Chatbox: un nuovo aggiornamento per voi!
+4
Fizeru Axiom
MattiaDes
dgiordanella
Niko
8 partecipanti
Pagina 1 di 1 • Condividi
 Chatbox: un nuovo aggiornamento per voi!
Chatbox: un nuovo aggiornamento per voi!
Chatbox: un nuovo aggiornamento per voi! |
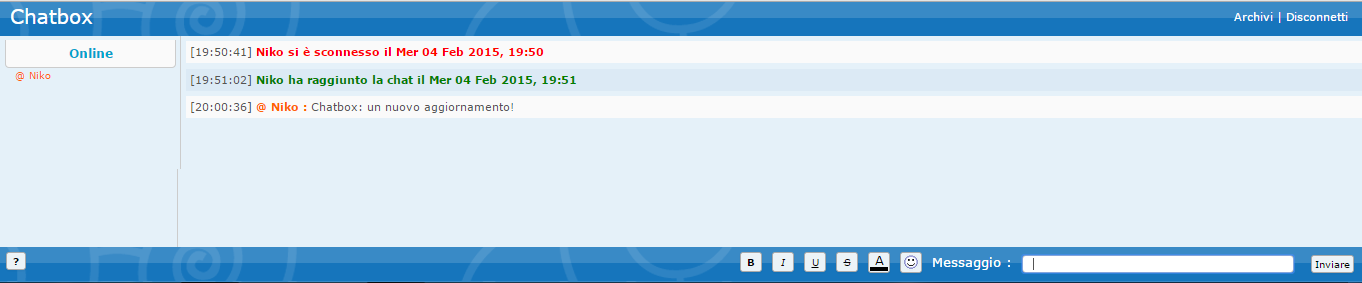
Cari membri, Per alcuni mesi abbiamo avuto alcuni problemi con la nostra chatbox. Alcuni di voi hanno riportato dei problemi con la #chatbox ed è perfettamente normale ! E' per questo che la nostra equipe tecnica ha deciso di lavorare su una nuova chatbox   Non ci sono grandi differenze nel design e nella struttura, solamente alcuni miglioramenti In ogni caso il codice non è lo stesso. Dovrebbe risolvere tutti i problemi che sono stati riportati precedentemente per un'esperienza di chatting ancora migliore! Ovviamente si trova attualmente in Beta Test. Per questo, potrebbero presentarsi alcuni bug. Sarebbe fantastico se poteste segnalare i problemi in modo da migliorare la chatbox nel modo migliore possibile  In aggiunta abbiamo inserito un nuovo comando /help in modo che possiate conoscere i nuovi comandi presenti nella chatbox. Dovete semplicemente digitare il comando oppure premere il seguente bottone  In seguito un popup comparirà con una spiegazione dei comandi. Questi comandi dipendono dai vostri permessi sul forum:   Aspettiamo i vostri feedbacks   Staff FDF - Forum di supporto per Forumattivo IT Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COM |
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
grandi  dai che voglio provarla
dai che voglio provarla
ormai sul mio forum non la usa più nessuno visti i problemi della versione precedente, la avete già messa e sono io a non trovarla?
appena disponibile la provo
grazie ragazzi
ormai sul mio forum non la usa più nessuno visti i problemi della versione precedente, la avete già messa e sono io a non trovarla?
appena disponibile la provo
grazie ragazzi
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
@dgiordanella le modifiche sono minime, ma è il codice che cambia del tutto 

 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
Comunque mmh a mio parere è molto brutto l'aggiornamento degli archivi.. ora quando uno clicca su "Archivi" non può più inviare messaggi.. Inoltre una volta quando c'erano gli archivi non si visualizzavano tutti gli avvisi... Io metterei una opzione per nascondere o rimuovere quei numerosi avvisi di entrata o uscita in chat.. Sopratutto per un forum numeroso sono molto fastidiosi... Potete farlo presente? :)





