Messaggi privati precedenti e successivi con un bottone
 Messaggi privati precedenti e successivi con un bottone
Messaggi privati precedenti e successivi con un bottone
| Messaggi privati precedenti e successivi con un bottone |
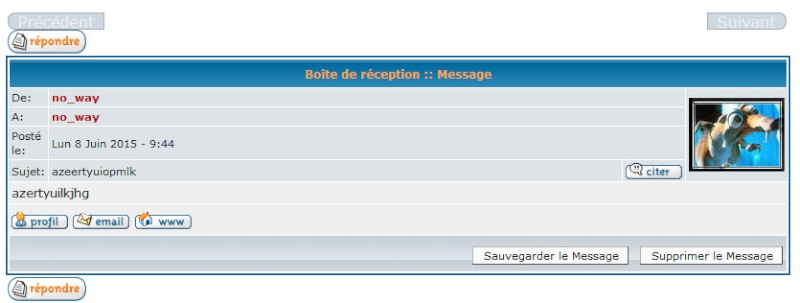
 MP precedenti e successivi MP precedenti e successiviQuesta risorsa vi permetterà di inserire due bottoni nei messaggi privati per visualizzare il messaggio precedente o quello successivo  Codice javascript Andiamo verso
Non dimenticatevi di salvare  Il codice #javascript è compatibile con tutte le versioni (phpbb2/3-invision-punbb), se volete decidere personalmente dove inserire i bottoni precedente/successivo, modificate il template privmsgs_read_body e aggiungete questa stringa di codice html dove volete visualizzare i bottoni: Il codice #javascript è compatibile con tutte le versioni (phpbb2/3-invision-punbb), se volete decidere personalmente dove inserire i bottoni precedente/successivo, modificate il template privmsgs_read_body e aggiungete questa stringa di codice html dove volete visualizzare i bottoni:
 La visualizzazione dei bottoni può richiedere più o meno tempo a seconda della velocità e della configurazione del numero di soggetti per pagina del tuo forum: maggiore è il numero di soggetti per pagina, maggiore sarà il tempo che ci vorrà per caricare la pagina La visualizzazione dei bottoni può richiedere più o meno tempo a seconda della velocità e della configurazione del numero di soggetti per pagina del tuo forum: maggiore è il numero di soggetti per pagina, maggiore sarà il tempo che ci vorrà per caricare la pagina  È possibile verificare il valore del numero di soggetti per pagina andando verso:
Il codice CSS
Aggiungete il codice css:
Non esitate a modificare il codice secondo le vostre preferenze  |
Tutorial creato dallo staff del Forum di supporto francese e in particolare da no_way |
 Argomenti simili
Argomenti simili» Nella home colonna a destra con Ultimi Messaggi il titolo dei post successivi al primo
» Limite di messaggi per inviare Messaggi privati (MP)
» No pop-up messaggi privati e nuovi messaggi non segnalati
» messaggi privati
» messaggi privati
» Limite di messaggi per inviare Messaggi privati (MP)
» No pop-up messaggi privati e nuovi messaggi non segnalati
» messaggi privati
» messaggi privati
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da  Moduli
Moduli 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
