur.com/zVQMs.png) no-repeat 0 -13px;
}
.widget-arrow.isright {
float: right;
}
.widget-arrow.isleft.isclosed, .widget-arrow.isright.isopened {
background-position: 0 0;
}
Ultima modifica di jessy il Mar 29 Giu 2021 - 15:52 - modificato 1 volta.
 Re: Widget nel footer
Re: Widget nel footer
Ma devo metterlo in un posto specifico?
Ho fatto il test mettendolo solo nell'index_body, e poi il css...
per verificare se funziona dovrebbe essere sufficiente, giusto?
se è ocs' non va, o sono io che sbaglio posizione del js all'interno della pagina o c'è qualcs'altro che non va, perché nella home del forum si vede il codice js
Ho fatto il test mettendolo solo nell'index_body, e poi il css...
per verificare se funziona dovrebbe essere sufficiente, giusto?
se è ocs' non va, o sono io che sbaglio posizione del js all'interno della pagina o c'è qualcs'altro che non va, perché nella home del forum si vede il codice js
 Re: Widget nel footer
Re: Widget nel footer
no, non capisco... se c'è qualcosa più alla mia portata ok, altrimenti qui io non ne vengo fuori, dovrei chiedere spiegazioni su spiegazioni e non mi pare proprio il caso.
Capisco un po' di html, css, e posso capire un po' di stringhe... ma finisce li. Se poi ci mettiamo che saranno oltre 10 anni che non mi occupavo più di queste cose...
Ho bisogno di robe più semplici
Capisco un po' di html, css, e posso capire un po' di stringhe... ma finisce li. Se poi ci mettiamo che saranno oltre 10 anni che non mi occupavo più di queste cose...
Ho bisogno di robe più semplici
 Re: Widget nel footer
Re: Widget nel footer
pannello-moduli-(in fondo a sinistra)HTML & JAVASCRIPT-gestione dei codici javascript (clik)- crea un nuovo javascript (clik)

Fai come ti ho spiegato qui
https://aiuto.forumattivo.it/t20813-widget-nel-footer#147357

Fai come ti ho spiegato qui
https://aiuto.forumattivo.it/t20813-widget-nel-footer#147357
 Re: Widget nel footer
Re: Widget nel footer
Ok, ora ho fatto esattamente come spiegato, ma non capisco cosa dovrei vedere/fare ora
 Re: Widget nel footer
Re: Widget nel footer
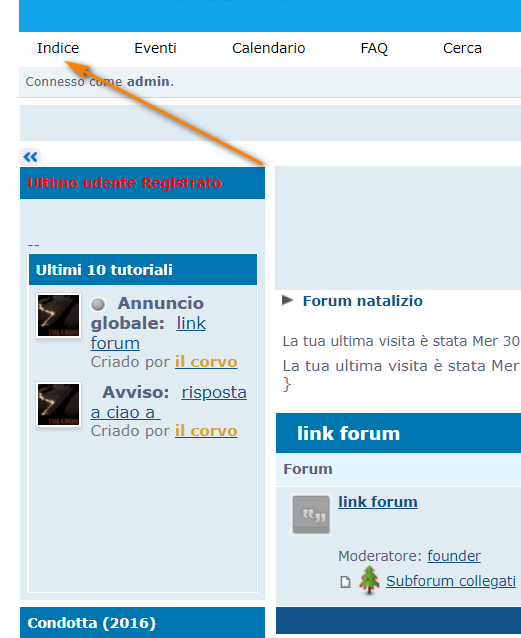
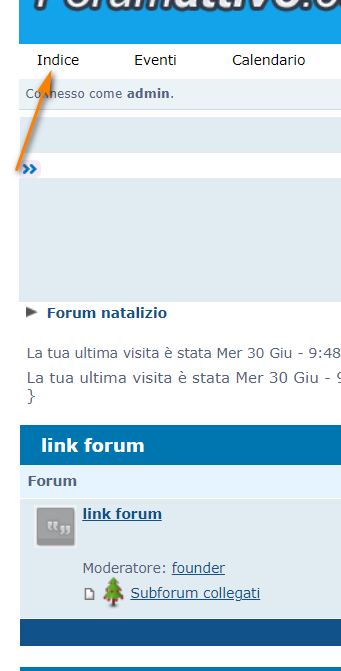
Scusa di cosa stiamo parlando...di nascondere i widget sulla home del forum.Ora a sinistra del forum sopra i widget ci dovrebbe essere una nuova icona che apre/chiude i widget.
 Re: Widget nel footer
Re: Widget nel footer
ah ok, no, non c'è nessuna icona per chiudere a tendina i widget, e in ogni caso è una modifica che non mi serve perché, anche chiusi, occuperebbero spazio. A me serve che stiano nel footer
 Re: Widget nel footer
Re: Widget nel footer
Scusa ma se non lo provi come fai a dire che occupano spazio. Se poi a prescindere li vuoi a fondo pagina
Ho provato a spostare/manipolare il codice dei widget ma mi vengono male .

