DefinizioneQuesto tutorial vi permetterà di scoprire due modi per migliorare l'utilizzo del sistema di #hashtag presente sul tuo forum Forumattivo. Entrambe le funzioni utilizzano il codice #javascript quindi assicurati di averlo attivato 
Pannello di amministrazione ► Moduli ► Gestione del codice javascript
Se sei nuovo su Forumattivo, assicurati che sia attivata la gestione del codice javascript (in questa stessa pagina appena aperta). Ora scegli quale o quali opzion installare 
- Hashtag popup options
- SCEditor hashtag button
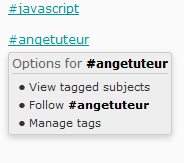
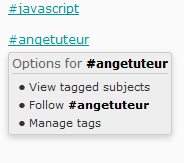
Popup per gli HashtagQuesta modifica fornisce un'opzione avanzata per una migliore interazione con gli hashtag, permettendoti di seguire velocemente nuoti #hashtag, visualizzare i soggetti taggati e gestire i tuoi tag

Crea un nuovo codice javascript con queste impostazioni 
- Titolo: Popup hashtag
- Dove: In tutte le pagine
- Codice:
- Codice:
$(function() {
var a = document.getElementsByTagName('A'), b = document.createElement('DIV'), i = 0, j = a.length, actif, t;
b.className = 'fa-hashtag-options';
b.style.display = 'none';
document.body.appendChild(b);
for (; i<j; i++) {
if (a[i].title && /\/tags\//.test(a[i].href) && /^#/.test(a[i].innerHTML)) {
a[i].className += ' fa-hashtag';
a[i].onclick = function() {
if (actif != this) {
actif = this, t = this.innerHTML;
t.length > 24 && (t = t.slice(0, 25).replace(/^\s+|\s+$/g, '') + '...');
b.style.left = $(this).offset().left + 'px';
b.style.top = $(this).offset().top + 'px';
b.innerHTML = '<div class="fa-hashtag-title">Opzioni per <span class="fa-hashtag-tag">' + t + '</span></div><b>• </b><a href="' + this.href + '">Visualizza topic taggati</a>' + (_userdata.session_logged_in ? '<form method="post" name="addtag_form" action="/profile?mode=editprofile&page_profil=tags&start&submit=1"><b>• </b><a href="#" onclick="this.parentNode.submit();return false;">Segui <span class="fa-hashtag-tag">' + t + '</span></a><input name="addtag" type="hidden" value="' + this.innerHTML.slice(1) + '"></form><b>• </b><a href="/profile?mode=editprofile&page_profil=tags">Gestisci Hashtag</a>' : '');
/none/.test(b.style.display) && (b.style.display = 'block');
} else {
actif = null;
b.style.display = 'none';
}
return false;
};
}
}
});
Adesso abbiamo solo bisogno di aggiungere un po' di #css in modo che il popup venga visualizzato correttamente. Andate quindi verso Pannello di amministrazione ► Visualizzazione ► Colori ► Foglio di stile CSS e incollate questo codice di stile
- Codice:
/* options drop down */
.fa-hashtag-options {
color:#666;
font-size:11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #CCC;
border-radius:3px;
box-shadow:0 3px 6px rgba(0, 0, 0, 0.175);
margin-top:20px;
padding:3px;
position:absolute;
z-index:100;
}
/* options title */
.fa-hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa-hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:2px 6px 2px 0;
}
.fa-hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa-hashtag-options b {
color:#333;
padding-left:6px;
}
/* option tags */
.fa-hashtag-tag {
color:#000;
font-weight:bold;
}
Il codice script aggiunge una classname a tutti gli hashtag nei post, in questo modo potrai aggiungere uno stile unico ai tuoi hashtag, utilizzando questi codici di base:
- Codice:
/* hashtag styles */
a.fa-hashtag {
color:#666;
text-decoration:none;
background-color:#EEE;
border:1px solid #CCC;
border-radius:3px;
display:inline-block;
padding:3px;
}
a.fa-hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
Questo è l'effetto di default, ma potete personalizzarlo in tutti i modi che preferite! 

