Il nuovo sistema di Premi sta arrivando sul tuo forum
3 partecipanti
Pagina 1 di 1 • Condividi
 Il nuovo sistema di Premi sta arrivando sul tuo forum
Il nuovo sistema di Premi sta arrivando sul tuo forum
| Il nuovo sistema di Premi sta arrivando sul tuo forum |
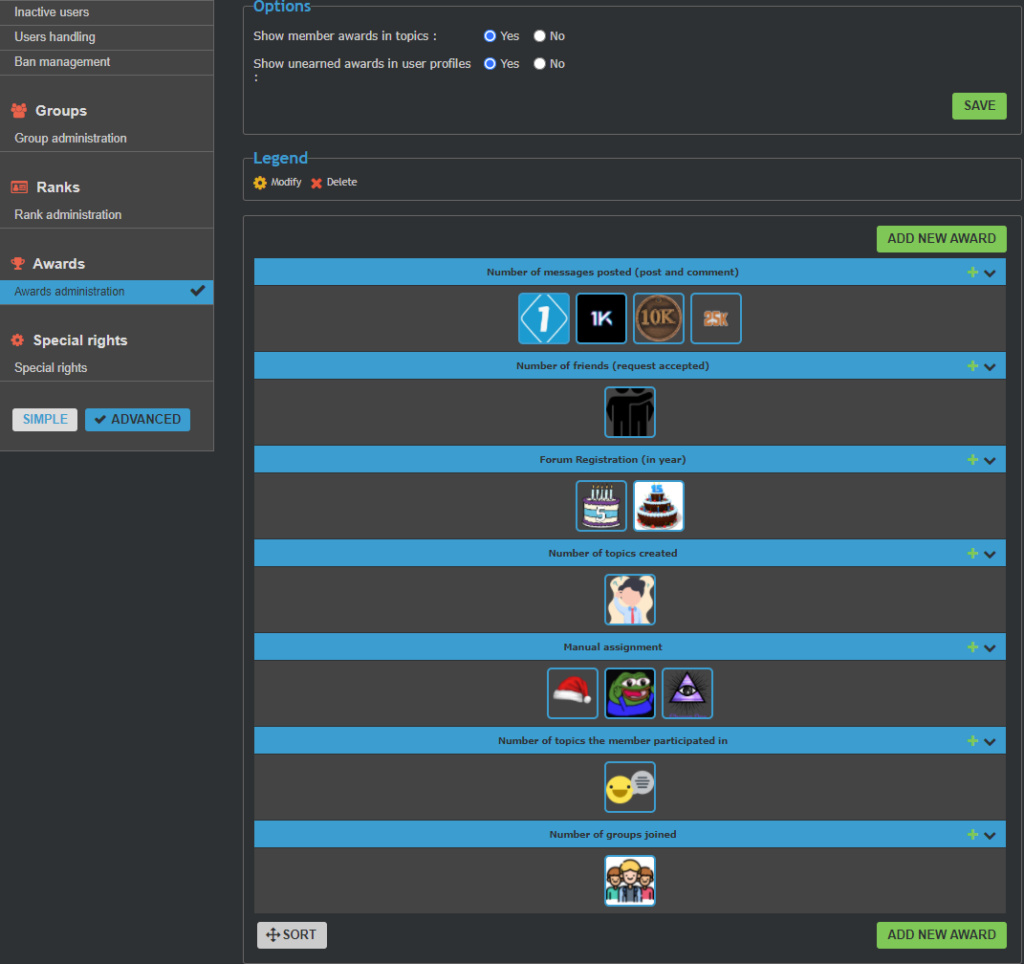
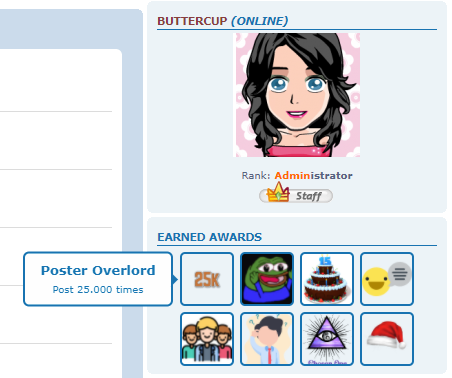
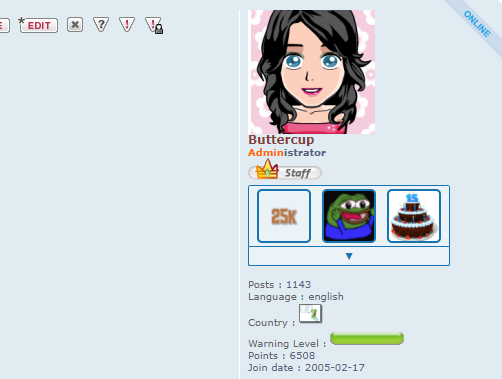
Cari amici, è con grande entusiasmo che vi presentiamo oggi una funzionalità tanto attesa sui nostri forum: un sistema di premi/traguardi nel tuo forum  Con questo sistema di premi, puoi aumentare il coinvolgimento dei tuoi membri premiandoli con badge per la loro partecipazione al forum. L'assegnazione di questi badge può essere sia automatica che manuale. Speriamo di offrirti un sistema molto completo e piacevole da usare e speriamo che tutti lo trovino utile per il loro forum, perché le possibilità della sua applicazione sono infinite  Qui ti diamo alcuni elementi chiave per farti venire voglia di dare un'occhiata a questa funzione Sta a te esplorarla ora sui tuoi forum e imparare i dettagli nel nostro prossimo tutorial. Sistema di premi: una panoramica delle funzionalitàNel pannello di amministrazione del tuo forum, ora hai un sistema completo di gestione dei premi per configurare i premi che puoi assegnare ai tuoi membri: automaticamente quando l'utente raggiunge obiettivi specifici o manualmente.Lo scoprirai andando verso Pannello di amministrazione ► Utenti & Gruppi ► Premi ► Amministrazione dei premi Qui è dove puoi