 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
@kaselli per ora una risposta è giá stata data in merito, te la riporto 
Vedremo anche per la possibilità di riaprire la sezione dei suggerimenti per i vostri forum qui sul forum di assistenza
The Godfather ha scritto:Per ora siamo ben lontani dalla possibilità di ricevere suggerimeni sulla nuova chatbox. La nostra priorità per ora è di rendere la chatbox affidabile e stabile
In seguito vedremo di sentire i vostri suggerimenti
Vedremo anche per la possibilità di riaprire la sezione dei suggerimenti per i vostri forum qui sul forum di assistenza

 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
Grazie per la risposta, molto gentile! 
Comunque ah sì, ok! Beh sì.. siamo sinceri, i consigli degli utenti sono stati raramente presi in considerazione o attualizzati (per lo meno parlo qui in Italia) quando esisteva la sezione. Mi ricordo ancora della mia proposta di realizzare un vero e proprio sistema di gestione di "reward / premi" per i profili.. cosa che ora non c'è e con lista di immagini o cose analoghe esce fuori male ed è "brutto". Oppure anche la proposta di avere un vero e proprio widget ultimi argomenti, che si basa sui feed (un po' con il widget fatto con le query)
Il problema però da me segnalato non penso sia da trascurare.. la chat era già abbastanza stabile fin da prima, ma ci sono sempre state lamentele sugli annunci invadenti... Altra cosa che è sempre stata soggetto di critiche è il fatto che non c'è una funzione integrata che permette la connessione automatica.. io uso un JS per fare questo, ma su firefox non sempre funziona e inoltre aumenta ancor di più il problema delle scritte invadenti
Vedremo cosa altro si inventeranno i tecnici! Se riesci però tieni conto di queste informazioni per il futuro. Ci sentiamo, grazie!!
Comunque ah sì, ok! Beh sì.. siamo sinceri, i consigli degli utenti sono stati raramente presi in considerazione o attualizzati (per lo meno parlo qui in Italia) quando esisteva la sezione. Mi ricordo ancora della mia proposta di realizzare un vero e proprio sistema di gestione di "reward / premi" per i profili.. cosa che ora non c'è e con lista di immagini o cose analoghe esce fuori male ed è "brutto". Oppure anche la proposta di avere un vero e proprio widget ultimi argomenti, che si basa sui feed (un po' con il widget fatto con le query)
Il problema però da me segnalato non penso sia da trascurare.. la chat era già abbastanza stabile fin da prima, ma ci sono sempre state lamentele sugli annunci invadenti... Altra cosa che è sempre stata soggetto di critiche è il fatto che non c'è una funzione integrata che permette la connessione automatica.. io uso un JS per fare questo, ma su firefox non sempre funziona e inoltre aumenta ancor di più il problema delle scritte invadenti

Vedremo cosa altro si inventeranno i tecnici! Se riesci però tieni conto di queste informazioni per il futuro. Ci sentiamo, grazie!!
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
Sarà il CSS bagliori fissato?

Fizeru Axiom- Nuovo membro
- Sesso :

Età : 33
Messaggi : 2
Località : Italia
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
Salve a tutti, con la nuova versione non funziona più l'accesso automatico. C'è qualche rimedio? grazie.
Per me risulta bruttino il fatto che accedendo agli archivi, come già segnalato, non ci sia la possibilità di scrivere nuovi messaggi.
Per me risulta bruttino il fatto che accedendo agli archivi, come già segnalato, non ci sia la possibilità di scrivere nuovi messaggi.
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
@maxtardi l'accesso automatico non c'era già da prima.. ma però ci si riusciva usando un codice JS che non funzionava nemmeno benissimo... La cosa degli archivi la penso pure io come te, non ci si può scrivere e inoltre gli avvisi non scompaiono...
Altra cosa.. hanno fatto un po' di casino con le variabili CSS, le hanno modificate tutte.. sarebbe poi carino se nel CSS dei box degli smilie mettessero una variabile.. ce n'è una che permette di racchiudere gli smilie in un box, ma se ricordo bene quella variabile viene usata anche per altre cose nella mobile
Altra cosa.. hanno fatto un po' di casino con le variabili CSS, le hanno modificate tutte.. sarebbe poi carino se nel CSS dei box degli smilie mettessero una variabile.. ce n'è una che permette di racchiudere gli smilie in un box, ma se ricordo bene quella variabile viene usata anche per altre cose nella mobile





