Link "messaggi privati" non presente nativamente nella barra di navigazione
4 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Necessità di un sviluppattivo :: Problemi Risolti
Pagina 1 di 2 • Condividi
Pagina 1 di 2 • 1, 2 
 Link "messaggi privati" non presente nativamente nella barra di navigazione
Link "messaggi privati" non presente nativamente nella barra di navigazione
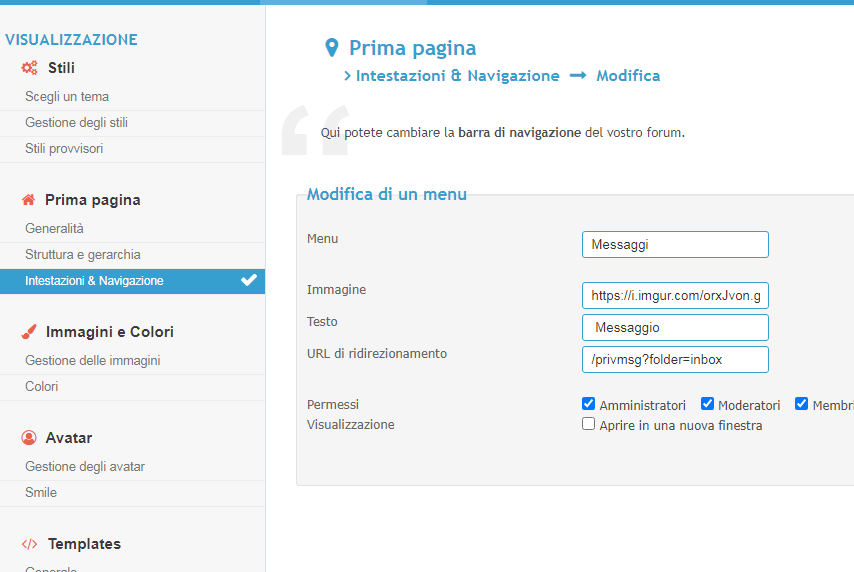
buona domenica allora nei messaggi privati prima appariva l iconcina nuovo messaggio che inserivo da visualizazione
immagini adesso non appare piu' sono andata nei template messaggi mi dite cosa devo andare
a sistemare per far si appaia di nuovo
grazie in anticipo 

Ultima modifica di cleo* il Mar 12 Lug 2022 - 17:18 - modificato 2 volte. (Motivazione : Modifica titolo per migliorare la ricerca)
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Ciao cleo*
hai per caso modificato il template dove c'è la barra di navigazione, o usato dei codici javascript per modificarla?
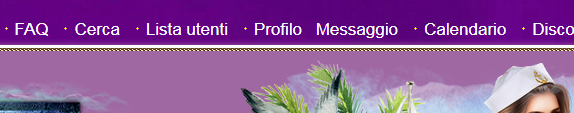
Perchè di fatto non cambia nemmeno il testo se ci sono nuovi messaggi e rimane sempre così:
Fammi sapere
hai per caso modificato il template dove c'è la barra di navigazione, o usato dei codici javascript per modificarla?
Perchè di fatto non cambia nemmeno il testo se ci sono nuovi messaggi e rimane sempre così:
- Codice:
<img src="https://2img.net/i.imgur.com/orxJvon.gif" border="0" height="13" hspace="2" alt="Messaggio " title="Messaggio ">
Fammi sapere

 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
non ho cambiato nulla ho messo solo quelle lucine accanto alle scritte ma da visualizzazione
e non ha funzionato da quel momento..se tolgo il testo e rimetto solamente le immagini
pensi risolvo??
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
ho provato a togliere il testo e mettere le immagini ma il nuovo messaggio non avvisa
vorrei il codice esatto da mettere nel template per ripristinare se ce un errore
grazie mille
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
vorrei una risposta grazie e buona domenica
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Se disabiliti il template il problema si risolve?
Purtroppo non sapendo quali modifiche hai fatto al template e non avendo una pagina pubblica dove riscontrare il problema mi è difficile aiutarti
Purtroppo non sapendo quali modifiche hai fatto al template e non avendo una pagina pubblica dove riscontrare il problema mi è difficile aiutarti





