come mettere un "bip" sulla chatbox
2 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi di connessione :: I problemi di connessione risolti
Pagina 1 di 1 • Condividi
 come mettere un "bip" sulla chatbox
come mettere un "bip" sulla chatbox
Salve, ieri stavamo con dei miei amici a chattare sulla Chatbox ma non si sentiva se arrivava un messaggio.
Io vorrei fare tipo un "Bip" ogni volta che arriva un messaggio, e una piccola notifica tipo in basso a destra (Non so chi usa windows 10 ma alcune volte arriva la notifica in basso a destra. Si potrebbe fare una cosa del genere ?
Grazie a tutti
p.s io uso questo codice Java
Io vorrei fare tipo un "Bip" ogni volta che arriva un messaggio, e una piccola notifica tipo in basso a destra (Non so chi usa windows 10 ma alcune volte arriva la notifica in basso a destra. Si potrebbe fare una cosa del genere ?
Grazie a tutti
p.s io uso questo codice Java
- Codice:
window.localStorage && $(window).load(function() {
var chatbox_script = function() {
var t_icon = window.top.$.find('link[rel="shortcut icon"]')[0];
var t_doc = window.top.document;
var title = t_doc.title;
var icon = t_icon.getAttribute('href');
var rep_title = '!! New message !! '+title;
var rep_icon = 'http://s301826463.onlinehome.fr/f/al.ico';
$(window).on("focus", function(){ localStorage.cb_blurred='' }).on("blur", function(){ localStorage.cb_blurred=1; });
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
if (data.messages && data.messages.length) {
var lm = data.messages.slice(-1)[0];
var last_message = lm.time+','+lm.action+','+lm.msg;
if(this.last_message != last_message) {
var user = $.grep(data.users, function(v){return v.id==chatbox.userId});
user = user.length ? user[0] : [{}];
if(this.last_message!==undefined) {
if(lm.userId!=chatbox.userId && user.username!=lm.username) {
if(localStorage.cb_blurred) (function(){
var blink = function(){
if(title == t_doc.title) {
if(!localStorage.cb_blurred) return;
var new_title = rep_title;
var new_icon = rep_icon;
} else {
var new_title = title;
var new_icon = icon;
}
t_doc.title = new_title;
var new_t_icon = t_icon.cloneNode(true);
new_t_icon.setAttribute('href', new_icon);
var t_icon_parent = t_icon.parentNode;
t_icon_parent.removeChild(t_icon);
t_icon_parent.appendChild(new_t_icon);
t_icon = new_t_icon;
setTimeout(blink, 500);
};
blink();
})();
} else {
localStorage.cb_blurred='';
}
}
this.last_message = lm;
}
}
overrided.call(this, data);
};
};
var
s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
$(window).load(function() {
var chatbox_script = function() {
$("a.chat-title").text("ChatBox");
};
var
s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
$(window).load(function() {
var chatbox_script = function() {
setTimeout(function(){ $('#chatbox_option_co:visible').click() }, 1000);
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
$(window).load(function() {
var chatbox_script = function() {
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
overrided.call(this, data);
$('.chatbox-username').each(function(){
this.previousSibling&&$.trim(this.previousSibling.nodeValue)=="@"&&$(this.previousSibling).replaceWith('<img src="http://i.imgur.com/zICIAne.png" /> ')
})
};
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
$(window).load(function() {
var chatbox_script = function() {
$('#chatbox_option_co').click(function(){
$('#chatbox').addClass('recently-connected');
setTimeout(function(){ $('#chatbox').removeClass('recently-connected') }, 60000)
})
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
$(window).load(function() {
var chatbox_script = function() {
$("#chatbox_option_with_archives a").attr('target', 'ChatBox');
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
$(window).load(function() {
var chatbox_script = function() {
$('#chatbox > p > .msg > span').filter('[style="color:green"],[style="color:red"]').closest('p').remove();
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
if (data.messages && data.messages.length) {
data.messages = $.grep(data.messages, function(v) {
return v.userId != -10 || $.inArray(v.msgColor, ["red", "green"]) == -1;
});
}
overrided.call(this, data);
};
};
var
s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});
Ultima modifica di McLaren Mercedes il Sab 3 Giu 2017 - 16:53 - modificato 1 volta.
 Re: come mettere un "bip" sulla chatbox
Re: come mettere un "bip" sulla chatbox
Ciao,
Qualche tempo fa, girava una cosa simile

Fammi sapere se ti può interessare!
Qualche tempo fa, girava una cosa simile

Fammi sapere se ti può interessare!

