Se stai cercando un modo carino per permettere agli utenti di allestire i propri profili, sei nel posto giusto per scoprire come aggiungere le copertine nei profili degli utenti.
Installazione
Per prima cosa sarà necessario andare in Pannello di amministrazione ► Pannello di amministrazione ► Moduli ► Gestione dei codici Javascript ► Crea un nuovo Javascript 
In base alla versione del proprio forum, sarà necessario copiare/incollare il codice JS apposito.
phpBB3:
- Codice:
// FOTO DI COPERTINA
if (window.location.pathname.indexOf('/u') == 0) {
$(document).ready(function () {
// link immagine di copertina
var fbcapa = $('#field_id8 .field_uneditable').text(); // ID del campo della copertina da modificare
// Struttura generale
$('div#main-content h1.page-title').before('<div style="width: 100%; height: 315px; position: relative; background: url(' + fbcapa + ') no-repeat center center scroll; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover;" id="fbfundo"><div style="position: absolute; left: 0; width: 100%; bottom: 0;"><table id="fbperfil"><tr><td rowspan="3" id="fbavatar"></td><td style="font-size: 16px;" id="fbnome"></td></tr><tr><td style="font-size: 1.4em;" id="fbrank"></td></tr><tr><td id="fbgrupo"></td></tr></table></div></div><style>table#fbperfil tbody tr td#fbnome div.h3 {text-transform: none !important;} h1.page-title{font-size:0px!important;height:30px!important;} #main-content p:nth-child(2) {display:none!important;} #profile-advanced-right .module {display:none!important;} #profile-advanced-left {width:100%!important;} #fbperfil { margin-bottom: -33px; margin-left: 13px; } #fbfundo { border: 2px solid #BDBDBD; -webkit-border-radius: 5px; } #fbavatar { border: 4px solid #fff; -webkit-border-radius: 2px; background-color: white; } #fbavatar img { height: 160px; width: 160px; } #fbnome { padding: 28% 0px 0px 10px; } #fbrank, #fbgrupo { padding: 0px 0 0 10px; } #profile-advanced-layout #tabs { bottom: 0; padding-left: 280px; margin-top: 0px !important; }</style>');
// Avatar
$('table.forumline td[class="row1 gensmall"][align="center"]:first img[alt=""]:first').clone().appendTo($('#fbavatar'));
// Nome
$('div#main-content div.module:first .h3:first').clone().appendTo($('#fbnome'));
// Rango
$('div#main-content div.module:first b').clone().appendTo($('#fbrank'));
// Gruppo
$('div#main-content div.module:first div.inner img:last').clone().appendTo($('#fbgrupo'));
// Evita avatar duplicati se un utente non ha un avatar
$(function () {
var fbavatarduplo = [],
imagemdupla;
$("#fbfundo img").filter(function () {
imagemdupla = $(this).attr("src");
if ($.inArray(imagemdupla, fbavatarduplo) < 0) {
fbavatarduplo.push(imagemdupla);
return false;
}
return true;
}).remove();
});
// Icona
$("table#fbperfil tbody tr td#fbnome div.h3").html(function (_, html) {
return html.replace("(conectado)", "<img alt='Conectado' title='Conectado' src='http://i.imgur.com/QglVEGE.png' />")
});
// Las tabs se separan para evitar errores en la portada
$(function () {
var tabfbperfil = function () {
$('#tabs li').click(function (e) {
e.preventDefault();
var url = this.firstChild.href;
if (url == '#') return;
$('#profile-advanced-left').load(url + ' #profile-advanced-left', tabfbperfil);
});
};
tabfbperfil();
});
});
}
phpBB2:
- Codice:
// FOTO DE PORTADA
if (window.location.pathname.indexOf('/u') == 0) {
$(document).ready(function() {
// Link Imagen Portada
var fbcapa = $('#field_id1 .field_uneditable').text(); // ID del Campo para la Imgen de Portada
// Estructura General
