Spostare ultimi argomenti in alto
4 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 2 di 2 • Condividi
Pagina 2 di 2 •  1, 2
1, 2
 Spostare ultimi argomenti in alto
Spostare ultimi argomenti in alto
Promemoria primo messaggio :
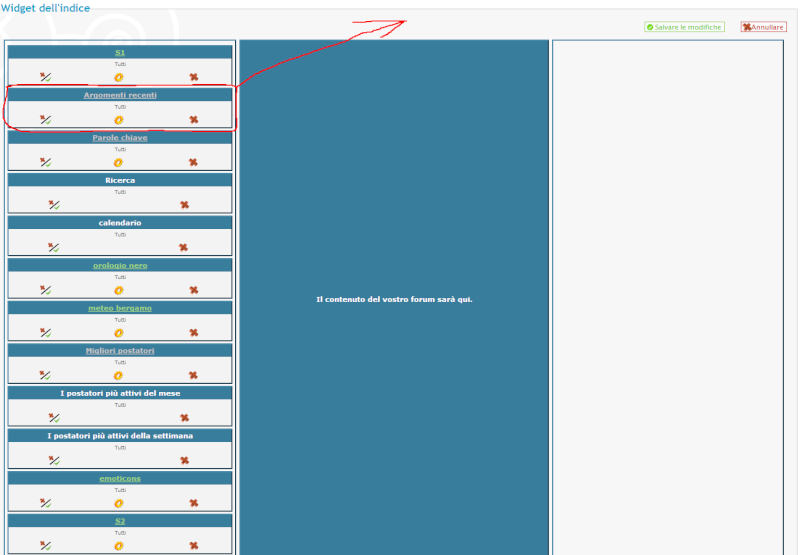
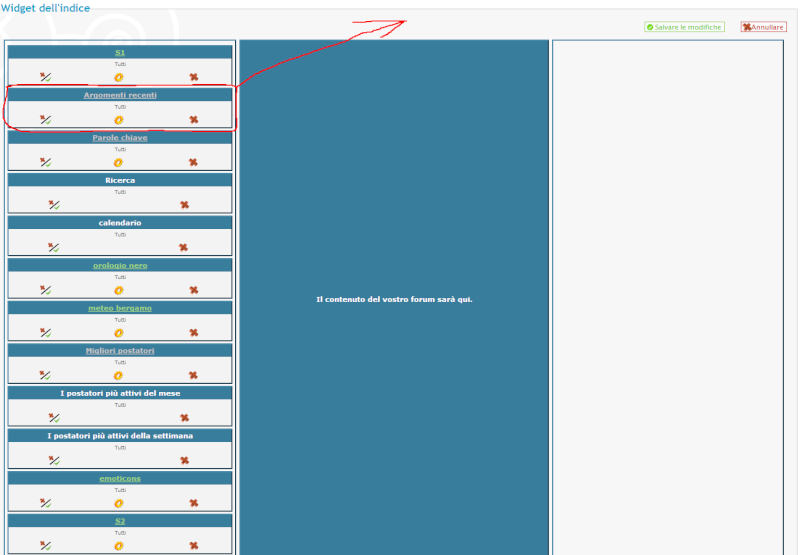
Buonasera, chiedo se esiste un iframe o un modulo che permetta di spostare il widget esistente ultimi argomenti o uno nuovo, in posizione centrale sotto il logo del forum e non a sinistra o destra come adesso.
grazie mille a chi mi mi risponderà
edit: ecco vorrei spostare il widget qui...dove è segnata la freccia rossa (sopra il forum quindi)

Buonasera, chiedo se esiste un iframe o un modulo che permetta di spostare il widget esistente ultimi argomenti o uno nuovo, in posizione centrale sotto il logo del forum e non a sinistra o destra come adesso.
grazie mille a chi mi mi risponderà
edit: ecco vorrei spostare il widget qui...dove è segnata la freccia rossa (sopra il forum quindi)

Ultima modifica di farabundo il Mar 29 Apr 2014 - 23:19 - modificato 3 volte. (Motivazione : dop)
 Re: Spostare ultimi argomenti in alto
Re: Spostare ultimi argomenti in alto
una domanda niko:
-ho visto che su certi forum mitti i codici...posti le immagini del lavoro (questo e' l'ultimo)

