Descrizione che appare passando il mouse sopra ad una sezione
2 partecipanti
 Descrizione che appare passando il mouse sopra ad una sezione
Descrizione che appare passando il mouse sopra ad una sezione
Descrizione che appare passando il mouse sopra ad una sezione |
Descrizione che appare passando il cursore sopra ad una sezione Per ottenere una finestra descrittiva simile a quella usata su Forumattivo andate nel: Pannello di Controllo>Generale>Categorie e forum e selezionale il forum (sezione) dove volete applicare questo effetto. Al posto del nome scrivete <no>, questo vi permetterà di nascondere il nome della sezione ma prima memorizzate il link al quale questo forum vi porta, vi servirà in seguito. Dal Pannello ora vi apparirà un messaggio di errore in rosso, ignoratelo e non preoccupatevi, lo vederete solo dal Pannello di Controllo. Nella descrizione inserite questo codice tra i tag <head> ed </head>:
ora aggiungete questo codice tra i tag <body> e </body>:
ora aggiungete questo:
Se volete aggiungere un immagine con lo stesso effetto aggiungete in coda quest'altro pezzo di codice:
Le dimensioni della finestra sono personabilizzabili (come i caratteri) modificando i valori del codice in alto
Attenzione: E' uno script, se vedete che da problemi al forum non esitate a rimuovere il codice che metterete in fondo al vostro css in modo da recuperarlo velocemente. Se invece volete aggiungere lo script solo come tale (per velocizzare la cosa) aggiungete come javascript da: Pannello>Generale>I motori di ricerca>Aggiungere un javascript ed aggiungete questo:
e cancellate dal codice sopra scritto la parte:
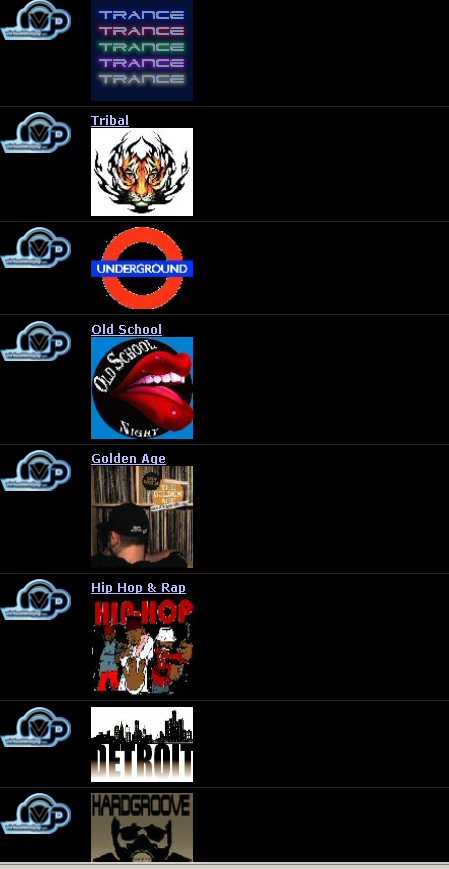
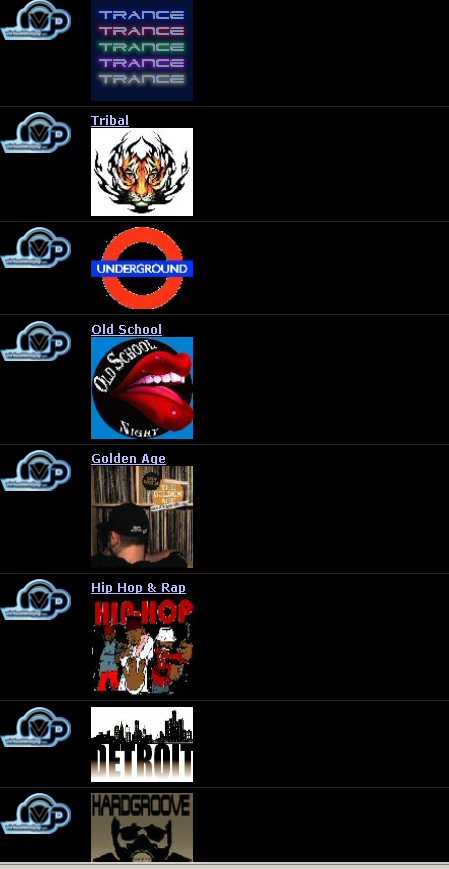
Il risultato sarà questo:   Tutoriale da :Virtual Copyrigth © FORUMATTIVO.COM |
 Re: Descrizione che appare passando il mouse sopra ad una sezione
Re: Descrizione che appare passando il mouse sopra ad una sezione
Grazie Spacca,
è stato fatto un pò in fretta e sicuramente si può migliorare, ma è un idea
Bye
è stato fatto un pò in fretta e sicuramente si può migliorare, ma è un idea
Bye
 Re: Descrizione che appare passando il mouse sopra ad una sezione
Re: Descrizione che appare passando il mouse sopra ad una sezione
si si!
sei bravissimo!
sei sempre stato il mio idolo!
sei bravissimo!
sei sempre stato il mio idolo!
 Re: Descrizione che appare passando il mouse sopra ad una sezione
Re: Descrizione che appare passando il mouse sopra ad una sezione
Buonasera a tutti,
su segnalazione di un mio Amministratore vorrei integrare questo breve Tutorial a quello da me già proposto per ovviare a una
pecca del sistema di moderazione dovuto a un errore (voluto) sul PdA sopra descritto.
Come descritto:
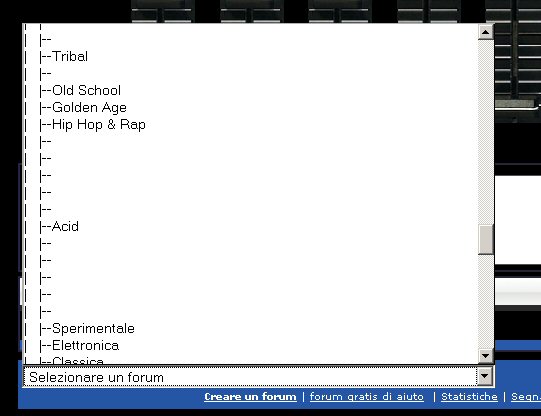
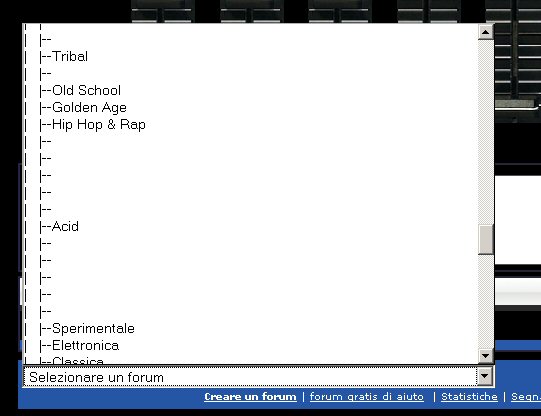
Questo errore genera un altro problema e cioè questo nel menù a tendina dal pannello di moderazione nel caso voi voleste spostare o unire un argomento:

Come
vedete, nel menù a tendina di moderazione, alcuni titoli non sono visibili
proprio a causa di questo effetto che ho voluto di proposito.
Quindi il consiglio è di aprire parallelamente un'altra pagina così vedrete l'esatta corrispondenza dei Titoli non visibili

Vi risulterà più semplice quindi spostare o unire gli argomenti.
Bye
su segnalazione di un mio Amministratore vorrei integrare questo breve Tutorial a quello da me già proposto per ovviare a una
pecca del sistema di moderazione dovuto a un errore (voluto) sul PdA sopra descritto.
Come descritto:
VIRTUALDEEJAY ha scritto:...Dal Pannello ora vi apparirà un messaggio di errore in rosso, ignoratelo e non preoccupatevi, lo vederete solo dal Pannello di Controllo....
Questo errore genera un altro problema e cioè questo nel menù a tendina dal pannello di moderazione nel caso voi voleste spostare o unire un argomento:

Come
vedete, nel menù a tendina di moderazione, alcuni titoli non sono visibili
proprio a causa di questo effetto che ho voluto di proposito.
Quindi il consiglio è di aprire parallelamente un'altra pagina così vedrete l'esatta corrispondenza dei Titoli non visibili

Vi risulterà più semplice quindi spostare o unire gli argomenti.
Bye
 | Per domande o chiarimenti Gestire l'aspetto del forum |
 Argomenti simili
Argomenti simili» Descrizione che appare nei bottoni
» Applicare una descrizione al passaggio del mouse
» Targhetta con descrizione al passaggio del mouse??
» [Risolto] cambiare titolo e descrizione che appare su google
» Nome o descrizione targhette sotto l'avatar passaggio del mouse
» Applicare una descrizione al passaggio del mouse
» Targhetta con descrizione al passaggio del mouse??
» [Risolto] cambiare titolo e descrizione che appare su google
» Nome o descrizione targhette sotto l'avatar passaggio del mouse
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da VIRTUALDEEJAY Gio 11 Nov 2010 - 19:26
Da VIRTUALDEEJAY Gio 11 Nov 2010 - 19:26



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