 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
Per chi mi conosce di già saprà sicuramente che ho sempre disprezzato il 99% degli aggiornamenti effettuati su questa piattaforma, ma questa volta devo dire che hanno fatto veramente un'eccellente lavoro:
In poche parole, se ne avrei la possibilità, stringerei ben volentieri la mano ad ogni singolo membro del team che ha sviluppato questa chatbox.
Complimenti.
- Codice:
var Chatbox = function(tid, params) {
this.tid = tid;
this.params = params;
if (this.params == '' || this.params == undefined) {
this.params = {
archives: 0
}
}
this.archives = this.params.archives;
this.nolisten = !!parseInt(this.params.archives);
this.actionsUrl = '/chatbox/actions.forum';
this.messages = [];
this.users = [];
this.listenParams = {}
};
Chatbox.prototype.init = function(noget) {
this.get();
if (this.connected) {
this.initListening()
}
this.format()
};
Chatbox.prototype.connect = function() {
var data = this.params;
data.method = 'connect';
data.tid = this.tid;
var self = this;
$.ajax({
url: this.actionsUrl,
type: 'get',
data: data,
dataType: 'json',
cache: false,
success: function(response) {
self.connected = response.connected;
self.listenParams = response.listenParams;
self.refresh(response);
self.listen()
}
})
};
Chatbox.prototype.disconnect = function() {
var self = this;
$.ajax({
url: this.actionsUrl,
type: 'get',
dataType: 'json',
data: {
method: 'disconnect',
tid: this.tid
},
cache: false,
success: function(response) {
self.connected = response.connected;
self.refresh(response)
}
})
};
Chatbox.prototype.initListening = function() {
if (this.initTries >= 3) {
this.disconnect()
} else {
var self = this;
if (this.connected) {
$.ajax({
url: this.actionsUrl,
type: 'get',
dataType: 'json',
data: {
method: 'initListening',
tid: this.tid,
archives: this.archives
},
cache: false,
success: function(response) {
self.listenParams = response;
self.listen()
},
error: function() {
if (!self.initTries) {
self.initTries = 1
} else {
self.initTries++
}
self.initListening()
}
})
}
}
};
Chatbox.prototype.listen = function() {
var self = this;
if (this.connected && !this.nolisten) {
if (!this.listenParams.url || !this.listenParams.lastModified) {
this.initListening();
return
}
this.listenParams.tag = Math.floor(Math.random() * 100000);
$.ajax({
url: this.listenParams.url,
timeout: 35000,
type: 'get',
data: "tag=" + window.escape(this.listenParams.tag) + "&time=" + window.escape(this.listenParams.lastModified),
dataType: 'text',
crossDomain: true,
cache: false,
success: function(response, txt, xhr) {
self.listenParams.lastModified = xhr.getResponseHeader('Last-Modified');
if (response) {
self.get()
}
self.listen()
},
error: function(xhr, status, error) {
if (xhr.status == 403 || xhr.status == 404 || xhr.status == 0) {
self.initListening()
} else {
self.disconnect()
}
}
})
}
};
Chatbox.prototype.get = function() {
var self = this;
$.ajax({
url: this.actionsUrl,
type: 'get',
dataType: 'json',
data: {
method: 'get',
tid: this.tid,
archives: this.archives
},
cache: false,
success: function(response) {
if (response) {
