PhpBB2: Come avere un menu di navigazione verticale
 PhpBB2: Come avere un menu di navigazione verticale
PhpBB2: Come avere un menu di navigazione verticale
PhpBB2: Come avere un menu di navigazione verticale |
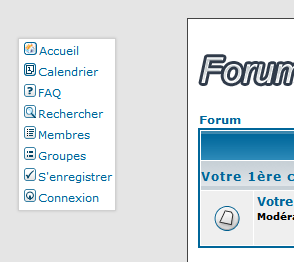
Questo tutorial permetterà di inserire una barra di navigazione verticale sui vostri forum Forumattivo Dimostrazione  Prima di effettuare i cambiamenti accertatevi di soddisfare queste condizioni:
Modifica del template overall_header Andate verso PDA ► Visualizzazione ► Templates ► Generale e modificate (  ) il template overall_header ) il template overall_header Trovate questa parte che contiene la variabile {GENERATED_NAV_BAR} :
e sostituitela con :
Spiegazione Inserendo la variabile della barra navigazione in un div e assegnandoli la classe vertical_nav, ptremo modificarne lo stile con il CSS Una volta completata la modifica registrate le modifiche cliccando sul bottone "  " nella lista dei templates " nella lista dei templatesModifica del foglio di stile CSS Andate verso PDA ► Visualizzazione ► Colori ► Foglio di stil CSS e aggiungete il seguente codice CSS
Spiegazione position:absolute; permette di inserire la barra di navigazione come elemento moventetop:50px; ci permette di spostarla di 50 pixel dall'alto della paggina left:5%; ci permette di spostarlo del 5% dalla sinistra ella pagina Nota: se volete far rimanere la barra di navigazione dove si trova anche se scorrete verso il basso dovete sostituire position:absolute; con position:fixed; per finire aggiungi questo codice CSS
Explanation : display:list-item; Ci permette di vedere gli elementi della barra come una lista verticale list-style:none; ci permette di rimuovere lo stile della lista (i puntini : •) Se volete aggiungere dei bordi come nell'esempio e magari uno sfondo potete farlo con questo codice CSS
Explanation : background:#FFFFFF; allows us to color the background of the block white border:1px solid #D0D0D0; allows us to add a solid gray border of 1px Non dimenticate di salvare le vostre modifiche, e mi raccomando, siate creativi!  Tutorial creato da: Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |
 Argomenti simili
Argomenti simili» Phpbb2 Icone piccole nel menu navigazione
» Menu laterale a scomparsa verticale
» MENU' LATERALE **ARGOMENTO UNICO**
» Nuova funzionalità: impostazione forzata della barra di navigazione su una riga -solo i forum phpbb2
» Menù navigazione
» Menu laterale a scomparsa verticale
» MENU' LATERALE **ARGOMENTO UNICO**
» Nuova funzionalità: impostazione forzata della barra di navigazione su una riga -solo i forum phpbb2
» Menù navigazione
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
