Script ultimi argomenti
4 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 5 di 6 • Condividi
Pagina 5 di 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
 Script ultimi argomenti
Script ultimi argomenti
Promemoria primo messaggio :
Ciao ragazzi, avete presente il widget ultimi argomenti? sta alla sinistra del mio forum, ma io vorrei che fosse al centro. come faccio?
sta alla sinistra del mio forum, ma io vorrei che fosse al centro. come faccio?
Ciao ragazzi, avete presente il widget ultimi argomenti?
Ultima modifica di Alex2000 il Lun 6 Lug 2015 - 13:57 - modificato 1 volta.
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
@the crow ti ha chiesto degli screen, dato che a te funziona sul tuo forum.ok?
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
praticamente vado nel template da modificare e non trovo il codice da togliere/sostituire. Ecco. E non so perchè succede, forse perchè sono phbb2 secondo te?
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
@Alex2000 il template è tutto il file, se te ne manca uno allora è un problema tecnico da segnalare...
se invece non trovi un pezzo di codice dentro un template è un altro discorso
se invece non trovi un pezzo di codice dentro un template è un altro discorso
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
Io non trovo:
da eliminare nel template mod_recent_topics.
Poi da quando dice di fare le cose del PunBB
Non trovo questo
che devo sostituirlo con questo:
ed era del template overall_header
E del template mod_recent_topics non trovo questo codice daa eliminare definitivamente:
Invece il primo template che dovevo modificare in overall_header, e cioè questo dovevo toglierlo:
per mettere questo:
questo qua da modificare, c'era e l'ho fatto e con questo che ho fatto tutti i widget che metto a sinistra si vedono al centro, quando dovrebbe essere solo quello degli ultimi argomenti, invece tutti gli altri non ci sono. @Niko come potrei risolvere?
- Codice:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Latest Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">History</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Written by</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
da eliminare nel template mod_recent_topics.
Poi da quando dice di fare le cose del PunBB
Non trovo questo
- Codice:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
che devo sostituirlo con questo:
- Codice:
<td valign="top" width="100%"><div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div></td>
ed era del template overall_header
E del template mod_recent_topics non trovo questo codice daa eliminare definitivamente:
- Codice:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Latest Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">History</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Written by</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
Invece il primo template che dovevo modificare in overall_header, e cioè questo dovevo toglierlo:
- Codice:
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
per mettere questo:
- Codice:
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
questo qua da modificare, c'era e l'ho fatto e con questo che ho fatto tutti i widget che metto a sinistra si vedono al centro, quando dovrebbe essere solo quello degli ultimi argomenti, invece tutti gli altri non ci sono. @Niko come potrei risolvere?
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
@Alex2000 alcuni codici, ad esempio questo:
non è il codice nel template di default, ma è un codice già modificato
- Codice:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Latest Topics</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">Topic</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">History</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Written by</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
non è il codice nel template di default, ma è un codice già modificato
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
Peccato che non c'è il Bottone Mi Piace, l'avrei messo in quel post eliminato non so perchè...
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
@Alex2000 il bottone mi piace c'è 
è questo bottoncino qui:
allora adesso mi metterò d'impegno... riassumimi la richiesta con parole semplici: tu vorresti il widget predefinito di forumattivo "ultimi argomenti" al centro del tuo forum sulla pagina dell'indice.. esatto?
è questo bottoncino qui:

allora adesso mi metterò d'impegno... riassumimi la richiesta con parole semplici: tu vorresti il widget predefinito di forumattivo "ultimi argomenti" al centro del tuo forum sulla pagina dell'indice.. esatto?
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
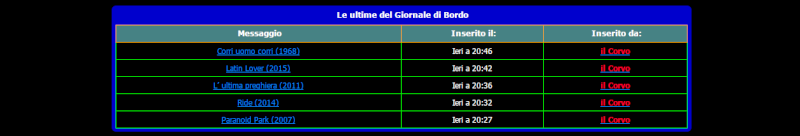
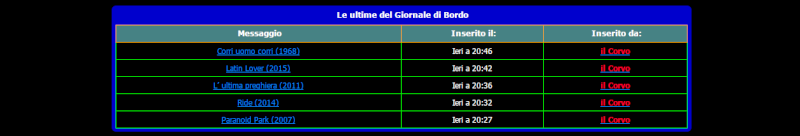
finalmente! si esatto! e magari non quello originale, ma tipo quello di @the crow ... ti mando lo screen
@Niko ecco lo screen:

si potrebbe avere una cosa del genere?
@Niko ecco lo screen:

si potrebbe avere una cosa del genere?
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
come ti avevo già spiegato: chiedi a the crow il codice.. io dovrei mettermi a crearlo e non ho molto tempo, se invece vorresti il widget predefinito di Forumattivo non c'è problema


 Re: Script ultimi argomenti
Re: Script ultimi argomenti
allora dammi quello di Forumattivo per ora, poi glielo chiedo a lui... qual'è quello di forumattivo?
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
per creare il widget centrato dovrai:
ed ecco fatto
- Creare una nuova pagina portale
- Inserire nella colonna (a destra per esempio) solamente il widget "ultimi argomenti"
- Creare un codice javascript:
- Codice:
jQuery("#infos").load("/portal?pid=4 #right");
dove portal?pid=4 il 4 deve essere il numero della pagina portale che stai utilizzando per il widget ultimi argomenti - a questo punto inserisci questo codice html dove vuoi inserire il widget:
- Codice:
<div id="infos"></div>
ed ecco fatto

 Re: Script ultimi argomenti
Re: Script ultimi argomenti
Allora, ho creato la pagina portale, chiamandola "Nuova", e ho messo a destra il Widget Ultimi Argomenti, togliendo tutti gli altri... Poi creo il Javascript, e inserisco quel codice, lo modifico mettendo 2 perchè è la seconda pagina portale, poi lo metto all'indice e lo chiamo "ultimi argomenti centrati", poi vado in Visualizzazzione>Prima Pagina>Generalità e metto l'ultimo codice....ora si vede al centro solo la scritta ultimi argomenti senza niente...controlla
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
prova con questo codice javascript 
- Codice:
jQuery("#infos").load("/portal?pid=2 #emptyidcc > table > tbody > tr:nth-child(2) > td:nth-child(1) > table.portal > tbody > tr > td:nth-child(3)");
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
niente,rimane uguale @Niko ... Ma per caso per quello che ho fatto ho sbagliato qualcosa? non è che devo mettere in Tutte le Pagine il JS , invece dell'Indice come ora? Non è che devo togliere il Widget Ultimi Argomenti da destra che ora l'ho messo solo per prova? Non è che devo cambiare nome al portale? dato che ora si chiama semplicemente "Nuova"?
 Re: Script ultimi argomenti
Re: Script ultimi argomenti
@Alex2000 nel messaggio sull'indice inserisci questo:
al posto di:
- Codice:
<div id="infos">
</div>
<script>jQuery("#infos").load("/portal?pid=2 #emptyidcc > table > tbody > tr:nth-child(2) > td:nth-child(1) > table.portal > tbody > tr > td:nth-child(3)");</script>
al posto di:
- Codice:
<div id="infos">
</div>
Pagina 5 di 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
 Argomenti simili
Argomenti simili» Codice ultimi argomenti
» ultimi argomenti
» widget ultimi argomenti
» Ultimi argomenti e autorizzazioni
» ultimi argomenti di una sezione
» ultimi argomenti
» widget ultimi argomenti
» Ultimi argomenti e autorizzazioni
» ultimi argomenti di una sezione
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 5 di 6
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice
 Da Alex2000 Mer 13 Mag 2015 - 20:05
Da Alex2000 Mer 13 Mag 2015 - 20:05






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