self.refresh(response)
}
}
})
};
Chatbox.prototype.refresh = function(data) {
if (data.error) {
$("body").html(data.error)
} else {
if (this.connected && !this.archives) {
$("#chatbox_messenger_form").css('visibility', 'visible')
} else {
$("#chatbox_messenger_form").css('visibility', 'hidden')
}
if (this.connected) {
$("#chatbox_option_co").hide();
$("#chatbox_option_disco, #chatbox_footer").show();
$(".format-message").each(function() {
var name = $(this).attr('name');
var value = my_getcookie('CB_' + name);
$(this).prop('checked', parseInt(value) ? true : false)
});
this.format();
if (data.lastModified) {
this.listenParams.lastModified = data.lastModified
}
} else {
$("#chatbox_option_co").show();
$("#chatbox_option_disco, #chatbox_footer").hide()
}
if (data.users) {
this.users = data.users;
$(".online-users, .away-users").empty();
$(".member-title").hide();
for (var i in this.users) {
var user = this.users[i];
var username = "<span style='color:" + user.color + "'>" + (user.admin ? "@ " : "") + "<span class='chatbox-username chatbox-user-username' data-user='" + user.id + "' >" + user.username + "</span>" + "</span>";
var list = user.online ? '.online-users' : '.away-users';
$(list).append('<li>' + username + '</li>')
}
if (!$(".online-users").is(':empty')) {
$(".member-title.online").show()
}
if (!$(".away-users").is(':empty')) {
$(".member-title.away").show()
}
}
if (data.messages) {
var scroll = !this.messages || this.messages.length != data.messages.length;
this.messages = data.messages;
$("#chatbox").empty();
if (this.messages) {
for (var j = 0; j < this.messages.length; j++) {
var message = this.messages[j];
var html = "<p class='chatbox_row_" + (j % 2 == 1 ? 2 : 1) + " clearfix'>" + "<span class='date-and-time' title='" + message.date + "'>[" + message.datetime + "]</span>";
if (message.userId == -10) {
html += "<span class='msg'>" + "<span style='color:" + message.msgColor + "'>" + "<strong> " + message.msg + "</strong>" + "</span>" + "</span>"
} else {
html += "<span class='user-msg'>" + "<span class='user' style='color:" + message.user.color + "'>" + "<strong> " + (message.user.admin ? "@ " : "") + "<span class='chatbox-username chatbox-message-username' data-user='" + message.userId + "' >" + message.username + "</span> : " + "</strong>" + "</span>" + "<span class='msg'>" + message.msg + "</span>" + "</span>"
}
html += "</p>";
$("#chatbox").append(html)
}
if (scroll) {
$("#chatbox")[0].scrollTop = $("#chatbox").prop('scrollHeight') * 2
}
}
}
}
};
Chatbox.prototype.send = function(params) {
var self = this;
if (!params) {
params = $("form[name='post']").serialize()
}
var data = params + "&method=send&archives=" + this.archives;
$("#message").val('').focus();
$.ajax({
url: this.actionsUrl,
type: 'post',
data: data,
dataType: 'json',
cache: false,
success: function(response) {
self.refresh(response)
}
})
};
Chatbox.prototype.format = function() {
var input = $("#message");
input.css('font-weight', parseInt(my_getcookie('CB_bold')) ? 'bold' : 'normal');
input.css('font-style', parseInt(my_getcookie('CB_italic')) ? 'italic' : 'normal');
