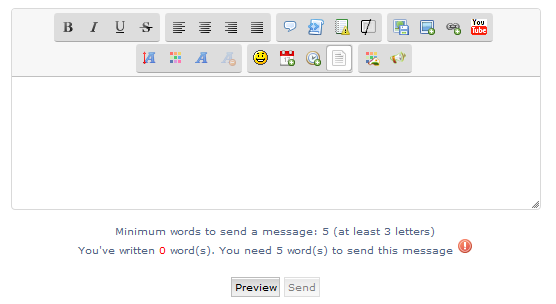
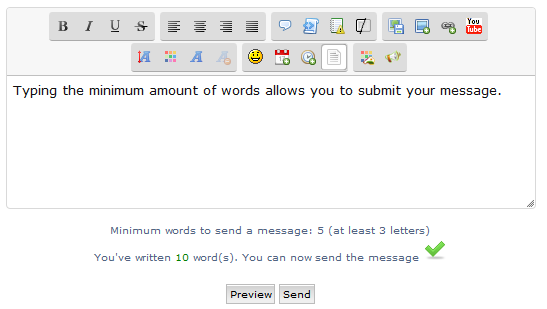
DefinizioneCon questo tutorial per tutte le versioni dei forum, imparerai come impostare un numero minimo di parole richiesto per spedire una risposta con il nuovo editor.
Puoi anche impostare il numero minimo che ogni parola deve avere 
Aggiunta del codice JavascriptAndate verso PDA > Moduli > HTML & Javascript > Gestione dei codici Javascript 
- Titolo: Word counter
- Dove/ubicazione: In tutte le pagine
- Codice:
- Codice:
$(function(){$(function(){
var MinNumberOfWords = 5;
var LetterCountPerWord = 3;
var ico_compl = "http://i73.servimg.com/u/f73/18/10/89/49/ok-gre10.png";
var ico_incompl = "http://i73.servimg.com/u/f73/18/10/89/49/exclam10.png";
if($("#text_editor_textarea").length != 0){
$("input[type='submit'][name='post']").attr("disabled", true).css("opacity", "0.5");
$(".sceditor-container").after("<br/><div id='div_minchars' align='center'><div id='div_minchars_header'> Parole minime per spedire un messaggio: " + MinNumberOfWords + " (almeno " + LetterCountPerWord + " lettere)</div><div id='div_minchars_info'></div></div>");
var sceditor = $("#text_editor_textarea").sceditor("instance");
var str = sceditor.val();
var regex = new RegExp('\\w{' + LetterCountPerWord + ',}\\b', 'g');
var str_arr = str.match(regex);
var str_len = str_arr == null ? 0 : str_arr.length;
if(str_len >= MinNumberOfWords) $("input[type='submit'][name='post']").attr("disabled", false).css("opacity", "1");
sceditor.keyUp(function(e) {
str = sceditor.val();
str_arr = str.match(regex);
str_len = str_arr == null ? 0 : str_arr.length;
if(str_len >= MinNumberOfWords) {
$("#div_minchars_info").html("Hai scritto <span style='color:green'>" + str_len + "</span> parole. Puoi ora spedire il tuo messaggio <img src='" + ico_compl + "' />");
$("input[type='submit'][name='post']").attr("disabled", false).css("opacity", "1");
}else{
$("#div_minchars_info").html("Hai scritto <span style='color:red'>" + str_len + "</span> parole. Ti servono " + (MinNumberOfWords - str_len) + " parole per spedire questo messaggio <img src='" + ico_incompl + "' />");
$("input[type='submit'][name='post']").attr("disabled", true).css("opacity", "0.5");
}
});
}
})});
Modifiche- var MinNumberOfWords: è il numero minimo di parole che bisogna scrivere. per default è 5[/color]
- var LetterCountPerWord: è il numero minimo per la lunghezza di ogni singola parola. per default è 3[/color]
- var ico_compl: è limmagine che apparirà quando potrai spedire il messaggio; puoi cambiarlo con una qualsiasi immagine (LINK)[/color]
- var ico_incompl: è l'immagine che appare quando non puoi spedire un messaggio (non hai raggiunto il minimo valore impostato); come prima, puoi impostare qualunque LINK IMMAGINE.[/color]
|
 Aggiungere un contatore di parole all'editor
Aggiungere un contatore di parole all'editor

 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