aggiungere, modificare, visualizzare ed eliminare i premi e assegnare i badge che corrispondono ad essi. Dove posso vedere i badge/premi dei membri sul forum?I premi ottenuti dai membri, simbolizzati visivamente da badge, verranno visualizzati nel loro profilo (il profilo semplice o avanzato) e nei loro messaggi, nella casella del profilo sotto l'avatar (se l'amministratore ha scelto di visualizzarli in questa posizione).Ogni utente può trovare anche i premi ottenuti e non ottenuti (se l'amministratore ha scelto di visualizzarli) nel proprio profilo.
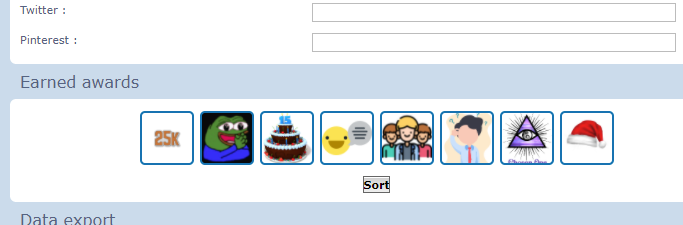
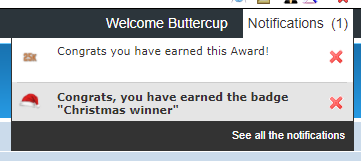
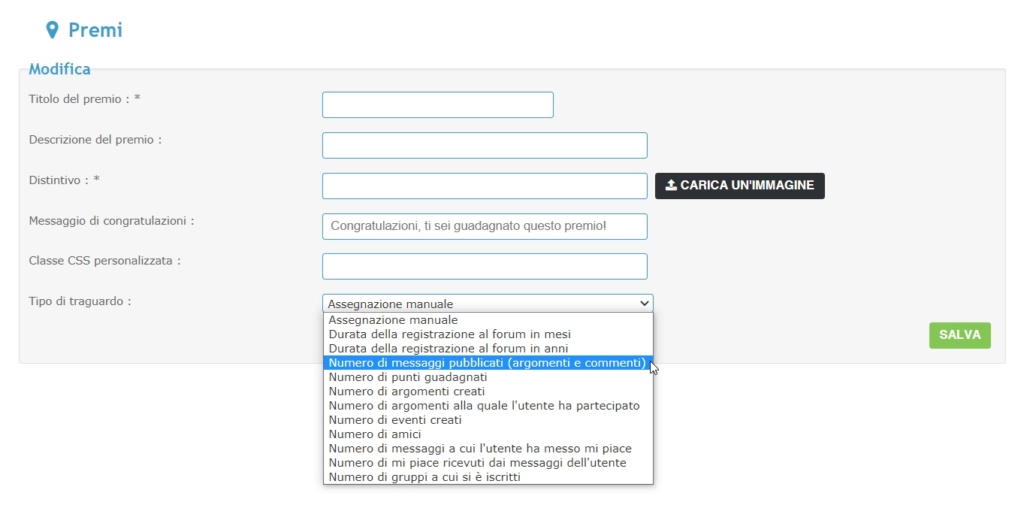
Nota: poiché ogni badge premia un'azione diversa, ogni utente ha anche la possibilità di modificare l'ordine dei badge visualizzati in modo da evidenziare i premi che gli interessano di più. Per fare ciò, l'utente deve andare a modificare il suo profilo. Notifica di ottenimento di un nuovo premioQuando un utente viene assegnato un premio manualmente o automaticamente, riceve una notifica tramite la barra degli strumenti che indica quale badge ha vinto oltre al messaggio di congratulazioni definito nel PDA. Nota: Non viene inviata alcuna notifica quando si crea un premio con attribuzione automatica. Di conseguenza, i membri a cui viene assegnato un badge automatico direttamente nel momento in cui viene creato non riceveranno questa notifica. Come gestire i premi nel pannello di amministrazione?Puoi creare un nuovo premio/traguardo