I colori: introduzione
Pagina 1 di 1 • Condividi
 I colori: introduzione
I colori: introduzione
| I colori: introduzione |
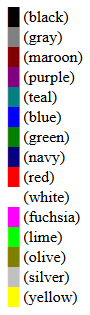
I colori sono regolarmente utilizzati nel pannello di amministrazione, nei bordi, nel testo, negli sfondi, insomme.. ovunque! Alcune volte è difficile differenziare i vari tipi di colori utilizzati (HTML e CSS) Questa FAQ vi mostra tre modi diversi di analizzare i colori  I colori come nomiE' possibile definire un colore con il modo più semplice: il suo nome Qui è presente una lista dei nomi-colore più frequenti ed utilizzati:
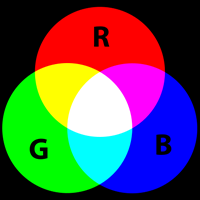
I colori RGBIl modello di colori RGB (Red-Green-Blue o RdGB) è basato sul principio della sintesi additiva dei colori. In questo preocedimento, i colori primari sono il rosso, il verde e il blu: mescolandoli tra loro porta alle varie tonalità del grigio, mentre ad esempio mescolandone solo 2 posso ottenere il giallo (rosso + verde, oppire rgb(255,255,0) ).Indicando l'intensità del rosso, verde o blue (in questo ordine) puoi creare varie sfumature di colore. Per esempio, questo è un color picker che mostra entrambi i colori esadecimali e RGB: Codici colore RGB Per usare il colore, semplicemente specifica "rgb" con le sfumature dei tre colori : "(1, 2, 3)." Ogni sfumatura ha un valore minimo di 0 e un massimo di 255.
C'è anche una scala RGBA in cui viene aggiunto un canala Alpha che permette di definire la trasparenza dei tuoi colori. Tuttavia questa gestione dei colori potrebbe non funzionare con i browser troppo datati e non aggiornati. Ad esempio rgba(255, 0, 0, 0.3) ci fornisce una trasparenza del rosso del 30%. La trasparenza è definita utilizzando un numero decimale, dove 1 o 1.0 equivale al 100%, e dove 0.5 = 50% di trasparenza  Puoi trovare ulteriori informazioni qui : I colori RGBA I colori esadecimali (HEX)Questo è in pratica la versione convertita dei colori RGB, ma è usata su larga scala sul web ed è la versione più frequente perchè è meno complessa e più precisa. Consiste nel digitare sei cifre, o in alternativa 3 cifre (abbreviato) indicando le varie sfumature dei colori. Questo codice è scritto come:#000000 ( due cifre per ogni colore primario: rosso, verde e blu) Il valore minimo è 00 e il massimo valore è FF (che equivale a 255 per la scala RGB). I valori vengono incrementati in questo modo:
La modalità abbreviata è utile quando vuoi accorciare il tuo colore. Ad esempio: #F00 equivale a #FF0000 (red) #39C equivale a #3399cc (light blue) Vi forniamo nuovamente un #color #picker che offre i vari colori esadecimali : http://www.colorpicker.com/
|
| Tutorial realizzato da Kinotto del forum di supporto francese e tradotto da Niko |
Ultima modifica di Niko il Mar 19 Gen 2021 - 3:01 - modificato 3 volte. (Motivazione : Aggiornamento)
 Argomenti simili
Argomenti simili» (Colori) La tavolozza dei colori cambia a seconda dell'utente?
» Indirizzo IP - Introduzione
» Problema con la pagina di introduzione
» [Risolto] Creare una pagine HTML come introduzione
» Introduzione: Inserire immagine con scritta entra
» Indirizzo IP - Introduzione
» Problema con la pagina di introduzione
» [Risolto] Creare una pagine HTML come introduzione
» Introduzione: Inserire immagine con scritta entra
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
