"ingrandire" video B in uno spazio uguale allo spazio del video A
2 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1 • Condividi
 "ingrandire" video B in uno spazio uguale allo spazio del video A
"ingrandire" video B in uno spazio uguale allo spazio del video A
Buonasera amici di ForumAttivo, è un bel pezzo che non ci sentiamo... vuold dire che sta andando tutto "alla grande"!
Stasera vorrei proporvi un quesito che, nonostante la mia caparbietà a risolvere da solo, purtroppo non sono riuscito nell'intento!
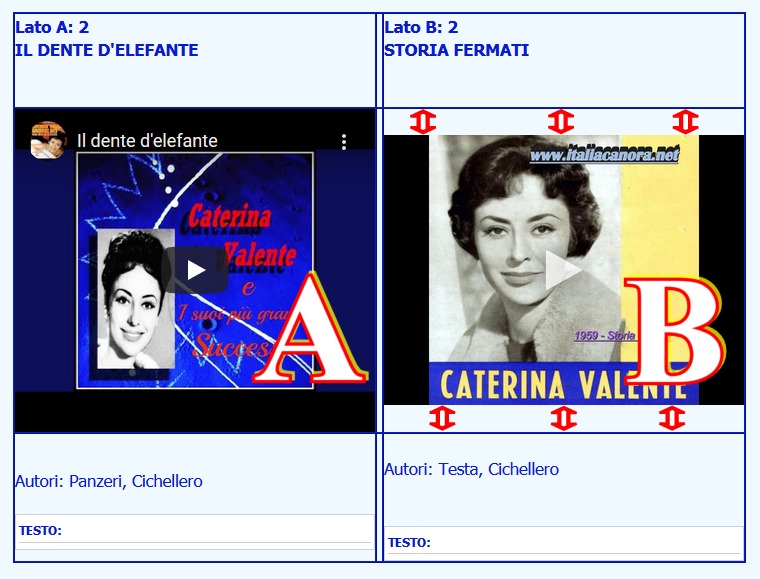
Partiamo dal fatto che ho un video (sulla sx = A) che occupa da sempre tutta una parte a lui dedicata e un video (sulla dx = B) che lascia delle parti vuote (bianche) sopra e sotto:
Da tener presente che il video A è stato preso da youtube (come facciamo da anni) ed ha il seguente codice:
mentre il video B viene creato da https://streamable.com (piattaforma alternativa a youtube senza necessità di registrazione) e propone il seguente codice:
Io ne ho provate di cotte e di crude ma il meglio che sono riuscito a fare è questo codice (infatti... il video B):
che però lascia quelle parti bianche sopra e sotto il video.
La domanda è, appunto, c'è verso portare le dimensioni del video B come quelle del video A?
Grazie per il vostro aiuto!
p.s. = Ci sono altre piattaforme web per l'uploader video publishers (oltre ad Youtube, Dailymotion, Vimeo), ma vorremmo provare altre alternative meno restrittive!
Stasera vorrei proporvi un quesito che, nonostante la mia caparbietà a risolvere da solo, purtroppo non sono riuscito nell'intento!
Partiamo dal fatto che ho un video (sulla sx = A) che occupa da sempre tutta una parte a lui dedicata e un video (sulla dx = B) che lascia delle parti vuote (bianche) sopra e sotto:
Da tener presente che il video A è stato preso da youtube (come facciamo da anni) ed ha il seguente codice:
- Codice:
<iframe width="360" height="323" src="https://www.youtube.com/embed/tAVamBBfs5U?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
mentre il video B viene creato da https://streamable.com (piattaforma alternativa a youtube senza necessità di registrazione) e propone il seguente codice:
- Codice:
<div style="width:100%;height:0px;position:relative;padding-bottom:75.000%;"><iframe src="https://streamable.com/s/q8uqz/mzevuv" frameborder="0" width="100%" height="100%" allowfullscreen style="width:100%;height:100%;position:absolute;left:0px;top:0px;overflow:hidden;"></iframe></div>
Io ne ho provate di cotte e di crude ma il meglio che sono riuscito a fare è questo codice (infatti... il video B):
- Codice:
<iframe src="https://streamable.com/s/q8uqz/ommban" frameborder="0" width="360" height="323" allowfullscreen"></iframe>
che però lascia quelle parti bianche sopra e sotto il video.
La domanda è, appunto, c'è verso portare le dimensioni del video B come quelle del video A?
Grazie per il vostro aiuto!
p.s. = Ci sono altre piattaforme web per l'uploader video publishers (oltre ad Youtube, Dailymotion, Vimeo), ma vorremmo provare altre alternative meno restrittive!
 Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
saxismawe ha scritto:Buonasera amici di ForumAttivo, è un bel pezzo che non ci sentiamo... vuol dire che sta andando tutto "alla grande"