 Re: come mettere un "bip" sulla chatbox
Re: come mettere un "bip" sulla chatbox
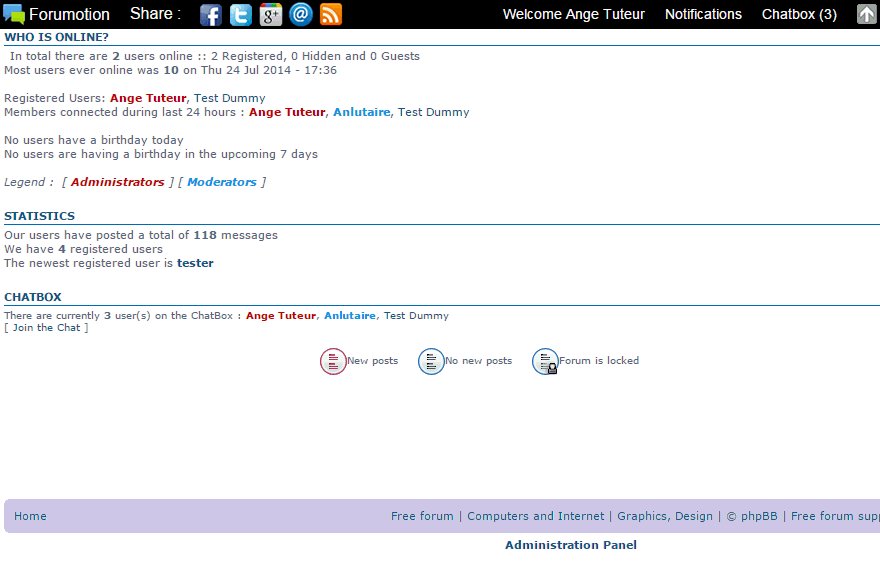
hmm.. Anche così carino, Però noi stiamo parlando tramite http://thetamultigaming.italiaforum.net/chatbox/index.forum Qui (piccolo esempio) ma anche così non mi dispiacerebbe 
 Re: come mettere un "bip" sulla chatbox
Re: come mettere un "bip" sulla chatbox
Ciao,
Allora per fare ciò, procediamo cosi:
■ Crea un nuovo Javascript
dove? in tutte le pagine
codice:
Ecco alcuni punti importanti:
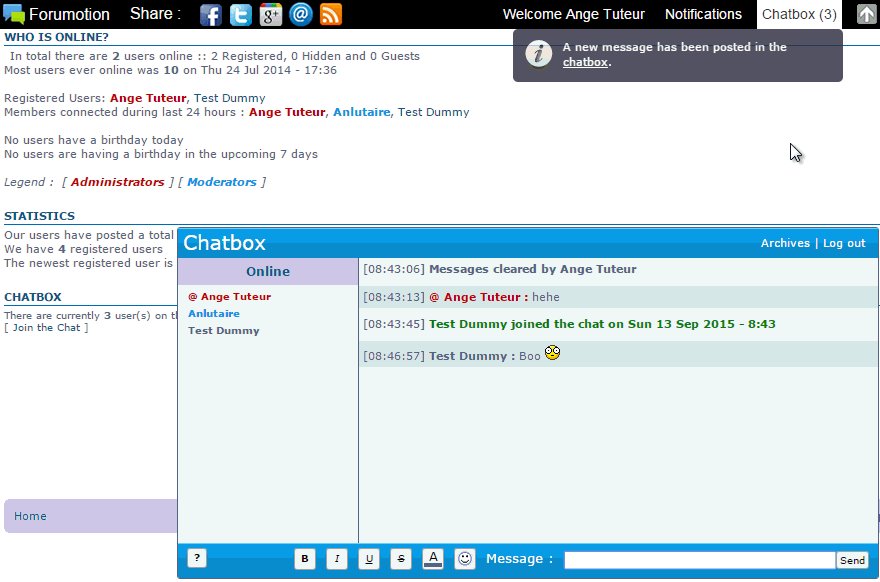
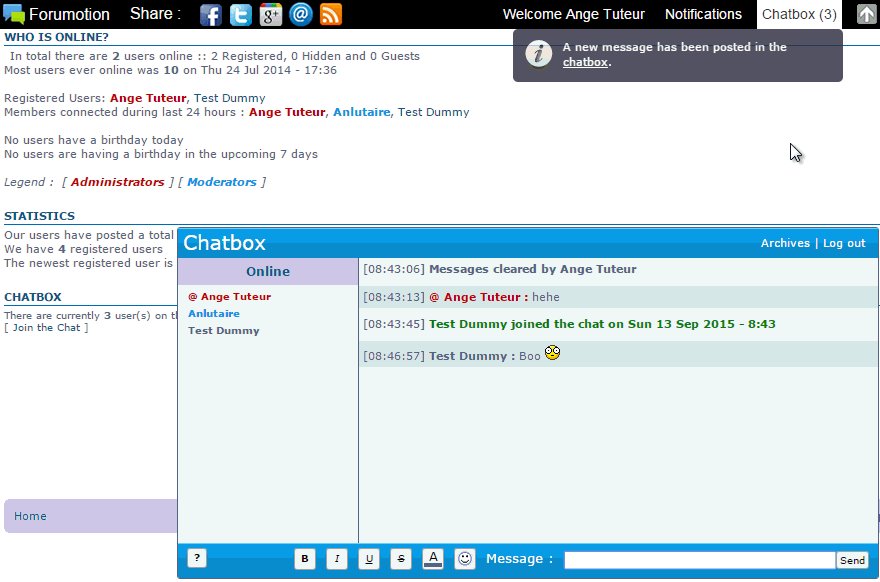
live_notif: Qui si possono attivare o disattivare le notifiche in tempo reale nella toolbar (attive di default)
sound_notif: qui puoi attivare o disattivare le notifiche sonore (attivate di default)
■ Ora procediamo con il CSS
Saluti!
Allora per fare ciò, procediamo cosi:
■ Crea un nuovo Javascript
dove? in tutte le pagine
codice:
- Codice:
(function() {
if (!window.FA) window.FA = {};
if (FA.Chat) {
if (window.console) console.warn('FA.Chat has already been initialized');
return;
}
FA.Chat = {
// setari chatbox
config : {
height : '60%',
width : '70%',
live_notif : true,
sound_notif : {
enabled : true,
file : 'http://illiweb.com/fa/fdf/zelda.mono.mp3'
},
notifRate : 10000
},
// language settings
lang : {
chatbox : 'Chatbox',
new_msg : 'Un nou mesaj a fost postat in <a href="javascript:FA.Chat.toggle();">chatbox</a>.'
},
// technical data below
node : {}, // node cache
users : 0, // users in chat
messages : 'initial', // total chat messages
actif : false, // tells us if the chatbox is opened
notifActif : false, // tells us if the notifications are active
// initial setup of the chatbox
init : function() {
var right = document.getElementById('fa_right'),
container = document.createElement('DIV'),
button = document.createElement('A'),
audio;
button.id = 'fa_chat_button';
button.innerHTML = FA.Chat.lang.chatbox + ' <span id="fa_chatters">(0)</span>';
button.onclick = FA.Chat.toggle;
FA.Chat.node.button = button;
container.id = 'fa_chat_container';
container.innerHTML = '<iframe id="fa_chat" src="/chatbox/index.forum"></iframe>';
container.style.width = FA.Chat.config.width;
container.style.height = FA.Chat.config.height;
container.style.bottom = '-' + FA.Chat.config.height;
container.style.visibility = 'hidden';
if (right) {
right.insertBefore(button, right.lastChild); // add the chat button to the right side of the toolbar
document.body.appendChild(container);
// create the notification audio element
if (FA.Chat.config.sound_notif.enabled) {
audio = document.createElement('AUDIO');
audio.src = FA.Chat.config.sound_notif.file;
if (audio.canPlayType) {
FA.Chat.node.audio = audio;
document.body.appendChild(audio);
}
}
FA.Chat.node.container = document.getElementById('fa_chat_container');
FA.Chat.node.chatters = document.getElementById('fa_chatters');
FA.Chat.node.frame = document.getElementById('fa_chat');
FA.Chat.node.frame.onload = FA.Chat.getFrame;
}
delete FA.Chat.init;
},
// get the frame window, document, and elements
getFrame : function() {
if (FA.Chat.poll) window.clearInterval(FA.Chat.poll);
if (this.contentDocument || this.contentWindow) {
FA.Chat.window = this.contentWindow;
FA.Chat.document = this.contentDocument ? this.contentDocument : FA.Chat.window.document;
