Installare e usare Font Awesome
 Installare e usare Font Awesome
Installare e usare Font Awesome
| Installare e usare Font Awesome |
Questo tutorial vi spiegherà come installare e usare #FontAwesome sul tuo forum Forumattivo. Qui sotto potrai trovare un indice sulle istruzioni in questo topic
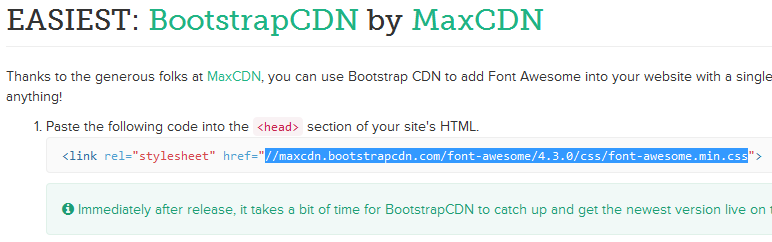
Che cos'è Font Awesome ? FontAwesome è un carattere-icona web che permette di mostrare icone attraverso l'uso di classnames CSS, o semplicemente incollando l'icona. Le icone fornite sono una fantastica gamma di immagini per ogni uso. Viene utilizzato da un gran numero di siti web, Incluso Forumattivo, quindi perchè non usarle anche tu?  Installare Font Awesome A seconda del tuo stato di amministratore, ci sono due modi per installare Font Awesome sul tuo forum. Scegli il metodo che ti sembra più opportuno [Metodo 1] Installazione con i templates Se sei il fondatore o hai accesso al profilo del fondatore, puoi modificare i templates per installare Font Awesome. Se così non fosse e sei solo un amministratore o non hai accesso al fondatore, guarda il metodo 2.  Per installarlo vai verso Pannello di amministrazione ► Visualizzazione ► Templates ► Generale e apri il template chiamato overall_header Per installarlo vai verso Pannello di amministrazione ► Visualizzazione ► Templates ► Generale e apri il template chiamato overall_header  Prima di iniziare a modificare il template, clicca qui e copia il codice fornito sotto il easiest method by MaxCDN. Questo permetterà l'importazione delle icone da FontAwesome  Trova {T_HEAD_STYLESHEET} nel template overall_header e subito dopo aggiungi il codice fornito da MaxCDN così da ottenere qualcosa di questo tipo:
Una volta finito, salva le modifiche e pubblica il template  [Metodo 2] Installazione con i codici JavaScript Questo metodo è il più semplice che ti permetterà di installare Font Awesome, semplicemente aggiungendo il foglio di stile FontAwesome all'elemento senza accedere ai templates (come nel metodo 1). Per installarlo vai verso Pannello di amministrazione ► Modli ► Gestione del codice javascriot, assicurati che sia attivato e crea un nuovo codice javascript 
Modifiche: Devi solamente effettuare una modifica al codice precedente. Clicca qui e in the easiest method provided by MaxCDN, copia l'URL all'interno dell'attributo href e incollalo al posto di {FA_CSS}.  Il risultato sarà qualcosa di simile:
Torna indietro e salva le modifiche  Font Awesome verrà installato !  Informazioni su Font Awesome Adesso che hai installato Font Awesome, vorrai sapere come integrarlo nel design del tuo forum. Per una lista di esempio, dai un'occhiata a questa pagina. Per una larga lista di icone fornite da Font Awesome, usa il cheatsheet. puoi copiare e incollare queste icone nel contenuto del tuo css, o sul forum usando il carattere FontAwesome. Guarda la sezione seguente per alcuni esempi per Forumattivo Esempi per usare Font Awesome su Forumattivo 1. CSS Pseudo Element Diciamo di volere aggiungere l'icona fa-link ai link della barra di navigazione. Questo può essere fatto copiando il link dell'icona dal cheatsheet e incollandola così com'è il valore content. Infine, dobbiamo impostare font-family come FontAwesome così da mostrare il risultato correttamente. Questo sarà il nostro risultato: 