$('table[width="100%"][cellspacing="1"][cellpadding="1"][border="0"]').before('<div style="width: 100%; height: 315px; position: relative; background: url(' + fbcapa + ') no-repeat center center scroll; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover;" id="fbfundo"><div style="position: absolute; left: 0; width: 100%; bottom: 0;"><table id="fbperfil"><tr><td rowspan="3" id="fbavatar"></td><td style="font-size: 16px;" id="fbnome"></td></tr><tr><td style="font-size: 1.4em;" id="fbrank"></td></tr></table></div></div><style>table#fbperfil tbody tr td#fbnome div.h3 {text-transform: none !important;} h1.page-title{font-size:0px!important;height:30px!important;} #main-content p:nth-child(2) {display:none!important;} #profile-advanced-right .module {display:none!important;} #profile-advanced-left {width:100%!important;} #fbperfil { margin-bottom: -33px; margin-left: 13px; } #fbfundo { border: 2px solid #BDBDBD; -webkit-border-radius: 5px; } #fbavatar { border: 4px solid #fff; -webkit-border-radius: 2px; background-color: white; } #fbavatar img { height: 160px; width: 160px; } #fbnome { padding: 28% 0px 0px 10px; } #fbrank, #fbgrupo { padding: 0px 0 0 10px; } #profile-advanced-layout #tabs { bottom: 0; padding-left: 280px; margin-top: 0px !important; }#profile-advanced-layout #tabs { margin-bottom: -13px !important; margin-left: -10px; } #profile-advanced-details { padding-top: 10px !important; }#fbrank span { margin-bottom: 40px !important; }</style>');
// Avatar
$('table.forumline td[class="row1 gensmall"][align="center"] img[alt=""]').clone().appendTo($('#fbavatar'));
// Nombre
$('.catLeft:first span[class="genmed module-title"]').clone().appendTo($('#fbnome'));
// Rango
$('td[class="row1 gensmall"][align="center"] img:last').clone().appendTo($('#fbrank'));
// Evitar avatares duplicados para usuarios sin avatar
$(function() {
var fbavatarduplo = [],
imagemdupla;
$("#fbfundo img").filter(function() {
imagemdupla = $(this).attr("src");
if ($.inArray(imagemdupla, fbavatarduplo) < 0) {
fbavatarduplo.push(imagemdupla);
return false;
}
return true;
}).remove();
});
// Ícone online automático
$('table#fbperfil span[class="genmed module-title"]').html(function(_, html) {
return html.replace("(conectado)", "<img alt='Conectado' title='Conectado' src='http://i.imgur.com/QglVEGE.png' />")
});
// Las tabs se separan para evitar errores en la portada
$(function() {
var tabfbperfil = function() {
$('td[align="right"][valign="bottom"][width="100%"][nowrap="nowrap"] a').click(function(e) {
e.preventDefault();
var url = this.href;
if (url == '#') return;
$('table[width="100%"][cellspacing="1"][cellpadding="1"][border="0"]').load(url + ' table[width="100%"][cellspacing="1"][cellpadding="1"][border="0"]', tabfbperfil);
});
};
tabfbperfil();
});
});
}
punBB:
- Codice:
// FOTO DE PORTADA
if (window.location.pathname.indexOf('/u') == 0) {
$(document).ready(function() {
// Link Imagen de Portada
var fbcapa = $('#field_id18 .field_uneditable').text(); // ID del Campo de la Imagen de Portada
// Estructura General
$('#pun-visit').before('<div style="width: 100%; height: 315px; position: relative; background: url(' + fbcapa + ') no-repeat center center scroll; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover;" id="fbfundo"><div style="position: absolute; left: 0; width: 100%; bottom: 0;"><table id="fbperfil"><tr><td rowspan="3" id="fbavatar"></td><td style="font-size: 16px;" id="fbnome"></td></tr><tr><td style="font-size: 1.4em;" id="fbrank"></td></tr></table></div></div><style>table#fbperfil tbody tr td#fbnome div.h3 {text-transform: none !important;} h1.page-title{font-size:0px!important;height:30px!important;} #main-content p:nth-child(2) {display:none!important;} #profile-advanced-right .module {display:none!important;} #profile-advanced-left {width:100%!important;} #fbperfil { margin-bottom: -33px; margin-left: 13px; } #fbfundo { border: 2px solid #BDBDBD; -webkit-border-radius: 5px; } #fbavatar { border: 4px solid #fff; -webkit-border-radius: 2px; background-color: white; } #fbavatar img { height: 160px; width: 160px; } #fbnome { padding: 28% 0px 0px 10px; } #fbrank, #fbgrupo { padding: 0px 0 0 10px; } #profile-advanced-layout #tabs { bottom: 0; padding-left: 280px; margin-top: 0px !important; }#profile-advanced-layout #tabs { margin-bottom: -13px !important; margin-left: -10px; } #profile-advanced-details { padding-top: 10px !important; }#fbrank span { margin-bottom: 40px !important; }</style>');
// Avatar
$('.module:first .main-content img[alt=""]').clone().appendTo($('#fbavatar'));
// Nombre
$('div#main-content div.module:first .h3:first').clone().appendTo($('#fbnome'));