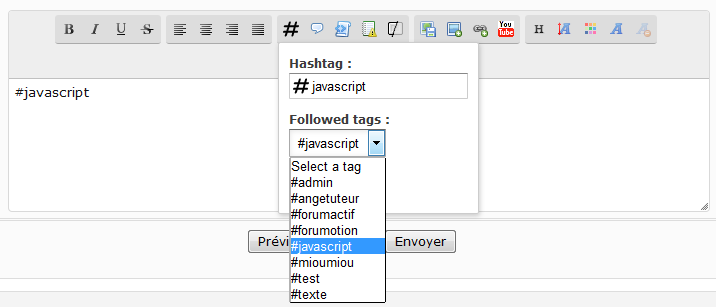
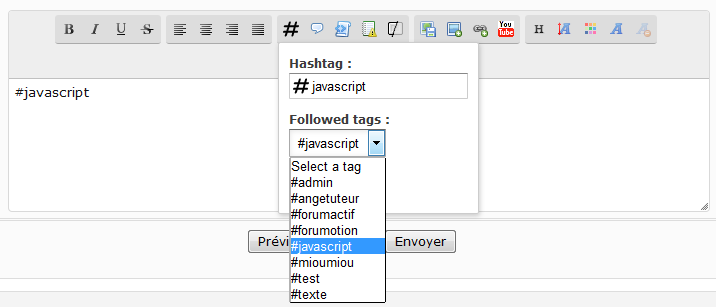
ScEditor: bottone per gli hashtagQuesta modifica aggiungerà un bottone extra al vostro editor. Con questo bottone potrete inserire il nome di un hashtag, o sceglierlo da una lista di tag predefiniti che stai seguendo

Andate per creare un nuovo codice javascript 
- Titolo: Bottone sceditor hashtag
- Dove: in tutte le pagine
- Codice:
- Codice:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
var storage = window.localStorage, s = document.createElement('SELECT'), tags = '';
if (storage && storage.faTags && storage.faTagsExp > +new Date - 29*59*1000 && storage.faTagsUser == _userdata.username) s.innerHTML = storage.faTags;
else {
$.get('/profile?mode=editprofile&page_profil=tags', function(d) {
var h = $('form[name="tag_list"] a', d);
if (h.length) {
for (var i = 0, j = h.length, txt; i<j; i++) {
txt = h[i].innerHTML.replace(/^\s+|\s+$/g,'');
if (/^#/.test(txt)) {
!tags && (tags += '<option value="">Seleziona un tag</option>');
tags += '<option value="'+ txt.slice(1) +'">' + (txt.length > 24 ? txt.slice(0, 25) + '...' : txt) + '</option>';
}
}
s.innerHTML = tags;
}
if (storage) {
storage.faTags = tags ? tags : 0;
storage.faTagsUser = _userdata.username;
storage.faTagsExp = +new Date;
}
});
}
$.sceditor.command.set('hashtag', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa-hashtag';
a.innerHTML = '<div><label for="fa-hashtag">Hashtag :</label></div>' + ( s.innerHTML ? '<div><label>Tags seguiti :</label></div>' : '' ) + '<div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
if (s.innerHTML != 0) {
s.value = '';
a.getElementsByTagName('DIV')[1].appendChild(s);
s.onchange = function() {
c.value = s.value;
};
}
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'inserthashtag', a);
},
exec : function(c) { tag(c, this) },
txtExec : function(c) { tag(c, this) },
tooltip : 'Aggiungi un hashtag'
});
toolbar = toolbar.replace(/quote,/,'hashtag,quote,');
function tag(c, e) {
$.sceditor.command.get('hashtag').dropDown(e, c, function(tag) {
e.insertText('#' + tag.replace(/^#/,'').replace(/[\xD7\xF7\x00-\x2F\x3A-\x40\x5B-\x60\x7B-\xBF]/g, '_') + ' ');
});
}
});
 Attenzione: i caratteri no validi saranno sostituiti da un _ Attenzione: i caratteri no validi saranno sostituiti da un _
Quindi il bottone ha una sua icona e anche il menu a comparsa, è quindi necessario aggiungere del css al vostro foglio di stile. Andate quindi verso Pannello di amministrazione ► Visualizzazione ► Colori ► Foglio di stile CSS e incollate questo codice di stile
- Codice:
/* button image */
.sceditor-button-hashtag div { background-image:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* drop down input */
#fa-hashtag {
background:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
Cliccate Conferma e sarete pronti per taggare i vostri topic 
|
 Più opzioni per i tuoi #hashtag
Più opzioni per i tuoi #hashtag




 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
