Questo tutorial vi aiuterà ad aggiungere una barra o delle immagini per il sistema di #reputazione del tuo forum Forumattivo. Questa barra aumenterà a seconda della reputazione che un membro ha accumulato. 
 | Il sistema funziona per tutte le versioni, ma solo se il template viewtopic_body non è troppo modificato |
Attiva il sistema di reputazionePer far funzionare il tutorial il sistema di reputazione deve essere attivato. Vai verso Pannello di amministrazione ► Moduli ► Punti e reputazione ► reputazione
Attiva il sistema e salva le modifiche 
Aggiunta del CSSPannello di amministrazione ► Visualizzazione ► Colori ► Foglio di stile CSS. Per far si che ci sia uno stile predefinito, aggiunti questo codice nel foglio:
- Codice:
#repu { margin:2px 0; }
.repuBlock {
height:8px;
width:8px;
background:#0A0;
border:1px solid #080;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
-webkit-box-shadow:0 3px 3px #0C0 inset;
-moz-box-shadow:0 3px 3px #0C0 inset;
box-shadow:0 3px 3px #0C0 inset;
display:inline-block;
margin:0 0.5px;
}
Aggiunta del codice javascriptPannello di amministrazione ► Moduli ► Codice javascript ► Crea un nuovo codice
- Titolo: a tua scelta
- Dove: Negli argomenti
- Codice:
- Codice:
$(document).ready(function() {
var version = 'phpbb3';
var settings = {
repName : 'Reputazione',
repStyle : 'block',
repImage : 'http://i57.servimg.com/u/f57/18/21/41/30/star12.png'
};
var repLv = {
lv1 : 1,
lv2 : 2,
lv3 : 3,
lv4 : 4,
lv5 : 5,
lv6 : 6,
lv7 : 7,
lv8 : 8
};
if (settings.repStyle.toLowerCase() == 'block') { var repBlock = '<span id="rLv" class="repuBlock">' }
else if (settings.repStyle.toLowerCase() == 'image') { var repBlock = '<img id="rLv" src="'+settings.repImage+'"/>' }
else { var repBlock = '<span id="rLv" class="repuBlock">' }
var ver = { phpbb2 : version.toLowerCase() == 'phpbb2', phpbb3 : version.toLowerCase() == 'phpbb3', punbb : version.toLowerCase() == 'punbb', invision : version.toLowerCase() == 'invision' };
var reg = new RegExp('.*'+settings.repName+':\\s+(\\d+).*');
if (ver.phpbb3 || ver.punbb || ver.invision) {
if (ver.phpbb3 || ver.invision) { var profSel = '.postprofile'; var addRepu = $(this).find('dt').append('<div id="repu">'); }
else if (ver.punbb) { var profSel = '.user'; var addRepu = $(this).find('.user-ident').prepend('<div id="repu">'); }
$(profSel).each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
addRepu;
if (rep >= repLv.lv1) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).find('#repu').append(repBlock); var next = 'MAX' }
$(this).find('#repu').attr('title','Reputation level ' + $(this).find('#rLv').length + '\nNext : (' + next + ')');
});
}
else if (ver.phpbb2) {
$('td .postdetails.poster-profile').each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
$(this).parent().find('.name').next().after('<div id="repu">');
if (rep >= repLv.lv1) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).parent().find('#repu').append(repBlock); var next = 'MAX' }
$(this).parent().find('#repu').attr('title','Reputation level ' + $(this).parent().find('#rLv').length + '\nNext : (' + next + ')');
});
}
});
Modifica del codice javascriptPer far funzionare il codice per il tuo forum, ci sono delle modifiche che devi eseguire 
var version = 'phpbb3': devi cambiare phpBb3 con la versione del tuo forum (phpbb2, phpbb3, punbb, o invision).
repName : 'Reputazione': Devi cambiare questo valore con quello del tuo campo reputazione. Quindi se hai chiamato il titolo del campo reputazione in Attività devi cambiare 'Reputazione' in 'Attività'
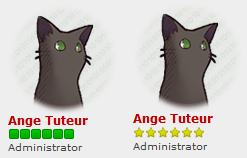
repStyle : 'block': Cambiando questo valore puoi cambiare il soggetto da un blocco ad un immagine
block : Mostra in blocchi esempio
image :Mostra un'immagine. di default ci sono delle stelline. esempio
repImage : 'https://i.servimg.com/u/f57/18/21/41/30/star12.png': Questo è il valore dell'immagine che si ripeterà (ad esempio la stella di default). puoi cambiare https://i.servimg.com/u/f57/18/21/41/30/star12.png con l'immagine che preferisci.
lv1 : 1, lv2 : 2, lv3 : 3..: Questo è il valore della reputazione per raggiungere un nuovo libello. Ogni livello aggiunge un 'blocchetto' alla barra di reputazione. Quindi se volete far avere il lv2 con 10 punti, cambiate lv2 : 2 con lv2 : 10
Nota: il codice può funzionare con qualunque campo profilo numerico (punti, messaggi, etc..) Ma principalmente è stato sviluppato per la reputazione.
|
 Aggiungi una barra per la reputazione
Aggiungi una barra per la reputazione
 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
