(Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
2 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 1 di 1 • Condividi
 Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Ciao @cacciavite40pop,
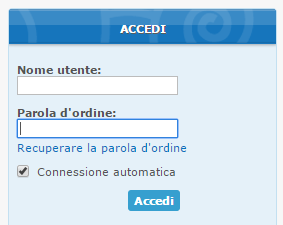
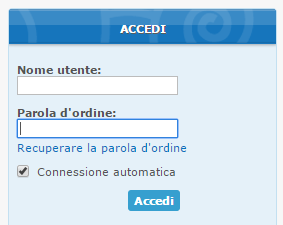
Se ti riferisci a questo widget:

di default non si può fare con forumattivo, ma forse con un piccolo codice javascript qualcosa si riesce a realizzare
per esempio un codice di questo topic, in tutte le pagine, potrebbe aiutare:
poi per mantenere lo stesso stile dovresti aggiungere questo css:

Se ti riferisci a questo widget:

di default non si può fare con forumattivo, ma forse con un piccolo codice javascript qualcosa si riesce a realizzare
per esempio un codice di questo topic, in tutte le pagine, potrebbe aiutare:
- Codice:
$(function(){
$html = "<a class=\"inputregister\" href=\"/register\">Registrati</a>";
$('form[action="/login"] p input[value="Accedi"][name="login"]').after($html);
});
poi per mantenere lo stesso stile dovresti aggiungere questo css:
- Codice:
.inputregister {
background-color: orange;
color: #000!important;
font-weight: bold;
background-image: none;
border: 1px solid #575b51;
border-radius: 10px;
box-shadow: 0 0 5px #fff inset, 0 0 2px red;
}

 Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Non ho capito nulla, che devo fare? 
 Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
PDA > Moduli > HTML & Javascript > Gestione del codice javascript > Nuovo codice 
PDA > Visualizzazione > Immagini e colori > Colori > Foglio di stile CSS e aggiungi:


- Titolo: a tua scelta
- Dove: In tutte le pagine
- Codice:
- Codice:
$(function(){
$html = "<a class=\"inputregister\" href=\"/register\">Registrati</a>";
$('form[action="/login"] p input[value="Accedi"][name="login"]').after($html);
});
PDA > Visualizzazione > Immagini e colori > Colori > Foglio di stile CSS e aggiungi:
- Codice:
.inputregister {
background-color: orange;
color: #000!important;
font-weight: bold;
background-image: none;
border: 1px solid #575b51;
border-radius: 10px;
box-shadow: 0 0 5px #fff inset, 0 0 2px red;
}

 Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Problema risolto, solamente che il tasto non sembra essere allineato...
Consigli?
Consigli?
 Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
allora aggiungi questo css:
non devi fare altro che aumentare/diminuire 0px per spostare il bottone dall'alto verso il basso
- Codice:
.inputregister {
position: relative;
top: 3px;
}
non devi fare altro che aumentare/diminuire 0px per spostare il bottone dall'alto verso il basso
 Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Chiedo troppo  si potrebbero distanziare?
si potrebbero distanziare? 
 Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
- Codice:
.inputregister {
margin-left: 3px;
}
Stesso lavoro di prima per il valore

 Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Problema Risolto. 
Come sempre, Disponibili nel supporto!
Puoi chiudere.
Come sempre, Disponibili nel supporto!
Puoi chiudere.
 Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
Re: (Widget connessione) Aggiungere tasto iscriviti accanto ad accedi
@cacciavite40pop il grassetto e il colore sono riservati per la moderazione, quindi utilizza la formattazione base 
La prossima volta ricordati che basta premere il bottone
Buona serata

La prossima volta ricordati che basta premere il bottone

Buona serata


 Argomenti simili
Argomenti simili» Inserire un immagine ne widget accedi?
» piccola immagine accanto al titolo del widget
» Aggiungere tasto google +1
» AGGIUNGERE IL TASTO MI PIACE COME SU FACEBOOK
» -help- come aggiungere tasto thanks su forum invision
» piccola immagine accanto al titolo del widget
» Aggiungere tasto google +1
» AGGIUNGERE IL TASTO MI PIACE COME SU FACEBOOK
» -help- come aggiungere tasto thanks su forum invision
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da cacciavite40Pop Sab 14 Feb 2015 - 23:12
Da cacciavite40Pop Sab 14 Feb 2015 - 23:12





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
