Modificare Cima di pagina
5 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 2 • Condividi
Pagina 1 di 2 • 1, 2 
 Modificare Cima di pagina
Modificare Cima di pagina
allora, dovrei fare delle piccole modifiche al template overall header, e ora non so proprio come fare (strano, è il secondo template che so usare meglio), praticamente da quando il forum è Invision i template si sono modificati, e ora sono diversi, quindi pure overall header..... non mi conviene inserire tutto il template overall header di phpBB2 perchè toglierebbe delle cose che mi paicciono, che prima davano fastidio.... quindi io vorrei togliere le seguenti cose:
lo sfondo grigio dietro al logo, lo sfondo blu dietro ai menù di navigazione, la barra dell'ultima visita e la barra che quando sei sconnesso ti dice di connetterti o registrarti, e quando sei connesso dici che sei connesso come Ospite ..... come tolgo queste cose? grazie dell'aiuto in anticipo
lo sfondo grigio dietro al logo, lo sfondo blu dietro ai menù di navigazione, la barra dell'ultima visita e la barra che quando sei sconnesso ti dice di connetterti o registrarti, e quando sei connesso dici che sei connesso come Ospite ..... come tolgo queste cose? grazie dell'aiuto in anticipo

 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Non puoi inserire il template overall header di phpBB2 in quello di invision, perchè la struttura e i codici CSS associati ad esso sono diversi e non sarebbero compatibili con il resto del forum
Per le prime due richieste, basta operare via CSS:
Per le altre due cose, bisogna operare via template, ora sono di fretta, quindi ti saprò rispondere meglio nelle prossime ore a dopo!
a dopo!
Per le prime due richieste, basta operare via CSS:
- Codice:
div#logostrip, #submenu {
background-color: transparent !important;
}
Per le altre due cose, bisogna operare via template, ora sono di fretta, quindi ti saprò rispondere meglio nelle prossime ore
 a dopo!
a dopo!




 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Ok bene, il codice CSS che hai inserito ha tolto gli sfondi che volevi rimuovere
Ora: "la barra dell'ultima visita e la barra che quando sei sconnesso ti dice di connetterti o registrarti, e quando sei connesso dici che sei connesso come MattiaDes ."
Per le altre due cose, aggiungi questo codici CSS:
Come vedi, abbiamo operato via CSS, senza dover ricorrere ai templates, va bene?
Ora: "la barra dell'ultima visita e la barra che quando sei sconnesso ti dice di connetterti o registrarti, e quando sei connesso dici che sei connesso come MattiaDes ."
Per le altre due cose, aggiungi questo codici CSS:
- Codice:
.newslink, #userlinks {
display: none !important;
}
Come vedi, abbiamo operato via CSS, senza dover ricorrere ai templates, va bene?






 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
grazie, ma come vedi, i menù sono rimasti sballati, anche se tolta la barra, come potrei sistemarli?
 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Intendi dire quando ci passi sopra con il mouse? Aggiungi:
- Codice:
#submenu ul li a: hover {
background-color: transparent !important;
}





 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
no, intendo, vedi? il loro ditacco è un po grande, e ognuno ne ha uno diverso, prima su PHPBB2 stavano dritti, e ora no, come sistemo questo? a proposito di quando ci passi sopra col mouse, vorrei che quando si fa, compaia un altra immagine (ne metterò una uguale di colore divertoo).... come potrei fare queste cose?
 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Per problema spazio, metti:
Per la cosa della immagine quando ci passi sopra non è fattibile, i bottoni sono inseriti via PDA, non ne puoi aggiungere uno al passare del mouse
Però puoi mettere i bottoni opachi quando ci passi sopra o viceversa
- Codice:
.mainmenu {
margin: 0 !important;
padding: 0 !important;
}
Per la cosa della immagine quando ci passi sopra non è fattibile, i bottoni sono inseriti via PDA, non ne puoi aggiungere uno al passare del mouse
Però puoi mettere i bottoni opachi quando ci passi sopra o viceversa





 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
grazie,vorrei che normalmente sono poco più trasparenti e se ci passi sopra e/o li clicchi li vedi normali.... ah, è anche un altra cosa, magari nel menù che sei dentro, è possibile fare che si vede normale? cioè, io sono nella home, e il tasto home si vede normale, oppure io sono nel portale, e il bottone del portale si vede normale.... è possib ile farlo? grazie
 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Ecco a te, per la seconda cosa purtroppo non so come si potrebbe fare 
- Codice:
.mainmenu > img {
opacity: 0.5;
}
.mainmenu > img:hover {
opacity: 1 !important;
}





 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
@MattiaDes a chi potrei chiedere? comunque questo CSS:
per togliere la striscietto di sotto quando ci passi sopra, non funziona, l'ho messo e resta...
- Codice:
#submenu ul li a: hover {
background-color: transparent !important;
}
per togliere la striscietto di sotto quando ci passi sopra, non funziona, l'ho messo e resta...
 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Per togliere la strisciolina questo:
Per l'altra richiesta, non puoi sostituire l'immagine del bottone siccome esso è unico e si inserisce via PDA
Potresti però mettere un codice CSS nel template della pagina.. quindi se vuoi mettere una sfumatura o un effetto al bottone quando sei in una determinata pagina, si può
- Codice:
.mainmenu:hover {
background-color: transparent !important;
}
Per l'altra richiesta, non puoi sostituire l'immagine del bottone siccome esso è unico e si inserisce via PDA
Potresti però mettere un codice CSS nel template della pagina.. quindi se vuoi mettere una sfumatura o un effetto al bottone quando sei in una determinata pagina, si può





