Cari membri,
siamo orgogliosi di annunciare una nuova opzione per i vostri forum. Da questo momento i forum potranno avere un bottone #twitter per condividere i topic su twitter 
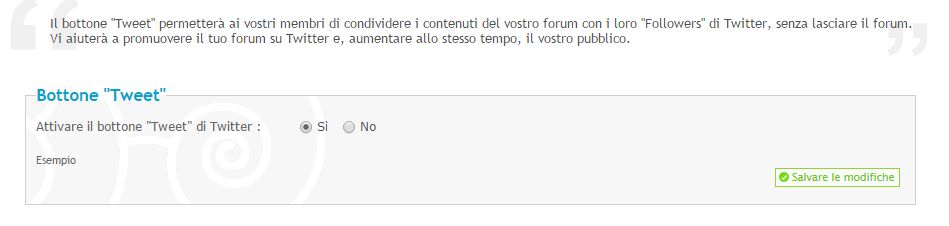
Così come per il bottone per #Facebook potrete condividere e twittare. Per attivare questa opzione andate nel vostro pannello di amministrazione
Pannello di amministrazione ► Moduli ► Social networks ► Twitter
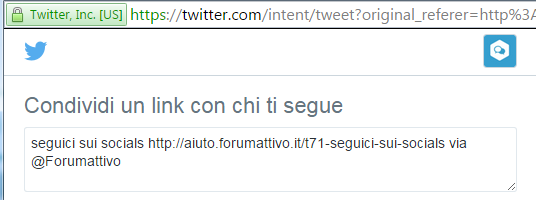
Una volta attivato potrete condividere tipic su twitter direttamente :
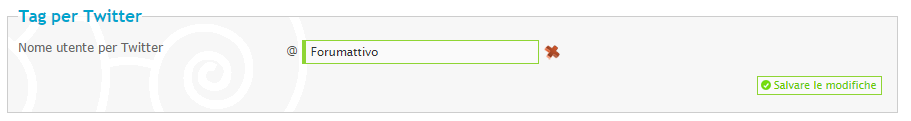
 Nota: Se hai inserito il tuo username twitter nel pannello di amministrazione, questo flag verrà aggiunto ad ogni tweet : Nota: Se hai inserito il tuo username twitter nel pannello di amministrazione, questo flag verrà aggiunto ad ogni tweet :
Inserendo l'username
 Importante: Gli amministratori che hanno effettuato modifiche al seguente template dovranno effettuare queste modifiche per l'aggiornamento: Importante: Gli amministratori che hanno effettuato modifiche al seguente template dovranno effettuare queste modifiche per l'aggiornamento:
- viewtopic_body.tpl
PhpBB2
Sostituisci tra <!-- BEGIN switch_twitter_btn --> e <!-- END switch_twitter_btn --> con:
- Codice:
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
PhpBB3
Sostituisci tra <p class="right"> e </p> con:
- Codice:
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
Invision
Sostituisci tra <!-- BEGIN switch_twitter_btn --> e <!-- END switch_twitter_btn --> con :
- Codice:
<!-- BEGIN switch_twitter_btn -->
<li class="post-icon" style="padding-top:5px">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</li>
<!-- END switch_twitter_btn -->
PunBB
Sostituisci tra <div class="pun-crumbs noprint"> e </div> con :
- Codice:
<div class="pun-crumbs noprint clearfix">
<span class="crumbs" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}" itemprop="url"><span itemprop="title">{TOPIC_TITLE}</span></a></strong>
</span>
<div class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</div>
</div>
Speriamo sia di vostro gradimento 
|
 Bottone Tweet disponibile sui forum Forumattivo
Bottone Tweet disponibile sui forum Forumattivo



 Importante: Gli amministratori che hanno effettuato modifiche al seguente template dovranno effettuare queste modifiche per l'aggiornamento:
Importante: Gli amministratori che hanno effettuato modifiche al seguente template dovranno effettuare queste modifiche per l'aggiornamento:
 Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