input.css('text-decoration', (parseInt(my_getcookie('CB_underline')) ? 'underline ' : '') + (parseInt(my_getcookie('CB_strike')) ? 'line-through' : ''));
color = my_getcookie('CB_color');
if (color) {
input.css('color', color);
$("#scolor").val(color);
$("#divcolor-preview").css('background-color', color)
} else if (this.defaultColor) {
input.css('color', this.defaultColor);
$("#scolor").val(this.defaultColor);
$("#divcolor-preview").css('background-color', this.defaultColor)
}
};
Chatbox.unban = function(user, id) {
$("#message").val('/unban ' + user);
window.chatbox.send();
$("[id='" + id + "']", this.banPopup).hide()
};
Chatbox.prototype.openHelpPage = function() {
this.helpPopup = window.open('/chatbox/help.forum', 'help-chatbox', 'toolbar=no,menubar=no,personalbar=no,width=600,height=300,scrollbars=yes,resizable=yes')
};
Chatbox.prototype.openBanlistPage = function() {
this.banPopup = window.open('/chatbox/banlist.forum?' + new Date().getTime(), 'banlist', 'toolbar=no,menubar=no,personalbar=no,width=450,height=300,scrollbars=yes,resizable=yes')
};
jQuery().ready(function() {
$(".format-message").change(function() {
var name = $(this).attr('name');
my_setcookie('CB_' + name, $(this).is(':checked') ? 1 : 0);
window.chatbox.format()
});
$("#divcolor").on('click', function(event) {
var scrX = (event.screenX - 270);
var scrY = (event.screenY - 270);
window.open('/chatbox/selectcolor', 'color', 'toolbar=no,menubar=no,personalbar=no,width=250,height=200,scrollbars=no,resizable=yes,left=' + scrX + ',top=' + scrY)
});
$("#divsmilies").click(function(event) {
var scrX = (event.screenX - 270);
var scrY = (event.screenY - 380);
window.open('/post.forum?mode=smilies', 'chatbox_smilies', 'toolbar=no,menubar=no,personalbar=no,width=350,height=300,scrollbars=yes,resizable=yes,left=' + scrX + ',top=' + scrY)
});
$("form[name='post']").submit(function() {
var message = $("#message").val().trim();
if (message != "") {
switch (message) {
case '/banlist':
window.chatbox.openBanlistPage();
break;
case '/help':
window.chatbox.openHelpPage();
break;
default:
window.chatbox.send();
break
}
$("#message").val("").focus()
} else {
$("#message").focus()
}
return false
});
$("body").on('click', '.chatbox-username', function(event) {
$("#message").val($("#message").val() + $(this).text()).focus()
});
$("#chatbox_members").on('contextmenu', '.chatbox-user-username', function(event) {
var userId = $(this).data('user');
var user = chatbox.users[userId];
var me = chatbox.users[chatbox.userId];
showMenu(event, user, me);
return false
})
});
if (!String.prototype.trim) {
String.prototype.trim = function() {
return this.replace(/^\s+/g, '').replace(/\s+$/g, '')
}
}
In poche parole, se ne avrei la possibilità, stringerei ben volentieri la mano ad ogni singolo membro del team che ha sviluppato questa chatbox.
Complimenti.
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
Le modifiche alla chatbox sono effettuabili via templaate? Non ho ancora controllato.
Alcuni esempi di modifiche che si potrebbero apportare?
Alcuni esempi di modifiche che si potrebbero apportare?