Mi dispiace io non so andare oltre .Credo che si possa fare solo nella versione phpbb2 non invision. Senti anche gli altri
MattiaDes ha scritto:No, non è possibile. Anche perché sicuramente sarebbero anche in php e richiedono una connessione al database
Però ora che ci penso, si può provare ad aggiungerli in fondo modificando i template. Qual è la versione del tuo forum?
Ho provato a spostare/manipolare il codice dei widget ma mi vengono male .

Mi dispiace io non so andare oltre .Credo che si possa fare solo nella versione phpbb2 non invision. Senti anche gli altri

A myt piace questo messaggio.
 Re: Widget nel footer
Re: Widget nel footer
dico che occuperebbero spazio perché tu me li faresti chiudere a tendina, quindi per logica si chiuderebbero in verticale, ma in orizzontale manterrebbero tutta la loro larghezza, e quindi occuperebbero proprio quello spazio per cui io invece voglio che stiano nel footer.
In ogni caso grazie infinite per la pazienza, aspettiamo anche il responso di @MattiaDes prima di dare per persa questa questione.
In ogni caso grazie infinite per la pazienza, aspettiamo anche il responso di @MattiaDes prima di dare per persa questa questione.
 Re: Widget nel footer
Re: Widget nel footer
Ciao, scusa per la risposta in ritardo  avendo un altro lavoro a tempo pieno faccio fatica a dedicarmi a queste richieste più elaborate
avendo un altro lavoro a tempo pieno faccio fatica a dedicarmi a queste richieste più elaborate
Ti illustro la soluzione che mi era venuta in mente:
- Modifica il template index_box
- In fondo ad esso aggiungici il seguente codice e successivamente salva e pubblica il tutto:
- Aggiungi i widget che vuoi mostrare di lato nella colonna di sinistra del portale
- Imposta il campo "Larghezza colonna 1 (sinistra)" a 180 (l'importante è che non sia a 0)
Salva il tutto e dovresti avere i widget di sinistra in fondo
- Dal template overall_header elimina questo codice per nascondere la colonna sinistra (così i widget saranno solo in fondo e a destra):
 avendo un altro lavoro a tempo pieno faccio fatica a dedicarmi a queste richieste più elaborate
avendo un altro lavoro a tempo pieno faccio fatica a dedicarmi a queste richieste più elaborateTi illustro la soluzione che mi era venuta in mente:
- Modifica il template index_box
- In fondo ad esso aggiungici il seguente codice e successivamente salva e pubblica il tutto:
- Codice:
<div id="{ID_LEFT}" style="float: none;width:100%;margin-top:10px;margin-bottom:10px;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
- Aggiungi i widget che vuoi mostrare di lato nella colonna di sinistra del portale
- Imposta il campo "Larghezza colonna 1 (sinistra)" a 180 (l'importante è che non sia a 0)
Salva il tutto e dovresti avere i widget di sinistra in fondo
- Dal template overall_header elimina questo codice per nascondere la colonna sinistra (così i widget saranno solo in fondo e a destra):
- Codice:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>





A myt piace questo messaggio.
 Re: Widget nel footer
Re: Widget nel footer
quasi perfetto!
solo non sono in riga ma in colonna. Posso intervenire io con i css o è una cosa da fare con i codici sui template?
solo non sono in riga ma in colonna. Posso intervenire io con i css o è una cosa da fare con i codici sui template?
 Re: Widget nel footer
Re: Widget nel footer
Ciao Mattias, lo stesso problema che da a me....ma non serve lavorare sulla struttura del portale
@myt IL CSS c'e' puoi provare a modificare quello

@myt IL CSS c'e' puoi provare a modificare quello

Pagina 1 di 2 • 1, 2 
 Argomenti simili
Argomenti simili» Gestione dei Widget a Piè di pagina (Footer)
» Immagine con link nel footer - INVISION
» Modificare footer: come?
» [Risolto] Items sotto il Footer
» modificare il footer del forum
» Immagine con link nel footer - INVISION
» Modificare footer: come?
» [Risolto] Items sotto il Footer
» modificare il footer del forum
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 2
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice

 Da myt Ven 25 Giu 2021 - 12:28
Da myt Ven 25 Giu 2021 - 12:28






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