 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
quindi in overall header, prima di head si può mettere il codice, e in questo modo quando sto nella pagina, si vede normale.... comte potrei fare?
 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Non proprio, dovresti mettere un codice in ogni pagina a seconda del bottone
Ogni icona ha un ID, prendiamo per esempio quella del pertale, come ID ha i_icon_mini_portal
Se tu nel template del portale, aggiungi (per esempio) questo codice CSS:
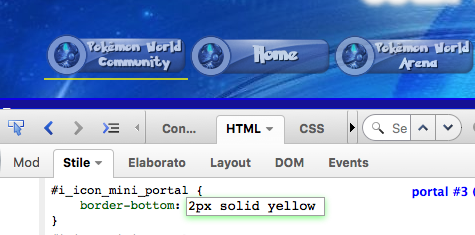
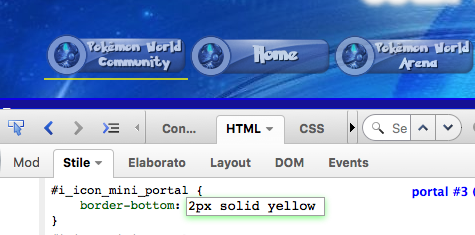
Quando visiterai il portale, il bottone sarà così (avrà una barra gialla sotto - esempio):

Oppure potresti mettere l'icona "non opaca" quando sei nella pagina che stai visitando, però come sempre devi mettere un codice CSS in ciascuna pagina
Ogni icona ha un ID, prendiamo per esempio quella del pertale, come ID ha i_icon_mini_portal
Se tu nel template del portale, aggiungi (per esempio) questo codice CSS:
- Codice:
#i_icon_mini_portal {
border-bottom: 2px solid yellow;
}
Quando visiterai il portale, il bottone sarà così (avrà una barra gialla sotto - esempio):

Oppure potresti mettere l'icona "non opaca" quando sei nella pagina che stai visitando, però come sempre devi mettere un codice CSS in ciascuna pagina





 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
@MattiaDes ok, quali sono i templatee quel'è il codice da mettere per vedere normale?
 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Iniziamo appunto con il portale, aggiunti questo codice in portal_body (in qualsiasi punto tu lo metta, andrà bene)
Una volta fatto avvisami e guardiamo il risultato, se è quello desiderato, lo faremo anche con le altre pagine
- Codice:
<style>#i_icon_mini_portal {opacity: 1 !important;}</style>
Una volta fatto avvisami e guardiamo il risultato, se è quello desiderato, lo faremo anche con le altre pagine





 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Ricontrolla di aver messo questo codice:
Non lo vedo in che template lo hai messo? Hai salvato le modifiche? Mettiolo all'inizio
in che template lo hai messo? Hai salvato le modifiche? Mettiolo all'inizio
- Codice:
<style>#i_icon_mini_portal {opacity: 1 !important;}</style>
Non lo vedo





 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Bottone home > Index
Lista utenti
Calendario
Pagina registrazione
Ora vanno solo aggiunti nei giusti templates, riesci a trovarli tu?
- Codice:
<style>#i_icon_mini_index {opacity: 1 !important;}</style>
Lista utenti
- Codice:
<style>#i_icon_mini_members {opacity: 1 !important;}</style>
Calendario
- Codice:
<style>#i_icon_mini_calendar {opacity: 1 !important;}</style>
Pagina registrazione
- Codice:
<style>#i_icon_mini_register {opacity: 1 !important;}</style>
Ora vanno solo aggiunti nei giusti templates, riesci a trovarli tu?






 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
e quello per MP? e quello per Accedi?e per i menù personalizzati, cioè quelli creati dsa me?
 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
Messaggi Privati
Per accedi non si può fare, siccome non ha un template modificabile, ma tanto ho visto che tu hai usato una finestra "pop up"
Per menù personalizzati, affinchè abbiano una variabile CSS, devi compilare il campo "Testo"..
Siccome poi dopo ti comparirà il testo accanto ai bottoni, usa questo codice CSS per nasconderlo:
Dopo dovrai aggiungere il codice CSS nelle tue pagine HTML che sono nel menù:
- Codice:
<style>#i_icon_mini_new_message, #i_icon_mini_message {opacity: 1 !important;}</style>
Per accedi non si può fare, siccome non ha un template modificabile, ma tanto ho visto che tu hai usato una finestra "pop up"
Per menù personalizzati, affinchè abbiano una variabile CSS, devi compilare il campo "Testo"..
Siccome poi dopo ti comparirà il testo accanto ai bottoni, usa questo codice CSS per nasconderlo:
- Codice:
.mainmenu {
font-size: 0 !important;
}
Dopo dovrai aggiungere il codice CSS nelle tue pagine HTML che sono nel menù:
- Codice:
<style>.TESTO {opacity: 1 !important;}</style>





 Re: Modificare Cima di pagina
Re: Modificare Cima di pagina
aspetta... aspetta, non ci sto capendo niente... intanto qual'è il template per la registrazione? quel'è il codice e il template per la disconnessione? quel'è il template dei MP come faccio quello dei miei men? non ho capito molto bene
Pagina 1 di 2 • 1, 2 
 Argomenti simili
Argomenti simili» Modificare pagina
» Come modificare una pagina html
» Modificare la posizione dei link a piè di pagina
» Come posso modificare la pagina principale senza crearne una doppia?
» Modificare posizionamento dei forum in alcune delle sezioni della pagina principale
» Come modificare una pagina html
» Modificare la posizione dei link a piè di pagina
» Come posso modificare la pagina principale senza crearne una doppia?
» Modificare posizionamento dei forum in alcune delle sezioni della pagina principale
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 2
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice

 Da Alex2000 Gio 23 Lug 2015 - 14:06
Da Alex2000 Gio 23 Lug 2015 - 14:06




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