FA.Chat.node.message = FA.Chat.document.getElementById('message');
FA.Chat.node.members = FA.Chat.document.getElementById('chatbox_members');
FA.Chat.poll = window.setInterval(FA.Chat.listen, 300); // listen for changes every 0.3 seconds
}
},
// listen for changes in the chatbox
listen : function() {
var users = FA.Chat.node.members.getElementsByTagName('LI').length,
messages = FA.Chat.window.chatbox.messages.length;
// update user count
if (users > FA.Chat.users || users < FA.Chat.users) {
FA.Chat.users = users;
FA.Chat.node.chatters.innerHTML = '(' + FA.Chat.users + ')';
}
// initial / active updates
if ((FA.Chat.messages == 'initial' && messages) || FA.Chat.notifActif || FA.Chat.actif) FA.Chat.messages = messages;
// notify new messages while connected and the chatbox is closed
if (!FA.Chat.actif && !FA.Chat.notifActif && FA.Chat.window.chatbox.connected && (messages > FA.Chat.messages || messages < FA.Chat.messages)) {
FA.Chat.messages = messages; // update message count
FA.Chat.notifActif = true;
if (FA.Chat.config.live_notif) FA.Chat.notify(FA.Chat.lang.new_msg); // show live notification
if (FA.Chat.config.sound_notif.enabled && FA.Chat.node.audio) FA.Chat.node.audio.play(); // play sound notification
// wait before notifying the user again
window.setTimeout(function() {
FA.Chat.notifActif = false;
}, FA.Chat.config.notifRate);
}
},
// create a custom notification
notify : function(msg) {
var notif = document.createElement('DIV'),
live = document.getElementById(Toolbar.LIVE_NOTIF);
notif.className = 'fa_notification';
notif.innerHTML = '<div class="content ellipsis">' + msg + '</div>';
notif.style.display = 'none';
$(notif).mouseover(function() { $(this).stop(true, true) });
$(notif).mouseleave(function() { $(this).delay(5000).fadeOut() });
live.insertBefore(notif, live.firstChild);
$(notif.firstChild).dotdotdot();
$(notif).fadeIn(100, function() { $(this).delay(10000).fadeOut() });
},
// toggle the display state of the chatbox
toggle : function() {
var container = FA.Chat.node.container.style;
if (/hidden/i.test(container.visibility)) {
FA.Chat.node.button.className = 'fa_chat_active';
FA.Chat.actif = true;
container.visibility = 'visible';
container.bottom = '3px';
// auto focus the message field
window.setTimeout(function() {
FA.Chat.node.message.focus();
}, 350); // some browsers ( firefox ) need a delay
} else {
FA.Chat.node.button.className = '';
FA.Chat.actif = false;
container.visibility = 'hidden';
container.bottom = '-' + FA.Chat.config.height;
}
}
};
$(function(){
// initialize the chat when the document is ready and the user is logged in
if (_userdata.session_logged_in) $(FA.Chat.init);
});
})();
Ecco alcuni punti importanti:
live_notif: Qui si possono attivare o disattivare le notifiche in tempo reale nella toolbar (attive di default)
sound_notif: qui puoi attivare o disattivare le notifiche sonore (attivate di default)
■ Ora procediamo con il CSS
- Codice:
#fa_chat_container {
background:#FFF;
border:1px solid #556682;
border-radius:3px;
position:fixed;
right:3px;
z-index:999;
overflow:hidden;
min-width:500px;
min-height:250px;
transition:300ms;
}
#fa_chat {
border:none;
width:100%;
height:100%;
}
#fa_chat_button {
color:#FFF;
line-height:30px;
margin-left:10px;
padding:0 5px;
cursor:pointer;
}
#fa_chat_button.fa_chat_active {
color:#333;
background:#FFF;
}
Saluti!