andando verso Pannello di amministrazione ► Utenti & Gruppi ► Premi ► Amministrazione dei premi.Inserisci il titolo del tuo premio, la sua descrizione, carica un'immagine (il badge) che gli corrisponda. Puoi anche creare un messaggio di congratulazioni (che l'utente riceverà tramite una notifica) e persino specificare una classe CSS personalizzata per personalizzare facilmente l'aspetto dei premi sul tuo forum. Ci sono due tipi di premi/traguardi:
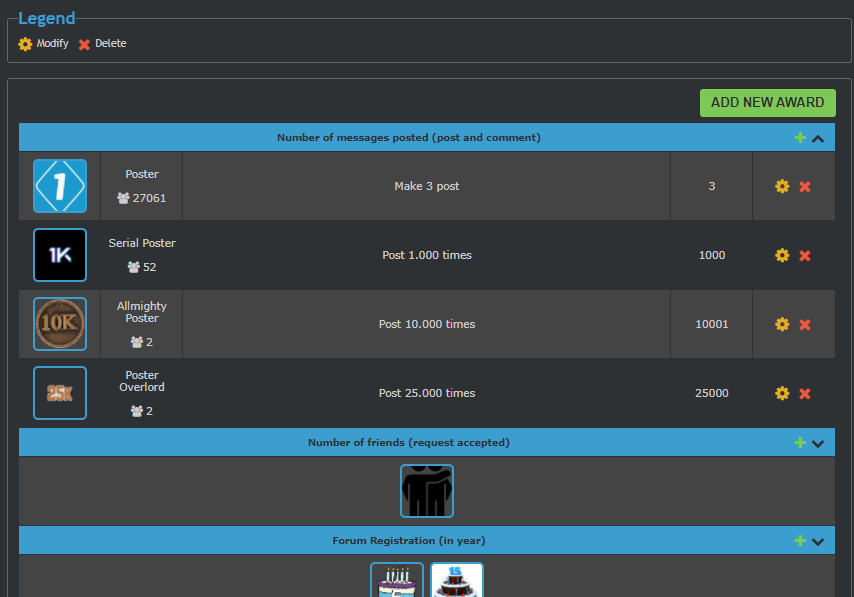
Nel caso di creazione di un premio automatico, dovrai indicare il valore da raggiungere. Ad esempio, se vogliamo assegnare un badge "Best Poster" agli utenti che hanno pubblicato più di 1.000 messaggi sul forum, le impostazioni del nostro premio saranno le seguenti: Il sistema di gestione delle ricompense consente di avere una panoramica globale del badge disponibili sul tuo forum, nonché per vedere le informazioni di ogni premio in dettaglio (il numero di utenti che hanno ogni premio, la descrizione, il valore da raggiungere, ecc.).
You can also sort the awards and determine the order in which they are displayed to you for easier administration.
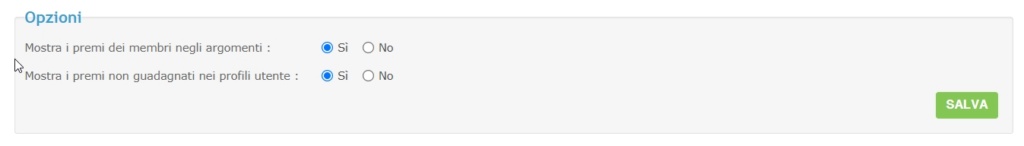
Considera anche le impostazioni di visualizzazione che puoi modificare qui nella configurazione dei premi:
Ora tocca a te giocare! Non vediamo l'ora di vedere i nuovi badge e le ricompense che introdurrete sui vostri forum! Super Cordiali saluti, Team Forumattivo |
Un importante annuncio da Forumattivo |
A rozalia piace questo messaggio.