 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
Ciao a tutti,





Il codice javascript dovrebbe valere ancora come per la vecchia chat e ovviamente anche i nostri amici CSS
Ciao @Diego, è passato tantissimo tempo, bentornato
come ti ho spiegato, cercherò di migliorare la comunicazione e se possibile di riaprire quella sezionekaselli ha scritto:siamo sinceri, i consigli degli utenti sono stati raramente presi in considerazione o attualizzati (per lo meno parlo qui in Italia) quando esisteva la sezione.
Puoi spiegarti meglio, se possibile in un nuovo topicFizeru Axiom ha scritto:Sarà il CSS bagliori fissato?

Per ora i suggerimenti non sono presi in considerazione.. per ora la nostra attenzione è rivolta a rendere stabile e ottimizzata la nostra nuova chatbox.. in seguito vedremo se sarà possibile fare qualcosamaxtardi ha scritto:Salve a tutti, con la nuova versione non funziona più l'accesso automatico. C'è qualche rimedio? grazie.
Per me risulta bruttino il fatto che accedendo agli archivi, come già segnalato, non ci sia la possibilità di scrivere nuovi messaggi.

come avevo già detto, la chatbox ha un codice del tutto diverso ed è stata realizzata da un tecnico che ai tempi della vecchia chatbox non lavorava per Forumattivo. Non ho ancora controllato il codice della chatbox, ma potremmo trovare una soluzione per questo (spero e penso)kaselli ha scritto:Altra cosa.. hanno fatto un po' di casino con le variabili CSS, le hanno modificate tutte.. sarebbe poi carino se nel CSS dei box degli smilie mettessero una variabile.. ce n'è una che permette di racchiudere gli smilie in un box, ma se ricordo bene quella variabile viene usata anche per altre cose nella mobile
Che io sappia non si possono effettuare modifiche dai template, così come non era possibile in passatokaselli ha scritto:Le modifiche alla chatbox sono effettuabili via templaate? Non ho ancora controllato.
Alcuni esempi di modifiche che si potrebbero apportare?

Il codice javascript dovrebbe valere ancora come per la vecchia chat e ovviamente anche i nostri amici CSS
Ciao @Diego, è passato tantissimo tempo, bentornato

 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
@kaselli Per effettuare delle modifiche che vadano un po oltre la classica correzione tramite CSS basta copiare i relativi file JavaScript, modificarli e poi ricaricarli nel sito incorporandoli in una nuova pagina HTML.kaselli ha scritto:Le modifiche alla chatbox sono effettuabili via templaate? Non ho ancora controllato.
Alcuni esempi di modifiche che si potrebbero apportare?
Che genere di modifiche sono asportabili? L'unico limite è la fantasia.
Volendo è possibile anche stravolgere il tutto per trasformarla in un sistema di messaggistica in stile facebook..
@niko Ciao a te..
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
ciao a me si è già aggiornata la Chat Box e funziona, ora devo solo spiegarla a i miei iscritti  grazie
grazie
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
penso che continuerò ad non usarla, se si e già aggiornata e peggio di prima
 vabbe non fa nulla
vabbe non fa nulla
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
@isabella51 Fantastico 
@dgiordanella ma i cambiamenti sono minimi, alla fine per chattare basta poter inviare i messaggi e riceverli dagli altri utenti, e questo non è cambiato
In ogni caso è una tua decisione

@dgiordanella ma i cambiamenti sono minimi, alla fine per chattare basta poter inviare i messaggi e riceverli dagli altri utenti, e questo non è cambiato
In ogni caso è una tua decisione

 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
Scusate io non ho più i pulsanti di accesso.... come si fa^
 Re: Chatbox: un nuovo aggiornamento per voi!
Re: Chatbox: un nuovo aggiornamento per voi!
@Paola Viale Ti dispiacerebbe aprire un topic nella sezione di supporto? 
Poi ti forniremo tutto l'aiuto necessario
Poi ti forniremo tutto l'aiuto necessario

 Argomenti simili
Argomenti simili» Aggiornamento - Nuovo editore su Forumattivo
» Nuovo aggiornamento: miglioramento della newsletter.
» Problema con nuovo aggiornamento WYSIWYG... non si vedono le faccine!
» [Nuovo Aggiornamento] Collega il tuo forum a una pagina di Google+
» Nuovo aggiornamento modifica il footer, forumattivo sul tuo cellulare e più
» Nuovo aggiornamento: miglioramento della newsletter.
» Problema con nuovo aggiornamento WYSIWYG... non si vedono le faccine!
» [Nuovo Aggiornamento] Collega il tuo forum a una pagina di Google+
» Nuovo aggiornamento modifica il footer, forumattivo sul tuo cellulare e più
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
