Chi è online - colorare singole parole con colori specifici differenti
3 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 1 di 1 • Condividi
 Re: Chi è online - colorare singole parole con colori specifici differenti
Re: Chi è online - colorare singole parole con colori specifici differenti
Per me non si puo' fare ..puoi colorare tutta la riga non il singolo campo.Aspetta gli altri 

A rozalia piace questo messaggio.
 Re: Chi è online - colorare singole parole con colori specifici differenti
Re: Chi è online - colorare singole parole con colori specifici differenti
Vai verso Pannello di amministrazione ► Visualizzazione ► Templates ► Generale e modifica il template index_body
Cerca:
e sostituiscilo con:
Poi vai verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione dei codici Javascript e crea un nuovo codice javascript:
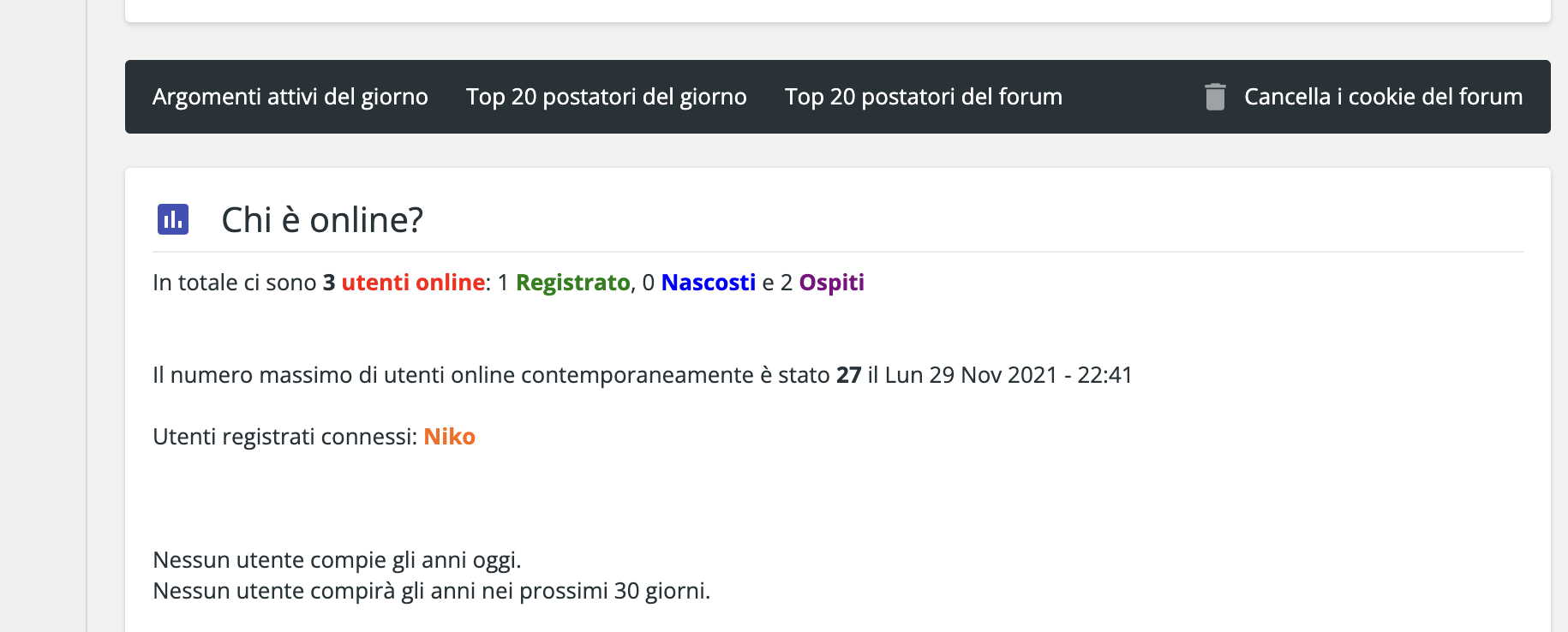
Il risultato è il seguente:
Cerca:
- Codice:
{TOTAL_USERS_ONLINE}<br /><br />
e sostituiscilo con:
- Codice:
<div class="total_users_online">{TOTAL_USERS_ONLINE}</div><br /><br />
Poi vai verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione dei codici Javascript e crea un nuovo codice javascript:
- Titolo: a tua scelta
- Dove: Home o Tutte le pagine
- Codice:
- Codice:
$(function() {
var c = document.getElementsByClassName('total_users_online');
for (i=0; i<c.length; i++) {
c[i].innerHTML = c[i].innerHTML.replace(/utenti online/g,'<span style="color: red; font-weight: bold;">utenti online</span>');
c[i].innerHTML = c[i].innerHTML.replace(/utente online/g,'<span style="color: red; font-weight: bold;">utente online</span>');
c[i].innerHTML = c[i].innerHTML.replace(/Nascosti/g,'<span style="color: blue; font-weight: bold;">Nascosti</span>');
c[i].innerHTML = c[i].innerHTML.replace(/Nascosto/g,'<span style="color: blue; font-weight: bold;">Nascosto</span>');
c[i].innerHTML = c[i].innerHTML.replace(/Registrati/g,'<span style="color: green; font-weight: bold;">Registrati</span>');
c[i].innerHTML = c[i].innerHTML.replace(/Registrato/g,'<span style="color: green; font-weight: bold;">Registrato</span>');
c[i].innerHTML = c[i].innerHTML.replace(/Ospite/g,'<span style="color: purple; font-weight: bold;">Ospite</span>');
c[i].innerHTML = c[i].innerHTML.replace(/Ospiti/g,'<span style="color: purple; font-weight: bold;">Ospiti</span>');
}});
Il risultato è il seguente:
A rozalia piace questo messaggio.
A Niko piace questo messaggio.
 Argomenti simili
Argomenti simili» Online: visibile anche se ho impostato 'Nascondi il tuo stato online'
» Segnalare errori grammaticali ed ortografici
» Temi allegati alle singole categorie
» Permessi specifici per gli utenti
» [Risolto] Colorare solo un determinato topic .
» Segnalare errori grammaticali ed ortografici
» Temi allegati alle singole categorie
» Permessi specifici per gli utenti
» [Risolto] Colorare solo un determinato topic .
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da rozalia Lun 26 Set 2022 - 16:01
Da rozalia Lun 26 Set 2022 - 16:01











 Facebook
Facebook Twitter
Twitter Youtube
Youtube
