 |
Aggiungere i bottoni "impaginazione" nella versione mobile |
Molti di certo saranno a conoscenza del fatto che la versione mobile dei vostri forum ha un difetto: non è possibile passare all'ultima pagina del topic nel caso ci siano numerose pagine; siete così costretti a passare pagina per pagina a quella successiva, perdendo tempo utile 
In ogni caso, questo tutorial vi risolverà questo problema, aggiungendo un'impaginazione alla versione mobile del vostro forum Forumattivo
Questo tutorial vi permetterà di aggiungere:
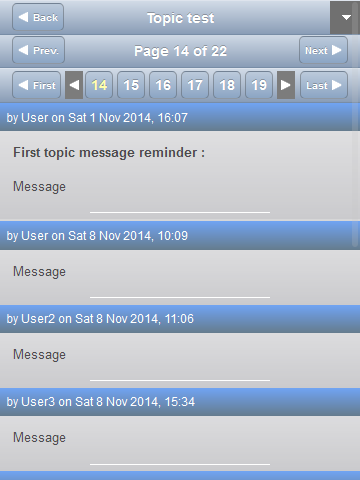
- Un bottone per la prima pagina e per l'ultima pagina per passare rapidamente all'inizio e alla fine del topic
- Una lista dlela pagine del topic a cui potrete passare rapidamente, così come accada nella versione classica
 |  attenzione: l'impaginazione potrebbe non funzionare o risultare incorretta per i vecchi dispositivi mobile. attenzione: l'impaginazione potrebbe non funzionare o risultare incorretta per i vecchi dispositivi mobile. |
Installazione
Andate verso PDA ► Moduli ► Javascript & HTML > Gestione del codice javascript, assicuratevi che il codice javascript sia attivato e inserite un nuovo codice javascript 
- Titolo: Impaginazione versione mobile
- Dove: In tutte le pagine
- Codice:
$(function() {
var perpage = 15, // numero di messaggi per pagina
p = document.getElementsByTagName('P'), l = window.location.pathname, current, last, tid = l.replace(/\/t(\d+).*/,'$1'), tname = l.replace(/(\/t\d+|\/t\d+p\d+)(-.*)/,'$2'), style = document.createElement('STYLE'), css = '.pagi {height:auto;color:#FFF;position:static;margin:2px}.pagactif{color:#FF8;cursor:default}.scroller{position:absolute;width:18px;height:28px;cursor:pointer}.left.scroller{background:url(http://illiweb.com/fa/mobile/inner-left-arrow.png) no-repeat center #444;left:65px}.right.scroller{background:url(http://illiweb.com/fa/mobile/inner-right-arrow.png) no-repeat center #444;right:65px}', i,j;
if (typeof _userdata.page_desktop === 'undefined') return;
style.type = 'text/css';
if (style.styleSheet) style.styleSheet.cssText = css;
else style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(style);
for (i=0; i<p.length; i++) {
if (/mobile_title_content/.test(p[i].className)) {
current = Number(p[i].innerHTML.replace(/Page <strong>(\d+)<\/strong> of <strong>\d+<\/strong>/i,'$1'));
last = Number(p[i].innerHTML.replace(/Page <strong>\d+<\/strong> of <strong>(\d+)<\/strong>/i,'$1'));
}
}
if (last >= current) {
var b = document.getElementsByTagName('DIV'), title = document.createElement('DIV'), cen = document.createElement('DIV'), left = document.createElement('DIV'), right = document.createElement('DIV'), c = 1, d = 0;
title.className = 'mobile_title', left.className = 'left scroller', right.className = 'right scroller', cen.className = 'mobile_title_content', cen.setAttribute('style','left:85px;right:85px;text-overflow:clip;line-height:26px;');
for (j=0; j<b.length; j++) if (/mobile_title/.test(b[j].className) && /\d+/.test(b[j].nextSibling.id)) b[j].parentNode.insertBefore(title,b[j].nextSibling);
title.appendChild(cen), title.appendChild(left), title.appendChild(right);
left.onmousedown = function() { cen.scrollLeft -= 100 };
right.onmousedown = function() { cen.scrollLeft += 100 };
while (d < 2) {
if (d == 0 && current > 1) newPage('mobile_prev_button block', '<p>First</p>', '/t' + tid + tname, title);
else if (d == 1 && current != last) newPage('mobile_next_button block', '<p>Last</p>', '/t' + tid + 'p' + Number(perpage * last - perpage) + tname, title);
d += 1;
} while (last + 1 > c) {
if (c == current) newPage('mobile_next_button block pagi pagactif', c, 'javascript:void(0);', cen, 'currentPage');
else newPage('mobile_next_button block pagi', c, '/t' + tid + 'p' + Number(perpage * c - perpage) + tname, cen);
c += 1;
}
cen.scrollLeft = document.getElementById('currentPage').offsetLeft;
}
function newPage(classname, html, href, par, id) {var page = document.createElement('A'); page.className = classname, page.innerHTML = html, page.href = href, par.appendChild(page); if (id) page.id = id}
});
Modifiche da effettuare
Per far si che l'impaginazione sia corretta è necessario effettuare una sola modifica.
Nel codice jaavscript è presente la variabile perpage, con un valore assegnato di 15. E' necessario modificare questo valore con il numero di messaggi che hai impostato che debbano essere visualizzati per pagina. Questa informazione si può trovare in PDA ► Generale ► Messaggi e email ► Configurazione ► Messaggi per pagina:
Se è già impostato su 15 non dovete modificare la variabile né nulla. Altrimenti, dovete cambiare 15 con il valore mostrata nella pagina sopracitata, come nell'esempio:
- Codice:
var perpage = 23, // amount of messages before a new page is added
in questo modo l'impaginazione è completata!
ricordatevi di salvare le modifiche 
 Forum dei forum
 | Se si desidera aprire un topic di supporto potete indicare il seguente titolo:
Aggiungere i bottoni "impaginazione" nella versione mobile |
Staff FDF - Forum di supporto per Forumattivo IT
Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM
Tutorial creato da Ange Tuteur
|
 (Mobile) Aggiungere i bottoni impaginazione
(Mobile) Aggiungere i bottoni impaginazione



 Forum dei forum
Forum dei forum FORUMATTIVO.COM
FORUMATTIVO.COM Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
