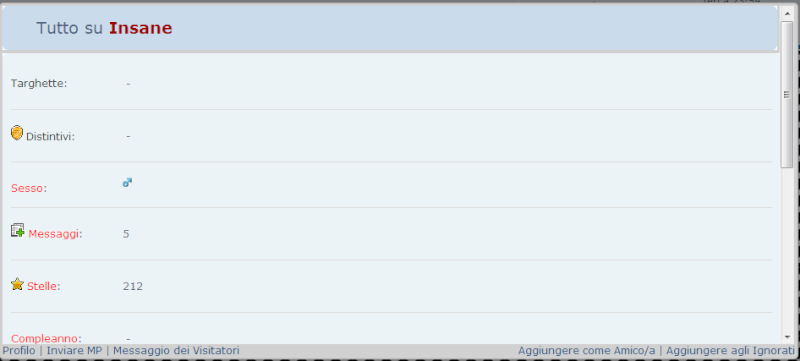
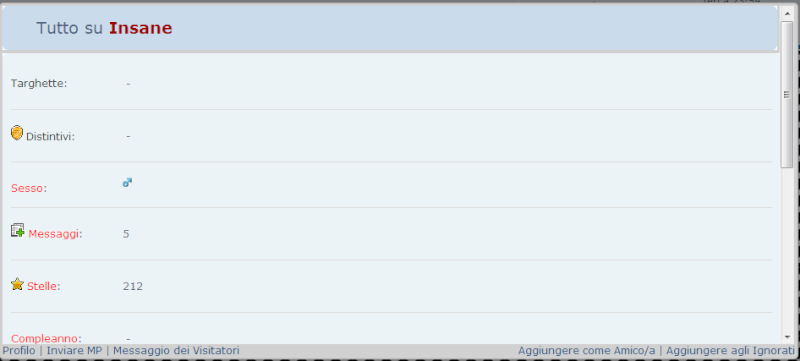
Salve con questo tutorial vi farò vedere come inserire un pop-up che viene visualizzato cliccando sul nome utente nell'indice del forum. Esempio:

PDA  Moduli  Gestione dei codici Javascript  Creare un nuovo  Tutte le pagine
- Codice:
jQuery(function () {
jQuery('li.row a[href*="/u"], .img-whois+p a[href*="/u"], .page-bottom a[href*="/u"], .postprofile a[href*="/u"], p.author a[href*="/u"], form:has(.vf_jumpbox)~a[href*="/u"], .tcr a[href*="/u"], #stats a[href*="/u"], #onlinelist a[href*="/u"], .tcl.tdtopics a[href*="/u"], .pun .user a[href*="/u"], .ipbtable .row1 a[href*="/u"], #fo_stat a[href*="/u"], .activeusers-box a[href*="/u"], td.row3.over a[href*="/u"], .forumline:has(#i_whosonline) a[href*="/u"], span.name a[href*="/u"], span.postdetails a[href*="/u"], #info_open a[href*="/u"]').attr('id', 'profilePopup').click(function(){return false});
jQuery('a[href*="/u"]:has(img)').removeAttr('id').click( function(){window.open(jQuery(this).attr('href'),'_self');});
jQuery('a#profilePopup').click(function(){
var UID = jQuery(this).attr('href');
var UNM = jQuery(this).text();
jQuery('body').append('<div id="profilefilter" style="position:fixed;top:0px;left:0px;right:0px;bottom:0px;background:rgba(0,0,0, 0.5);cursor:pointer;z-index:10;"></div><div id="profcont-container" style="background:#D1D1D1;top:20%;left:15%;right:15%;padding:4px;position:fixed;font-size:12px;border-radius:5px;box-shadow:0px 0px 2px rgba(0,0,0, 0.5) inset;z-index:50;"><div id="userprofile" style="max-height:400px;overflow-y:auto;"><center><span class="profileLoading" style="font-weight:bold;font-size:18px;">Cargando...</span></center></div><span id="profileLinks"><a href="'+UID+'">Ver Perfil</a><span id="interactionLinks"> | <a href="/privmsg?mode=post&u='+UID.replace('/u', '')+'">Enviar MP</a> | <a href="/privmsg?mode=post_profile&u='+UID.replace('/u', '')+'">Mensaje de Visitantes</a><span style="float:right;"><a href="/profile?friend='+UNM.replace(/ /, "+")+'&mode=editprofile&page_profil=friendsfoes">Agregar como Amigo/a</a> | <a href="/profile?foe='+UNM.replace(/ /, '+')+'&mode=editprofile&page_profil=friendsfoes">Agregar a Ignorados</a></span></span></div>');
jQuery('#userprofile').load(UID + '#cp-main .panel, .forumline:has(#profile-advanced-details), .clear + #profile-advanced-details');
if (!document.getElementById('logout')){jQuery('#interactionLinks').remove();}
jQuery('#profilefilter').click(function () {jQuery('#profilefilter, #profcont-container').remove();});
});
});
Cosa modificare nel codice:
#profcont-container - Colore di sfondo del pop-up
#userprofile - Utilizzato per caricare i dettagli dei profili.
.profileLoading - Utilizzato per i testi di carico.
#profileLinks - Utilizzato per i collegamenti nel piè di pagina del pop-up
Tutorial creato da: YoshiGM tradotto Insane
Copyrigth © FORUMATTIVO.COM
|
 Profilo Avanzato in un Pop-up
Profilo Avanzato in un Pop-up
 Argomenti simili
Argomenti simili
 Indice
Indice


 Da Insane Gio 9 Gen 2014 - 17:10
Da Insane Gio 9 Gen 2014 - 17:10 Moduli
Moduli 



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