Stasera vorrei proporvi un quesito che, nonostante la mia caparbietà a risolvere da solo, purtroppo non sono riuscito nell'intento!
Partiamo dal fatto che ho un video (sulla sx = A) che occupa da sempre tutta una parte a lui dedicata e un video (sulla dx = B) che lascia delle parti vuote (bianche) sopra e sotto:
Da tener presente che il video A è stato preso da youtube (come facciamo da anni) ed ha il seguente codice:
- Codice:
<iframe width="360" height="323" src="https://www.youtube.com/embed/tAVamBBfs5U?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
mentre il video B viene creato da https://streamable.com (piattaforma alternativa a youtube senza necessità di registrazione) e propone il seguente codice:
- Codice:
<div style="width:100%;height:0px;position:relative;padding-bottom:75.000%;"><iframe src="https://streamable.com/s/q8uqz/mzevuv" frameborder="0" width="100%" height="100%" allowfullscreen style="width:100%;height:100%;position:absolute;left:0px;top:0px;overflow:hidden;"></iframe></div>
Io ne ho provate di cotte e di crude ma il meglio che sono riuscito a fare è questo codice (infatti... il video B):
- Codice:
<iframe src="https://streamable.com/s/q8uqz/ommban" frameborder="0" width="360" height="323" allowfullscreen"></iframe>
che però lascia quelle parti bianche sopra e sotto il video.
La domanda è, appunto, c'è verso portare le dimensioni del video B come quelle del video A?
Grazie per il vostro aiuto!
p.s. = Ci sono altre piattaforme web per l'uploader video publishers (oltre ad Youtube, Dailymotion, Vimeo), ma vorremmo provare altre alternative meno restrittive!
 Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
Ehi ciao, chi si rivede 
Potresti passarmi il link dell'argomento in questione? Così provo a fare dei test e delle prove tramite la console del browser

Potresti passarmi il link dell'argomento in questione? Così provo a fare dei test e delle prove tramite la console del browser





 Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
ciaooooo MattiaDes, che piacere
scusa, ma non ho ben capito che link, hai tutto nei codici che ti ho passato nel post (è venuto doppio, perdonami) qui sopra.
Casomai se non basta fammi gentilente sapere in cosa posso aiutarti.
Grazie!
scusa, ma non ho ben capito che link, hai tutto nei codici che ti ho passato nel post (è venuto doppio, perdonami) qui sopra.
Casomai se non basta fammi gentilente sapere in cosa posso aiutarti.
Grazie!
 Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
Ciao, ok ci sono  in pratica l'iframe prende in considerazione le misure che tu gli dici, solo che è proprio il video in sè che adatta automaticamente l'altezza in modo che sia proporzionata alla larghezza
in pratica l'iframe prende in considerazione le misure che tu gli dici, solo che è proprio il video in sè che adatta automaticamente l'altezza in modo che sia proporzionata alla larghezza
Infatti impostando come larghezza 360px e come altezza 323px il risultato è questo:

Anche se il video non ricopre tutta l'altezza, l'iframe in realtà è alto 323px
Purtroppo non c'è molto che si può fare, dato che penso sia una cosa del player di streamable... Puoi però provare ad aggiungere uno sfondo nero in background in modo che sembri ricoprire tutta l'altezza:
 in pratica l'iframe prende in considerazione le misure che tu gli dici, solo che è proprio il video in sè che adatta automaticamente l'altezza in modo che sia proporzionata alla larghezza
in pratica l'iframe prende in considerazione le misure che tu gli dici, solo che è proprio il video in sè che adatta automaticamente l'altezza in modo che sia proporzionata alla larghezzaInfatti impostando come larghezza 360px e come altezza 323px il risultato è questo:

Anche se il video non ricopre tutta l'altezza, l'iframe in realtà è alto 323px
Purtroppo non c'è molto che si può fare, dato che penso sia una cosa del player di streamable... Puoi però provare ad aggiungere uno sfondo nero in background in modo che sembri ricoprire tutta l'altezza:
- Codice:
<iframe src="https://streamable.com/s/q8uqz/mzevuv" allowfullscreen="" style="width:360px;height:323px;background-color: black;" frameborder="0"></iframe>





 Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
Re: "ingrandire" video B in uno spazio uguale allo spazio del video A
Grazie MattiaDes, tutto chiaro, penso che seguirò senz'altro il tuo consiglio!
Buonissima giornata
Buonissima giornata
 Argomenti simili
Argomenti simili» Indirizzo IP ospite uguale al mio
» ingrandire foto
» forum largezza al 55% rimasto uguale
» Come Ingrandire - Ridurre un'immagine
» [Risolto] Codice uguale per tutte le pagine
» ingrandire foto
» forum largezza al 55% rimasto uguale
» Come Ingrandire - Ridurre un'immagine
» [Risolto] Codice uguale per tutte le pagine
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da saxismawe Mar 19 Nov 2019 - 17:57
Da saxismawe Mar 19 Nov 2019 - 17:57




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