// Rango
$('.module:first .main-content.clearfix.center span').clone().appendTo($('#fbrank'));
// Evitar avatares duplicados para usuarios sin rango
$(function() {
var fbavatarduplo = [],
imagemdupla;
$("#fbfundo img").filter(function() {
imagemdupla = $(this).attr("src");
if ($.inArray(imagemdupla, fbavatarduplo) < 0) {
fbavatarduplo.push(imagemdupla);
return false;
}
return true;
}).remove();
});
// Ícone online automático
$("table#fbperfil tbody tr td#fbnome div.h3").html(function(_, html) {
return html.replace("(conectado)", "<img alt='Conectado' title='Conectado' src='http://i.imgur.com/QglVEGE.png' />")
});
// Las tabs se separan para evitar problemas en la portada
$(function() {
var tabfbperfil = function() {
$('#tabs li').click(function(e) {
e.preventDefault();
var url = this.firstChild.href;
if (url == '#') return;
$('#profile-advanced-left').load(url + ' #profile-advanced-left', tabfbperfil);
});
};
tabfbperfil();
});
});
}
Invision:
- Codice:
// Foto di copertina
if (window.location.pathname.indexOf('/u') == 0) {
$(document).ready(function() {
// Link Immagine
var fbcapa = $('#field_id1 .field_uneditable').text(); // ID del Campo per l'immagine di copertina
// Struttura generale
$('#profile-advanced-layout').before('<div style="width: 100%; height: 315px; position: relative; background: url(' + fbcapa + ') no-repeat center center scroll; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover;" id="fbfundo"><div style="position: absolute; left: 0; width: 100%; bottom: 0;"><table id="fbperfil"><tr><td rowspan="3" id="fbavatar"></td><td style="font-size: 16px;" id="fbnome"></td></tr><tr><td style="font-size: 1.4em;" id="fbrank"></td></tr></table></div></div><style>table#fbperfil tbody tr td#fbnome div.h3 {text-transform: none !important;} h1.page-title{font-size:0px!important;height:30px!important;} #main-content p:nth-child(2) {display:none!important;} #profile-advanced-right .module {display:none!important;} #profile-advanced-left {width:100%!important;} #fbperfil { margin-bottom: -33px; margin-left: 13px; } #fbfundo { border: 2px solid #BDBDBD; -webkit-border-radius: 5px; } #fbavatar { border: 4px solid #fff; -webkit-border-radius: 2px; background-color: white; } #fbavatar img { height: 160px; width: 160px; } #fbnome { padding: 28% 0px 0px 10px; } #fbrank, #fbgrupo { padding: 0px 0 0 10px; } #profile-advanced-layout #tabs { bottom: 0; padding-left: 280px; margin-top: 0px !important; }#profile-advanced-layout #tabs { margin-bottom: -13px !important; margin-left: -10px; } #profile-advanced-details { padding-top: 10px !important; }#fbrank span { margin-bottom: 40px !important; }#profile-advanced-layout { margin-top: 30px; }</style>');
// Avatar
$('#profile-advanced-right .box-content.profile:contains("Rank:") img:first').clone().appendTo($('#fbavatar'));
// Nome
$('#profile-advanced-right .module:first .maintitle h3').clone().appendTo($('#fbnome'));
// Rango
$('#profile-advanced-right .box-content.profile:contains("Rank:") img:last').clone().appendTo($('#fbrank'));
// Evita avatar doppi se non ha un avatar impostato
$(function() {
var fbavatarduplo = [],
imagemdupla;
$("#fbfundo img").filter(function() {
imagemdupla = $(this).attr("src");
if ($.inArray(imagemdupla, fbavatarduplo) < 0) {
fbavatarduplo.push(imagemdupla);
return false;
}
return true;
}).remove();
});
// Icono Online Automatico
$('table#fbperfil h3 em').html(function(_, html) {
return html.replace("(conectado)", "<img alt='Conectado' title='Conectado' src='http://i.imgur.com/QglVEGE.png' />")
});
// Tabs se separan para evitar errores en la Portada
$(function() {
var tabfbperfil = function() {
$('#profile-advanced-left ul.privmsg li div.tabitem a').click(function(e) {
e.preventDefault();
var url = this.href;
if (url == '#') return;
$('#profile-advanced-left').load(url + ' #profile-advanced-left', tabfbperfil);
});
};
tabfbperfil();
});
});
}
Per fare funzionare l'inserimento dell'immagine di copertina sarà necessario creare un nuovo campo in Pannello di amministrazione ► Utenti & Gruppi ► Profili.