 Modifiche template phpBB2
Modifiche template phpBB2
PHPBB2
- profile_add_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<tr>
<th colspan="2">{switch_informations_menu.switch_awards.L_AWARDS}</th>
</tr>
<tr>
<td id="list_awards" class="catBottom" colspan="2" style="background-image: none; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</td>
</tr>
<tr>
<td class="catBottom" colspan="2" style="text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="liteoption" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</td>
</tr>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
Dopo- Codice:
<!-- END switch_profile_fields -->
- profile_view_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{switch_awards.L_AWARDS}</span></b></td>
</tr>
<tr>
<td class="row1 awards_block_simple_wrapper" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="awards_block_simple"><span class="gen"><strong>{switch_awards.AWARDS_LIST}</strong></span></td>
</tr>
</table>
</td>
</tr>
<!-- END switch_awards -->
- Codice:
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{L_CONTACT} {USERNAME}</span></b></td>
</tr>
- viewcomments_body:
Aggiungi- Codice:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">{postrow.displayed.AWARDS}</div>
<div class="award_more"></div>
<br>
- Codice:
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
- viewtopic_body:
Aggiungi- Codice:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">{postrow.displayed.AWARDS}</div>
<div class="award_more"></div>
<br>
- Codice:
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />





 Modifiche template phpBB3
Modifiche template phpBB3
PHPBB3
- profile_add_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<h1 class="page-title">{switch_informations_menu.switch_awards.L_AWARDS}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span></div>
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
<div class="inner"><span class="corners-bottom"><span></span></span></div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Codice:
<!-- END switch_profile_fields -->
- profile_view_body:
ADD- Codice:
<!-- BEGIN switch_awards -->
<div class="awards_block_simple_wrapper" style="float: left; width: 100%;">
<div class="h3">{switch_awards.L_AWARDS}</div>
<div class="awards_block_simple">{switch_awards.AWARDS_LIST}</div>
</div>
<!-- END switch_awards -->
- Codice:
<!-- BEGIN switch_auth_user -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
- viewcomments_body:
Aggiungi- Codice:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
- Codice:
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
- viewtopic_body:
Aggiungi- Codice:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
- Codice:
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>





 Modifiche template punBB
Modifiche template punBB
PUNBB
- profile_add_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<fieldset>
<div class="main-head"><div class="subtitle">{switch_informations_menu.switch_awards.L_AWARDS}</div></div>
<div class="main-content frm">
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button2" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</div>
</fieldset>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Codice:
</fieldset>
<!-- END switch_profile_fields -->
- profile_view_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<div class="sub-head"><h2>{switch_awards.L_AWARDS}</h2></div>
<div class="awards_block_simple">{switch_awards.AWARDS_LIST}</div>
<!-- END switch_awards -->
- Codice:
<br /> - <a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a><!-- END profil_type_user_posts --></dd>
</dl>
<!-- END profile_field --
- viewcomments_body:
Aggiungi- Codice:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}" >
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div><br>
- Codice:
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
- viewtopic_body:
Aggiungi- Codice:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}" >
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div><br>
- Codice:
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>





 Modifiche template Invision
Modifiche template Invision
INVISION
- profile_add_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<div class="subtitle cleared"><h3>{switch_informations_menu.switch_awards.L_AWARDS}</h3></div>
<div class="panel">
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Codice:
</fieldset>
<!-- END switch_profile_fields -->
- profile_view_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<dl class="left-box details" style="margin-top: 10px">
<dt class="subtitle">{switch_awards.L_AWARDS} : </dt><dd class="awards_block_simple">{switch_awards.AWARDS_LIST}</dd>
</dl>
<br>
<!-- END switch_awards -->
- Codice:
{FRIENDSFOES}
<br />
<!-- END switch_allow_friendsfoes -->
- viewcomments_body:
Aggiungi- Codice:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
- Codice:
{postrow.displayed.POSTER_NAME}
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
- viewtopic_body:
Aggiungi- Codice:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd><br>
- Codice:
{postrow.displayed.POSTER_NAME}
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>





 Modifiche template ModernBB
Modifiche template ModernBB
MODERNBB
- profile_add_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<h1 class="page-title">{switch_informations_menu.switch_awards.L_AWARDS}</h1>
<div class="panel" style="overflow: visible">
<div class="inner"><span class="corners-top"><span></span></span></div>
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
<div class="inner"><span class="corners-bottom"><span></span></span></div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Codice:
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_profile_fields -->
- profile_view_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<div class="awards_block_simple_wrapper">
<div class="h3">{switch_awards.L_AWARDS}</div>
<div class="awards_block simple">{switch_awards.AWARDS_LIST}</div>
</div>
<!-- END switch_awards -->
- Codice:
<!-- BEGIN switch_auth_user -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
- viewcomments_body:
Aggiungi- Codice:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
- Codice:
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
- viewtopic_body:
Aggiungi- Codice:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
- Codice:
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}





A rozalia piace questo messaggio.