-poi li togli
-poi li posti su questo forum
-poi ti fai fare mille domande
non ti conviene lasciarglieli direttamente? risparmieresti tanto lavoro?
se lo fai per gli altri utenti ..fai dei tutor
questa e' solo una mia considerazione..forse sbagliata
-ho visto che su certi forum mitti i codici...posti le immagini del lavoro (questo e' l'ultimo)

-poi li togli
-poi li posti su questo forum
-poi ti fai fare mille domande
non ti conviene lasciarglieli direttamente? risparmieresti tanto lavoro?
se lo fai per gli altri utenti ..fai dei tutor
questa e' solo una mia considerazione..forse sbagliata
 Re: Spostare ultimi argomenti in alto
Re: Spostare ultimi argomenti in alto
the crow scusami ma non ho capito la questione, però se me ne parli per MP te ne sarei grato, accetto volentieri critiche costruttive 
Fine OT
Fine OT
 Re: Spostare ultimi argomenti in alto
Re: Spostare ultimi argomenti in alto
ho provato con le ultime spiegazioni di niko ma non mi esce niente
 Re: Spostare ultimi argomenti in alto
Re: Spostare ultimi argomenti in alto
..non e' una critica,ne questine..era solo un consiglio per lavorare meno tutto qui.Si ti contattero per mp quando sono riuscito a capire cosa centro io con te...sul forum inglese.Niko ha scritto:the crow scusami ma non ho capito la questione, però se me ne parli per MP te ne sarei grato, accetto volentieri critiche costruttive
Fine OT
A) perche' e' diverso tempo che non sono piu admin di questo forum
B) dove io non sono registrato
C) e non so se ci sei registrato tu.
 Re: Spostare ultimi argomenti in alto
Re: Spostare ultimi argomenti in alto
Niko ha scritto:puoi fornirmi:
- Il link de portale
- I codici che hai inserito
Merci
link:
http://atalantide.forumattivo.it/portal?pid=1
Codice Javascript :
- Codice:
[size=12][color=#4f4f4f][font='Lucida Grande', Verdana, Arial, Helvetica, sans-serif]$('ul#picture_legend').after('<div id="infos2"></div>');[/font][/color][/size]
[size=12][color=#4f4f4f][font='Lucida Grande', Verdana, Arial, Helvetica, sans-serif]jQuery("#infos2").load("http://atalantide.forumattivo.it/portal?pid=1 div.module:lt(4)");[/font][/color][/size]
codice CSS :
- Codice:
[size=12][color=#4f4f4f][font='Lucida Grande', Verdana, Arial, Helvetica, sans-serif]#infos2 .module {
display: -webkit-inline-box;