 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
non ho fatto modifiche al template messaggi magari mi indichi sul template nella ricezione messaggi
cosa andare a vedere e ti metto il css template
cosa andare a vedere e ti metto il css template
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
@cleo* scusami cara, ti ho abbandonato! è un periodo davvero full, perdonami!
Ad ogni modo il template è overall_header
come hai aggiunto le stelline? inoltre hai inserito javascript per modificare la navbar?
Ad ogni modo il template è overall_header

come hai aggiunto le stelline? inoltre hai inserito javascript per modificare la navbar?
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Facciamo un tentativo @cleo*, prova a disabilitare javascript e templates e vediamo se ricompare la scritta "Nuovo messaggio" e il comportamento normale 
Fammi sapere

Fammi sapere

 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Fatto nn succede nulla se ricordo bene e sparito quando ho messo le stelline
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
@cleo* questo è già un indizio! Come mai è sparita? era successo qualcosa?
perchè in questo caso se l'hai inserita tu manualmente è normale che non cambi se arriva un nuovo messaggio! Quello che resta da capire è perchè sia sparito in primo luogo!
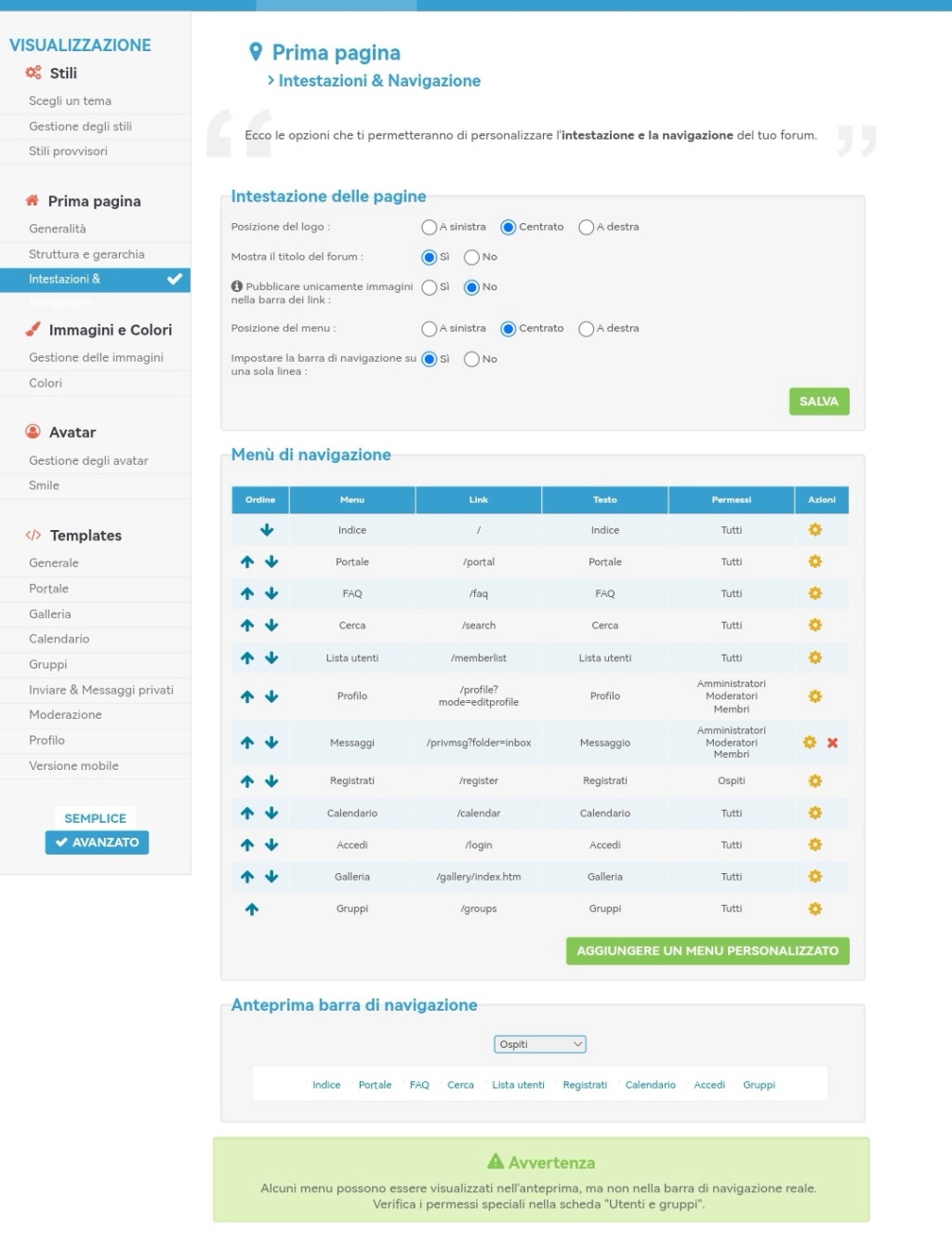
Puoi farmi lo screenshot di tutta la pagina? Grazie
perchè in questo caso se l'hai inserita tu manualmente è normale che non cambi se arriva un nuovo messaggio! Quello che resta da capire è perchè sia sparito in primo luogo!
Puoi farmi lo screenshot di tutta la pagina? Grazie