Successivamente dovrete impostare nel seguente modo:
Una volta settato, ricordatevi di salvare 
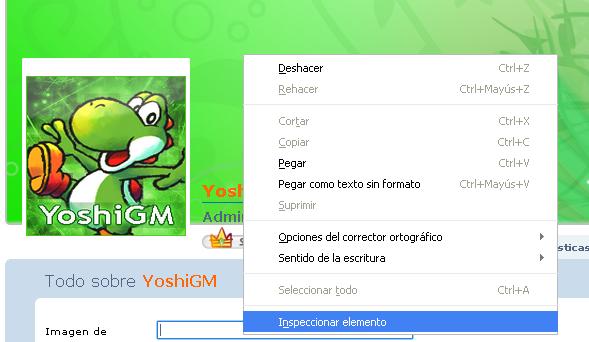
Prima di concludere l'installazione c'è una piccola modifica da fare al codice Javascript. Tranquillo, nulla di difficile, basta seguire le istruzioni. Andate per prima cosa nel vostro profilo del forum e modificate il campo appena creato per poi cliccare con il tasto destro e selezionare "Ispeziona elemento".
Una volta fatto questo, dovrete prendere l'ID che dovremo modificare all'interno del Javascript.
In questo esempio l'ID è profile_field_13_8. Non ci importerà in sé l'intero nome ma solo l'ultimo numero, ovvero 8 (tu modificalo secondo i tuoi parametri). Tornando al nostro Javascript trova nel tuo codice questa riga di codice:
- Codice:
var fbcapa = $('#field_id8 .field_uneditable').text();
Ora quello che dovrai fare sarà quello di impostare dopo #field_id il numero estratto dall'Ispeziona Elemento. Nel mio caso, questo è stato già fatto. 
Spero che la l'installazione sia andata a buon fine!
Se avete dubbi o domande, non esitate a contattare il nostro staff di supporto 
|
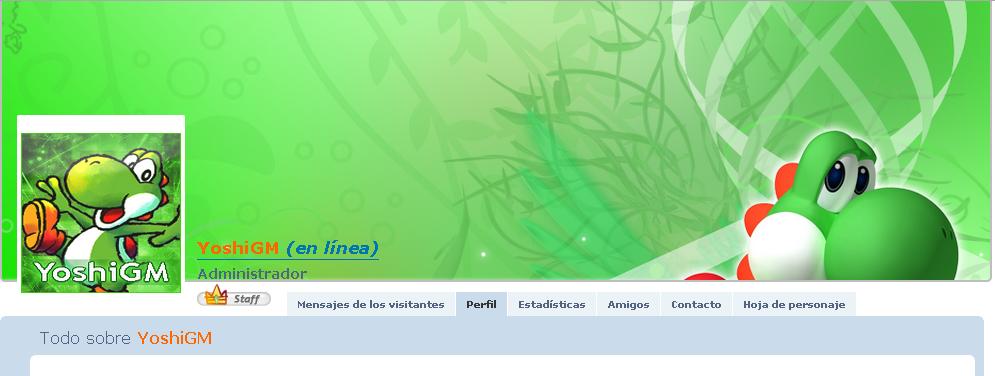
 Copertina al tuo profilo come su Facebook!
Copertina al tuo profilo come su Facebook!








 Argomenti simili
Argomenti simili
 Indice
Indice


 Da Ospite Ven 1 Mag 2015 - 18:40
Da Ospite Ven 1 Mag 2015 - 18:40
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