margin-right: 11px;
width: 30%;
margin-left: 11px;
}[/font][/color][/size]
 Re: Spostare ultimi argomenti in alto
Re: Spostare ultimi argomenti in alto
 | Ricorda : [color=black]Per inserire i codici in un post è necessario utilizzare il tag [ code ] |
[b]Codice corretto:
- Codice:
$('ul#picture_legend').after('
');
jQuery("#infos2").load("/portal?pid=1 div.module:lt(4)");
Codice non corretto:
- Codice:
$('ul#picture_legend').after('
');
jQuery("#infos2").load("http://atalantide.forumattivo.it/portal?pid=1 div.module:lt(4)");
 Re: Spostare ultimi argomenti in alto
Re: Spostare ultimi argomenti in alto
scusa, ho fatto un errore io 
ecco il codice corretto:
ps: ti ricordo che è consigliabile utilizzarne tre
ecco il codice corretto:
- Codice:
$('ul#picture_legend').after('<div id="infos2"></div>');
jQuery("#infos2").load("/portal?pid=1 div.module:lt(4)");
ps: ti ricordo che è consigliabile utilizzarne tre
 Re: Spostare ultimi argomenti in alto
Re: Spostare ultimi argomenti in alto
ho trovato l'errore, scusa ma sono un po' stordito per via della scuola che è ricominciata, ahime 
- Codice:
jQuery(document).ready(function() {
jQuery('#picture_legend').append('<div id="infos2"></div>');
jQuery("#infos2").load("/portal?pid=1 div.module:lt(4)");
});
 Re: Spostare ultimi argomenti in alto
Re: Spostare ultimi argomenti in alto
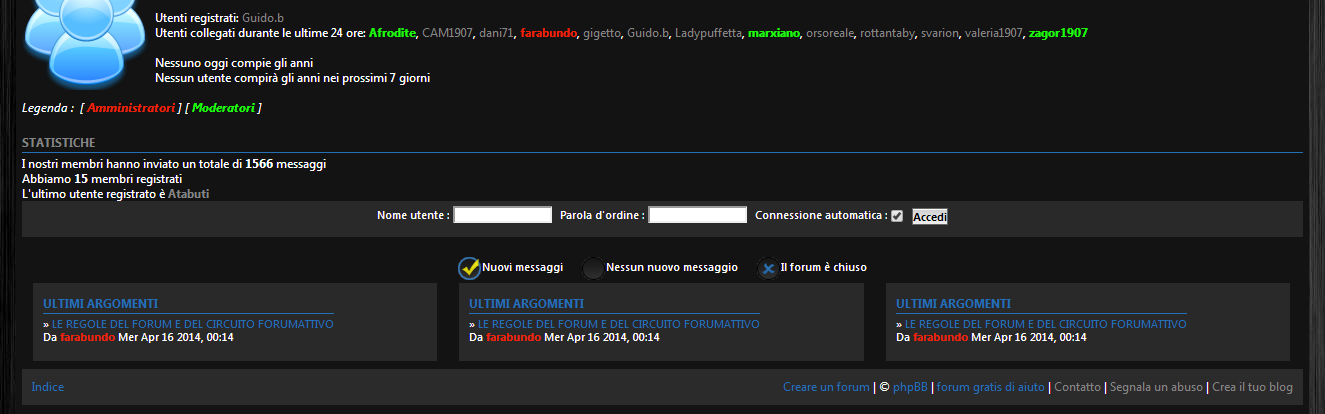
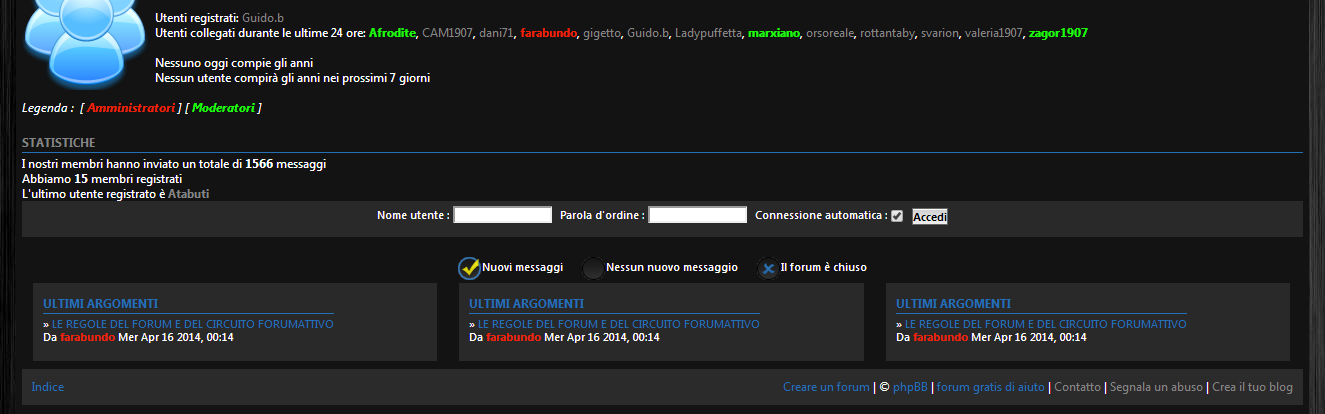
ce l'abbiamo fatta 

 | Ricorda : Se la tua domanda è stata risolta, modifica il titolo e metti l'icona |
Pagina 2 di 2 •  1, 2
1, 2
 Argomenti simili
Argomenti simili» widget degli ultimi argomenti centrato in alto nelle pagine
» Argomenti Recenti (ultimi Argomenti)...indirizzati su categorie
» Spostare i widget del forum in basso o in alto dello schermo.
» Ultimi Messaggi: spostare a destra
» Script ultimi argomenti
» Argomenti Recenti (ultimi Argomenti)...indirizzati su categorie
» Spostare i widget del forum in basso o in alto dello schermo.
» Ultimi Messaggi: spostare a destra
» Script ultimi argomenti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 2 di 2
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice

 Da farabundo Mar 22 Apr 2014 - 0:04
Da farabundo Mar 22 Apr 2014 - 0:04







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
