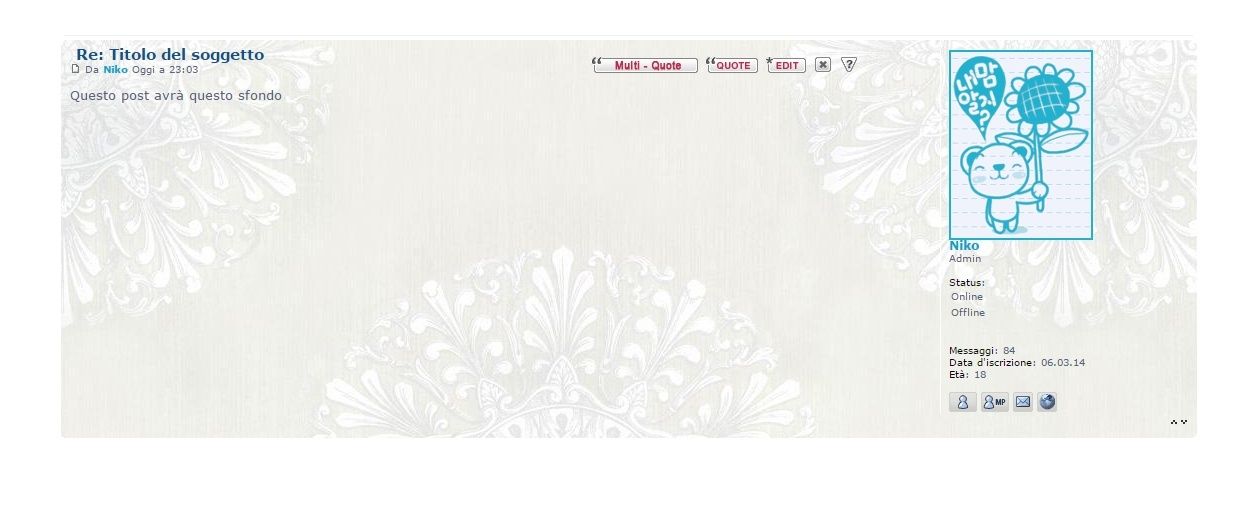
DefinizioneQuesto tutorial vi permetterà di aggiungere un bottone  per impostare un'immagine personalizzata come sfondo, diversa per ogni post. per impostare un'immagine personalizzata come sfondo, diversa per ogni post.
Installazione Prima di tutto, andate verso PDA ► Moduli ► HTML & Javascript ► Gestione dei codici javascript ed aggiungete questo codice.
- Titolo: a piacere
- Dove: In tutte le pagine
- Codice:
- Codice:
$(function() {
$("div.postbody").each(function() {
var n = this;
if($(".post-entry", n).length) {
n = $(".post-entry", n)[0]
}else {
if($(".content", n).length) {
n = $(".content", n)[0]
}
}
while(n.nodeType != 3 && n.hasChildNodes()) {
n = n.childNodes[0]
}
if(n.nodeType != 3) {
return;
}
if(n.nodeValue.substr(0,8) != "[postbg=") {
return;
}
var m = n.nodeValue.match(/^\[postbg=([^\]]*)\]/);
if(!m) return;
$(this).closest("div.post-container,div.post,td.row1,td.row2,div.postmain").addClass("postbg").css("background-image", "url(" + m[1] + ")");
n.nodeValue = n.nodeValue.replace(/^\[postbg=[^\[]*\]\n?/, "");
if(!n.nodeValue && n.nextSibling && n.nextSibling.nodeType == 1 && n.nextSibling.tagName == "BR") {
$(n.nextSibling).remove()
}
});
if($("#text_editor_textarea").length && $.sceditor) {
var bglist = "http://i.imgur.com/20aRJFn.png,http://i.imgur.com/DcTM2Ng.jpg,http://i.imgur.com/tkC3deY.jpg,http://i.imgur.com/pfTcnqF.png,http://i.imgur.com/dAQtdaR.gif,http://i.imgur.com/48CU2Qx.png,http://i.imgur.com/lRuwoVi.png,http://i.imgur.com/EHp45H1.png,http://i.imgur.com/8bhbqFF.png,http://i.imgur.com/tb80sYG.png,http://i.imgur.com/6LPhzcp.png,http://i.imgur.com/DkRuYf1.png,http://i.imgur.com/57F0z86.jpg,http://i.imgur.com/PZyMuXF.png".split(",");
var bgnum = -1;
var val = $("#text_editor_textarea").val();
if(val.substr(0,8) == "[postbg=") {
var m = val.match(/^\[postbg=([^\]]*)\]/);
if(m) {
var r = $.inArray(m[1], bglist);
if(r != -1) {
bgnum = r
}else {
bgnum = bglist.length - 1
}
$(function() {
$(".sceditor-container").css("background-position", "0 " + ($(".sceditor-toolbar").height() + 6) + "px");
$(".sceditor-container").css("background-image", "url(" + m[1] + ")")
});
$("#text_editor_textarea").val(val.replace(/^\[postbg=[^\[]*\]/, ""))
}
}
$(function() {
if(!$("#text_editor_textarea").sceditor("instance")) {
return
}