 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Quindi in Pannello di amministrazione ► Generale ► Messaggi ed email ►
Messaggi privati la funzione è attiva?
Messaggi privati la funzione è attiva?
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Ciao cleo, visto che sul mio forum funziona prova questa di immagine
che versione di forum hai ?
posta il tuo templates "overall_header" grazie
- Codice:
https://i.servimg.com/u/f30/11/73/57/31/posta_10.gif
che versione di forum hai ?
posta il tuo templates "overall_header" grazie
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
versione Phpbb2
non e' questione di immagine da inserire ne ho provati tanti ma provo anche questa
ecco il template overall_header
non e' questione di immagine da inserire ne ho provati tanti ma provo anche questa
ecco il template overall_header
- Codice:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<table class="forumline" style="padding: 0px; width: 480px;" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{inactive_users_modal.L_MODAL_TITLE}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<span class="genmed">{inactive_users_modal.L_MODAL_BODY}</span>
<div id="inactive_popup_buttons">
<input type="button" id="inactive_popup_url" class="mainoption" value="{inactive_users_modal.L_MODAL_BUTTON}" />
<input type="button" id="inactive_popup_close" class="button" value="{inactive_users_modal.L_CLOSE}" />
</div>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
<!-- BEGIN switch_quick_login -->
<tr>
<td class="row1" align="left" valign="top">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</td>
</tr>
<!-- END switch_quick_login -->
</table>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LIKE_POPUP_WIDTH}" height="{LIKE_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LIKE_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button" value="{L_LIKE_CLOSE}"/>
</form>
</div>
<span class="genmed">{LIKE_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_like_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Ultima modifica di cleo* il Mer 29 Giu 2022 - 20:07 - modificato 1 volta.
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
ok intanto prova cosi nel pannello cra un nuovo javascript in tutte le pagine
ora controllo il template
mi fai uno screen degli script attivi sul pannello e se hai uno script per i messaggi privati DISABILITALO
QUARDA: del template ne manca una parte NON si puo chiudere cosi {RICH_SNIPPET_GOOGLE} deve essere completo
Non credo che centri molto li c'e' solo la barra e la sua posizione comunque controlliamo.Ciao
- Codice:
$(document).ready(function(){
$('a.mainmenu[href^="/privmsg"] .new-message').appendTo($(".msj"))
});
ora controllo il template
mi fai uno screen degli script attivi sul pannello e se hai uno script per i messaggi privati DISABILITALO
QUARDA: del template ne manca una parte NON si puo chiudere cosi {RICH_SNIPPET_GOOGLE} deve essere completo
Non credo che centri molto li c'e' solo la barra e la sua posizione comunque controlliamo.Ciao
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Grazie mile del aiuto spero si risolva buona, serata
Il codice nn lho copiato tutto forse.. Controllo e lo riposto
Il codice nn lho copiato tutto forse.. Controllo e lo riposto
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Ho messo quel codice su javascript non ho codici Java per messaggi
 Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
Re: Link "messaggi privati" non presente nativamente nella barra di navigazione
ho sistemato il codice del template sopra lho copiato tutto ne mancava meta'
Pagina 1 di 2 • 1, 2 
 Argomenti simili
Argomenti simili» è sparito il bottone messaggi privati dalla barra di navigazione
» Come inserire un link "nuovi topic" nella barra di navigazione
» Rimuovere la casella di ricerca nella barra di navigazione
» "Messaggi privati" Bottone non compare nel menù navigazione
» Barra fuori misura nei Messaggi Privati
» Come inserire un link "nuovi topic" nella barra di navigazione
» Rimuovere la casella di ricerca nella barra di navigazione
» "Messaggi privati" Bottone non compare nel menù navigazione
» Barra fuori misura nei Messaggi Privati
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Necessità di un sviluppattivo :: Problemi Risolti
Pagina 1 di 2
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice

 Da cleo* Dom 12 Giu 2022 - 10:43
Da cleo* Dom 12 Giu 2022 - 10:43












 Facebook
Facebook Twitter
Twitter Youtube
Youtube
