Niko
Modifiche del widget "ultimi argomenti"
ultimi argomenti , il codice del widget è stato modificato per garantire la massima compatibilità tra i browser. Google Chrome e Opera e problemi di arresto dello scorrimento, ad esempio in Firefox. (#1386 ) Problemi con il widget ultimi argomenti Svilup pattivimod_recent_topics versione del proprio forum: PunBB Sostituite questo
Codice: <!-- BEGIN scrolling_row -->con
Codice: <!-- BEGIN scrolling_row -->SubSilver Sostituite questo
Codice: <!-- BEGIN scrolling_row -->con questo
Codice: <!-- BEGIN scrolling_row -->ProSilver Sostituite questo
Codice: <!-- BEGIN scrolling_row -->con questo
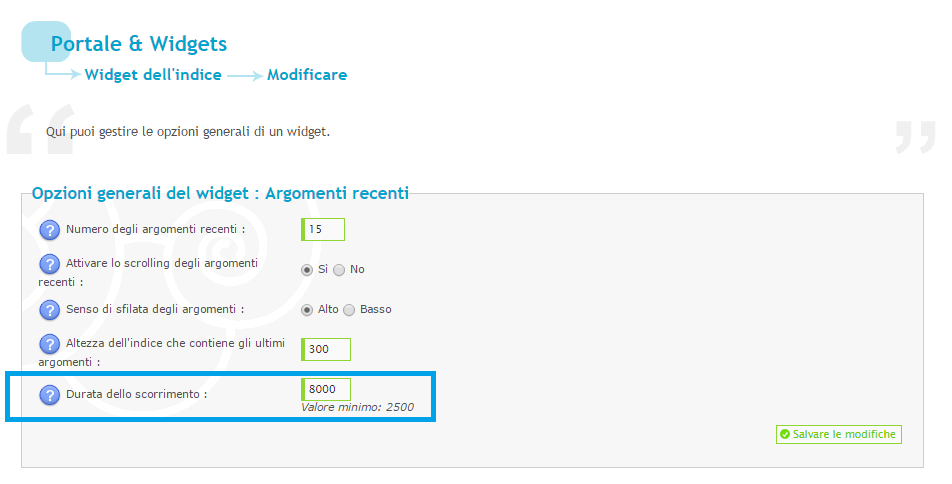
Codice: <!-- BEGIN scrolling_row -->1. Il valore del campo Durata dello scorrimento Pannello di amministrazione ► Moduli ► Widget nell'indice ► Se avevate inserito dei codici javascript personalizzati, provate a rimuoverli temporaneamente per vedere se il problema si risolve Forum attivo FORUM ATTIVO .COM
Niko Moder atoreSesso : Età Messaggi Località :
Niko
Argomenti simili Argomenti simili
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Modifiche del widget "ultimi argomenti"
Modifiche del widget "ultimi argomenti" (#1386) Problemi con il widget ultimi argomenti
(#1386) Problemi con il widget ultimi argomenti
 Per coloro che hanno modificato il template mod_recent_topics potrebbe essere necessario apportare alcune modifiche al template, a seconda della versione del proprio forum:
Per coloro che hanno modificato il template mod_recent_topics potrebbe essere necessario apportare alcune modifiche al template, a seconda della versione del proprio forum: Se sono stati aggiunti codici javascript personalizzati per questo widget, tenete presente che potrebbero non funzionare più, o addirittura entrare in conflitto con il widget attuale! Pertanto potrebbe essere necessario disattivarli.
Se sono stati aggiunti codici javascript personalizzati per questo widget, tenete presente che potrebbero non funzionare più, o addirittura entrare in conflitto con il widget attuale! Pertanto potrebbe essere necessario disattivarli. 


 FORUMATTIVO.COM
FORUMATTIVO.COM Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da  ultimi argomenti
ultimi argomenti





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