$('<a class="sceditor-button" unselectable="on" title="Background of message"><div unselectable="on" style="background:url(http://i.imgur.com/Hrf5w1i.gif);opacity:1">Background of message</div></a>').insertAfter(".sceditor-button-fahide").click(function(e) {
if(e.ctrlKey) {
$(".sceditor-container").css("background-image", "");
bgnum = -1
}else {
bgnum++;
if(!bgnum) {
$(".sceditor-container").css("background-position", "0 " + ($(".sceditor-toolbar").height() + 6) + "px")
}
$(".sceditor-container").css("background-image", "url(" + bglist[bgnum % bglist.length] + ")")
}
})
});
$(function() {
$('form[name="post"]').submit(function() {
if(bgnum != -1) {
$("#text_editor_textarea").val(function(i, val) {
return"[postbg=" + bglist[bgnum % bglist.length] + "]" + val
})
}
})
})
}
});
ora, andate verso PDA ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile CSS e aggiungete questo codice:
- Codice:
div.sceditor-container iframe, div.sceditor-container textarea { background:transparent }
.postbg { background-position:0 0; background-repeat:repeat; }
Modifica delle immaginiE' possibile modificare l'elenco delle immagini modificando questo elenco (che potete trovare nel codice javascript)
- Codice:
http://i.imgur.com/20aRJFn.png,http://i.imgur.com/DcTM2Ng.jpg,http://i.imgur.com/tkC3deY.jpg,http://i.imgur.com/pfTcnqF.png,http://i.imgur.com/dAQtdaR.gif,http://i.imgur.com/48CU2Qx.png,http://i.imgur.com/lRuwoVi.png,http://i.imgur.com/EHp45H1.png,http://i.imgur.com/8bhbqFF.png,http://i.imgur.com/tb80sYG.png,http://i.imgur.com/6LPhzcp.png,http://i.imgur.com/DkRuYf1.png,http://i.imgur.com/57F0z86.jpg,http://i.imgur.com/PZyMuXF.png
Astuzie- E' possibile avere un'immagine di sfondo che non è stata inserita nell'elenco delle immagini nel codice javascript, semplicemente inserendo all'inizio del messaggio:
- Codice:
[postbg=LINK IMMAGINE]
dovete solo modificare LINK IMMAGINE con il link dell'immagine che volete usare come sfondo.
- Cliccando il bottone verrà automaticamente cambiato lo sfondo con l'immagine successiva nella lista.
- Premendo il bottone mentre premete CTRL vi permetterà di rimuovere l'immagine di sfondo e ti tornare all'inizio della lista di immagini
|
 Sfondo personalizzato per ogni post
Sfondo personalizzato per ogni post per impostare un'immagine personalizzata come sfondo, diversa per ogni post.
per impostare un'immagine personalizzata come sfondo, diversa per ogni post. Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