 Modifiche template AwesomeBB
Modifiche template AwesomeBB
AWESOMEBB
- profile_add_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<div class="block">
<div class="block-header">{switch_informations_menu.switch_awards.L_AWARDS}</div>
<div class="block-content">
<div id="list_awards" style="text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</div>
<div class="center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</div>
</div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Codice:
<!-- END switch_unsubscribe_allowed -->
</div>
</div>
<!-- END switch_register_not_display -->
- profile_view_body:
Aggiungi- Codice:
<!-- BEGIN switch_awards -->
<div class="block awards_module">
<div class="block-header">
{switch_awards.L_AWARDS}
</div>
<div class="block-content" style="text-align: center">
{switch_awards.AWARDS_LIST}
</div>
</div>
<!-- END switch_awards -->
- Codice:
<!-- BEGIN switch_allow_friendsfoes -->
{FRIENDSFOES}
<!-- END switch_allow_friendsfoes -->
</div>
</div>
Poi sostituisci- Codice:
$(document).ready(function() {
var sidebar = $('#sidebar-left'),
top_position_window = $(window).scrollTop(),
top_position_sidebar = sidebar.offset().top;
function stickySidebar() {
top_position_window = $(window).scrollTop();
if ((top_position_window + 86) > top_position_sidebar) {
sidebar.addClass('sticky');
} else {
sidebar.removeClass('sticky');
}
}
stickySidebar();
$(window).on('scroll', function() {
stickySidebar();
});
});
Con- Codice:
$(document).ready(function() {
var sidebar = $('#sidebar-left'),
footer = $('#page-footer'),
top_position_window = $(window).scrollTop(),
top_position_sidebar = sidebar.offset().top,
height_sidebar = sidebar.height(),
top_position_footer = footer.offset().top;
function stickySidebar() {
top_position_window = $(window).scrollTop();
if ((top_position_window + height_sidebar + 86) > top_position_footer) {
sidebar.addClass('absolute_bottom');
sidebar.removeClass('sticky');
}
else if ((top_position_window + 86) > top_position_sidebar) {
sidebar.addClass('sticky');
sidebar.removeClass('absolute_bottom');
} else {
sidebar.removeClass('sticky');
sidebar.removeClass('absolute_bottom');
}
}
stickySidebar();
$(window).on('scroll', function() {
stickySidebar();
});
});
- viewtopic_body:
Aggiungi- Codice:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION} box-body">
{postrow.displayed.AWARDS}
</div>
<div class="award_more box-body"></div>
<br>
- Codice:
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>





 Re: Il nuovo sistema di Premi sta arrivando sul tuo forum
Re: Il nuovo sistema di Premi sta arrivando sul tuo forum
Certo che hai una bella pazienza a scrivere tutte le modifiche per ciascuna versione... vorrei tanto essere bravo come te a programmare...
 Argomenti simili
Argomenti simili» Premi per i forum
» Copertina se premi ti porta al forum
» Aggiornamento per il sistema punti dei forum
» Sistema di ricerca del mio forum non funziona!!!!!!
» Nuovo sistema di avvertenze in questo forum
» Copertina se premi ti porta al forum
» Aggiornamento per il sistema punti dei forum
» Sistema di ricerca del mio forum non funziona!!!!!!
» Nuovo sistema di avvertenze in questo forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 












 Facebook
Facebook Twitter
Twitter Youtube
Youtube