Nota : Puoi aggiungere fino a due elementi utilizzando ::before e ::after. Stamo usando :before e ::before, perchè in CSS3 :before è stato cambiato con ::before ( così come per :after ) per una migliore distinzione tra pseudo elements e pseudo classes. Per una migliore compatibilità potete usarli entrambi Ecco alcuni altri esempi utilizzando le CSS pseudo elements. Questa volta utilizzeremo ::before e ::after per aggiungere due icone. La seconda icona avrà bisogno di una posizione assoluta, quindi assicuratevi che l'elemento che state applicando sia relativo, o comunque non statico In questo esempio abbiamo inseito l'icona fa-user e l'icona fa-circle-o alla sinistra del link di navigazione per i membri. Ecco il risultato: 
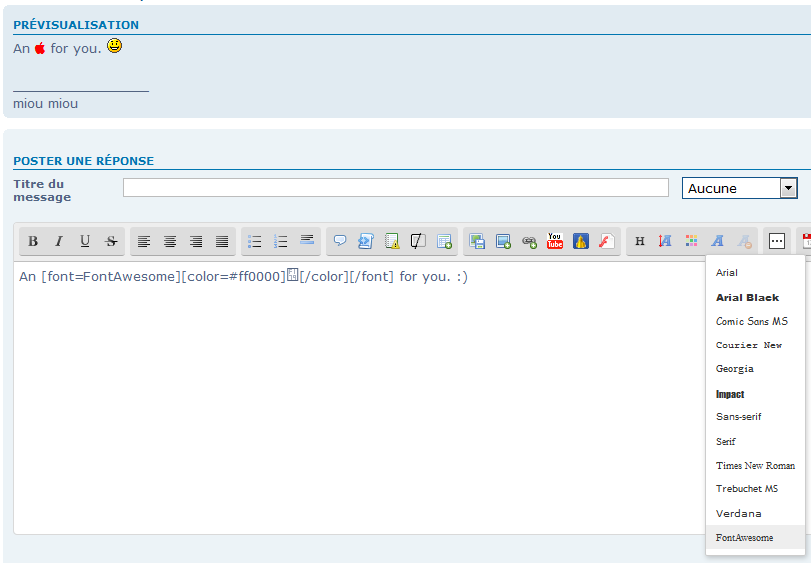
Per inserire un'icona vicino ad un link specifico, dovete usare il CSS attribute selector. Nell'esempio abbiamo selezionato a.mainmenu solo con l'href con il valore di /memberlist. ( [href="/memberlist"] ) 2. Usare Font Awesome nei messaggi Le icone Font Awesome possono essere usate nei tuoi messaggi utilizzando il tag [ font ]. Per renderlo più semplice puoi aggiungere font awesome al tuo editor andando verso Pannello di amministrazione ► Moduli ► Gestione del codice javascript e aggiungendo un nuovo codice js 
Questo aggiungerà font-awesome alla lista dei caratteri, così da poter aggiungere le icone fontawesome nei tuoi post. Semplicemente clicca il font e poi sceglia un'icona dal cheatsheet e incollalo all'interno dei tag. Una volta fatto, dovreste avere un risultato come questo: 
3. Usare FontAwesome con l'HTML Se non hai ancora aperto il cheatsheet, puoi farlo adesso. Il cheatsheet ti fornisce l'icona, la classname e la unicode entity. In HTML puoi usare la classname e l'elemento <i>. Ecco qualche esempio.. Un piccolo esempio con le icone dei veicoli  Questo può essere applicato in un widget o dove il codice HTML è attivato
Ecco un altro esempio HTML, utilizzando una pagina HTML senza l'header. Questo fa uso di fa-spinner e fa-spin per presentare delle icone di caricamento Puoi visualizzare un'anteprima qui, e applicare il codice andando verso Pannello di amministrazione ► Moduli ► Gestione pagien HTML e creando una nuova pagina 
Per altro su Font Awesome, controlla gli esempi e le informazioni dal sito ufficiale. Per altre domande, il nostro team di supporto è a vostra disponibilità  Siate Originali con Font Awesome   |
#FontAwesome è stato creato da Dave Gandy Tutorial creato da Ange Tuteur dal forum di supporto inglese |
 Argomenti simili
Argomenti simili» Rendere i bottoni più moderni con Font Awesome
» Bottone Font Awesome per il tuo editor BBcode
» Come installare un nuovo font sul forum
» Awesome BB e visualizzazione forum su dispositivo mobile
» Bottone risolto non visibile Awesome forum
» Bottone Font Awesome per il tuo editor BBcode
» Come installare un nuovo font sul forum
» Awesome BB e visualizzazione forum su dispositivo mobile
» Bottone risolto non visibile Awesome forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