 Re: come mettere un "bip" sulla chatbox
Re: come mettere un "bip" sulla chatbox
Grazie @Teo ! Funziona ma ora ho un piccolo problemino.. come mai sono a scaletta...? Come faccio a metterli tutti vicini e in stesse altezze ?
http://prntscr.com/ffe0l4
Grazie !
http://prntscr.com/ffe0l4
Grazie !
 Re: come mettere un "bip" sulla chatbox
Re: come mettere un "bip" sulla chatbox
Ciao,
Prova con questo CSS
Saluti!
Prova con questo CSS
- Codice:
#fa_chat_button {
float: left !important;
border-radius: 3px;
margin-top: 3px !important;;
}
Saluti!

 Re: come mettere un "bip" sulla chatbox
Re: come mettere un "bip" sulla chatbox
PERFETTO !! GRAZIE !!
Ora scusate di nuovo, ma io qualche settimana fa avevo pubblicato dei miei problemi col forum, ma nessuno mi ha più risposto.. Qualche mio problema ?

Ora scusate di nuovo, ma io qualche settimana fa avevo pubblicato dei miei problemi col forum, ma nessuno mi ha più risposto.. Qualche mio problema ?
 Re: come mettere un "bip" sulla chatbox
Re: come mettere un "bip" sulla chatbox
Perfetto! 
Per gli altri problemi, vado a dare un'occhiata, ci saranno sfuggiti!

Per gli altri problemi, vado a dare un'occhiata, ci saranno sfuggiti!

 Argomenti simili
Argomenti simili» operazioni sulla chatbox.
» come mettere l'immagine a un forum e IN FIANCO(sulla destra)il nome del forum?
» Informazioni sulla monetizzazione
» Informazioni sulla newsletter
» neve sulla pagina
» come mettere l'immagine a un forum e IN FIANCO(sulla destra)il nome del forum?
» Informazioni sulla monetizzazione
» Informazioni sulla newsletter
» neve sulla pagina
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi di connessione :: I problemi di connessione risolti
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da McLaren Mercedes Mer 31 Mag 2017 - 20:01
Da McLaren Mercedes Mer 31 Mag 2017 - 20:01


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
